| summary | time | deliverables | download |
|---|---|---|---|
An exercise to create a banner graphic while practicing animating SVG strokes using stroke-dashoffset. |
1 hour |
1 HTML file, 4 CSS files, images |
- Fork this repository.
- Export the SVG graphic from the
narwhal.aifile—it’s already perfectly set up with layer & artboard names. - Insert the SVG into an embed container, adding
.img-flexonto the SVG. It’s better if the SVG isn’t.embed-itemitself, but inside a<div>that is the.embed-item - Add line drawing animations to the rainbow colours and the narwhal’s body.
- Add fade-in animations to the heading and the narwhal’s eye.
- The
index.htmlfile is already started and all the CSS files are already hooked up. - Run it through Markbot and make sure it passes all the checks.
- Typefaces:
Unica One(already included in the HTML) - Expected class names:
.embed,.embed-16by9,.embed-item - Expected IDs:
#narwhal-body,#narwhal-eye,#rainbow-violet,#rainbow-indigo,#rainbow-blue,#rainbow-green,#rainbow-yellow,#rainbow-orange,#rainbow-red(all defined as layers in the Illustartor document) - Gridifier settings: included
- Typografier settings: included
- Modulifier settings: included
Line drawing animation works by manipulating the stroke’s dashed line settings. Imagine a stroke in Illustrator that is a dashed line; now imagine the space between the dashes is the length of the stroke itself—it will appear that there is no stroke at all.
With animation we slowing reduce the dashoffset down to 0 causing the line to draw back into place.
There are two important properties:
stroke-dasharray— This needs to be set to the length of the stroke itself.stroke-dashoffset— This also needs to be set to the length of the stroke initially, but then is animated to a length of0using@keyframes
You’ll end up with CSS that looks like this:
.unicorn-horn {
animation: …;
stroke-dasharray: …px; /* The length of the stroke */
stroke-dashoffset: …px; /* The length of the stroke */
}
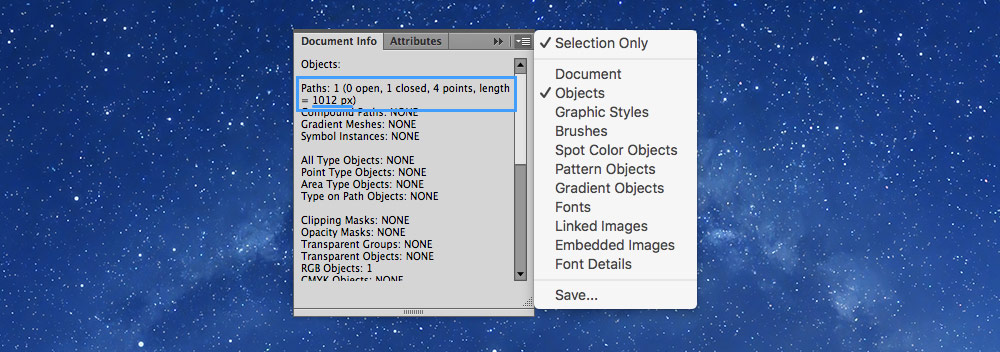
/* Plus a @keyframes set that animates `stroke-dashoffset` back to `0` */Illustrator will give you the length of the stroke in pixels, to use in both stroke-dasharray & stroke-dashoffset, under the Document Info palette.
- Go to
Window > Document Info - In the “extra settings” menu of the palette, enable
Objects - Select the element and it’s path information will show in the
Document Infopalette
Visually match the images in the “screenshots” folder and create the interaction shown in the linked video.
- Final screenshots in the “screenshots” folder.
- Watch this video to see how it interacts. This video shows the browser being refreshed a few times—the components only need to animate in once.
Drop this folder into your Markbot application. Make sure to fix all the errors. And submit for grades using Markbot.