This is a Selenium Grid extension to scale your local grid dynamically with docker containers. It uses docker-selenium to run your tests in Firefox and Chrome locally, if you need a different browser, your tests can get redirected to a cloud testing provider (Sauce Labs, BrowserStack, TestingBot, CrossBrowserTesting, LambdaTest). Zalenium also works out of the box in Kubernetes.
Zalenium's maintainers add new features regularly. We invite you to test it, report bugs, suggest any ideas you may have, and contribute. See our contributing guidelines for more details.
Thanks for open sourcing this. Our test suite run time has dropped from more than an hour to six minutes. — @TKueck
We know how complicated it is to:
- Have a stable grid to run UI tests with Selenium
- Maintain it over time (keep up with new browser, Selenium and drivers versions)
- Provide capabilities to cover all browsers and platforms
That is why we took this approach where docker-selenium nodes are created on demand. Your UI tests in Firefox and Chrome will run faster because they are running on a local grid, on a node created from scratch and disposed after the test completes.
If you need a capability that cannot be fulfilled by docker-selenium, the test gets redirected to a cloud testing provider (Sauce Labs, BrowserStack, TestingBot, CrossBrowserTesting, LambdaTest).
Zalenium's main goal is: to allow anyone to have a disposable and flexible Selenium Grid infrastructure.
Part of the idea comes from this Sauce Labs post.
As you can imagine, it is the result of mixing Zalando and Selenium. As mentioned before, this project's aim is to provide a simple way to create a grid and contribute to the Selenium community. Nevertheless, this is not an official Selenium project. We kindly ask you to create issues in this repository. If you have questions about how to get started, please join the #zalenium channel on Slack.
-
Docker engine running, version >= 1.11.1 (probably works with earlier versions, not tested yet).
-
Make sure your docker daemon is running (e.g.
docker infoworks without errors). -
Pull the docker-selenium image.
docker pull elgalu/selenium -
docker pull dosel/zalenium
-
Zalenium uses docker to scale on-demand, therefore we need to give it the
docker.sockfull access, this is known as "Docker alongside docker".# Pull docker-selenium docker pull elgalu/selenium # Pull Zalenium docker pull dosel/zalenium docker run --rm -ti --name zalenium -p 4444:4444 \ -v /var/run/docker.sock:/var/run/docker.sock \ -v /tmp/videos:/home/seluser/videos \ --privileged dosel/zalenium start
-
Try also our one line installer and starter for OSX/Linux (it will check for the latest images and ask for missing dependencies.)
curl -sSL https://raw.githubusercontent.com/dosel/t/i/p | bash -s start -
More usage examples, parameters, configurations, video usage and one line starters can be seen here
-
After the output, you can check the grid console
-
Now you can point your Selenium tests to http://localhost:4444/wd/hub
-
Stop it:
docker stop zalenium
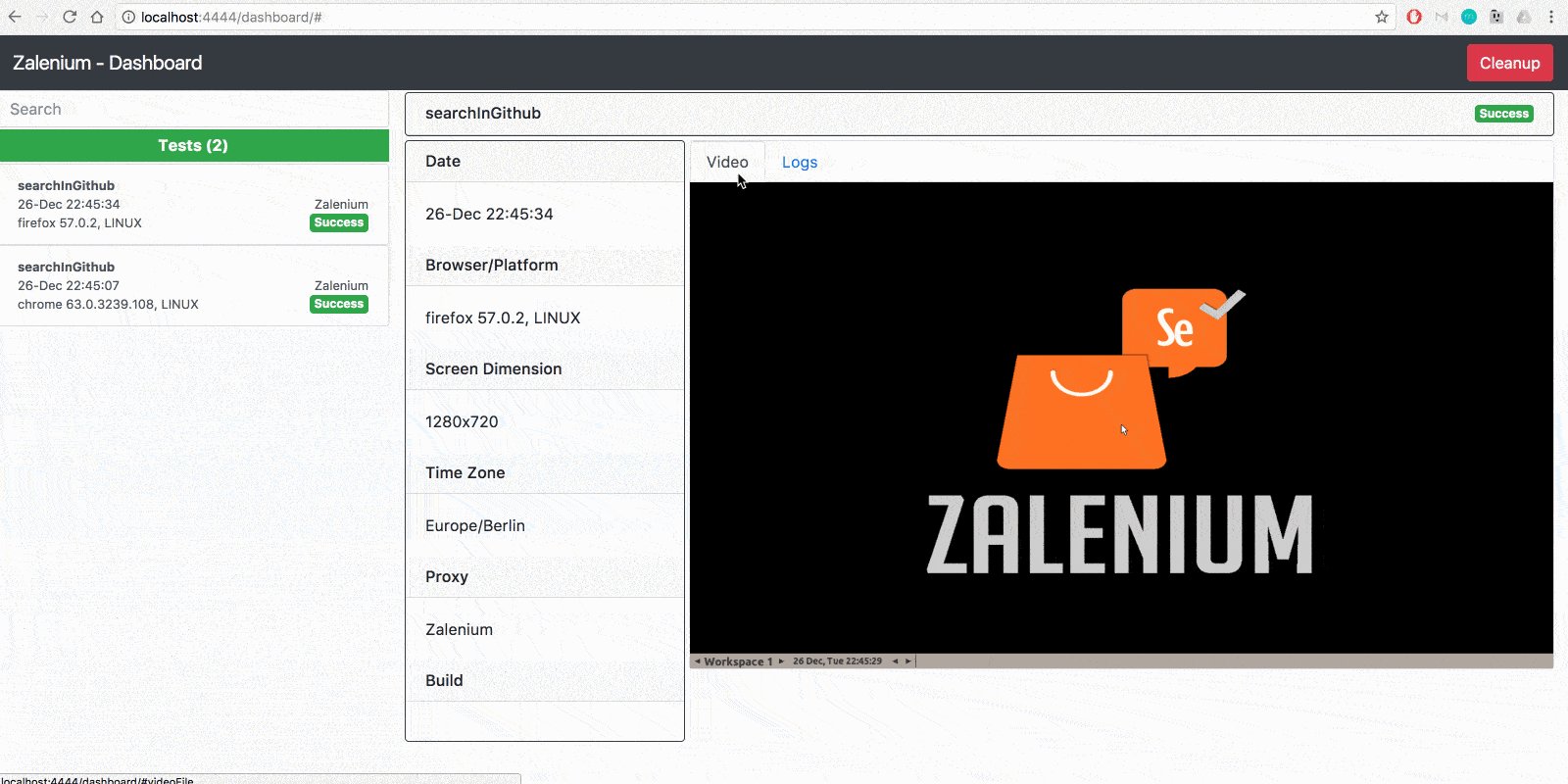
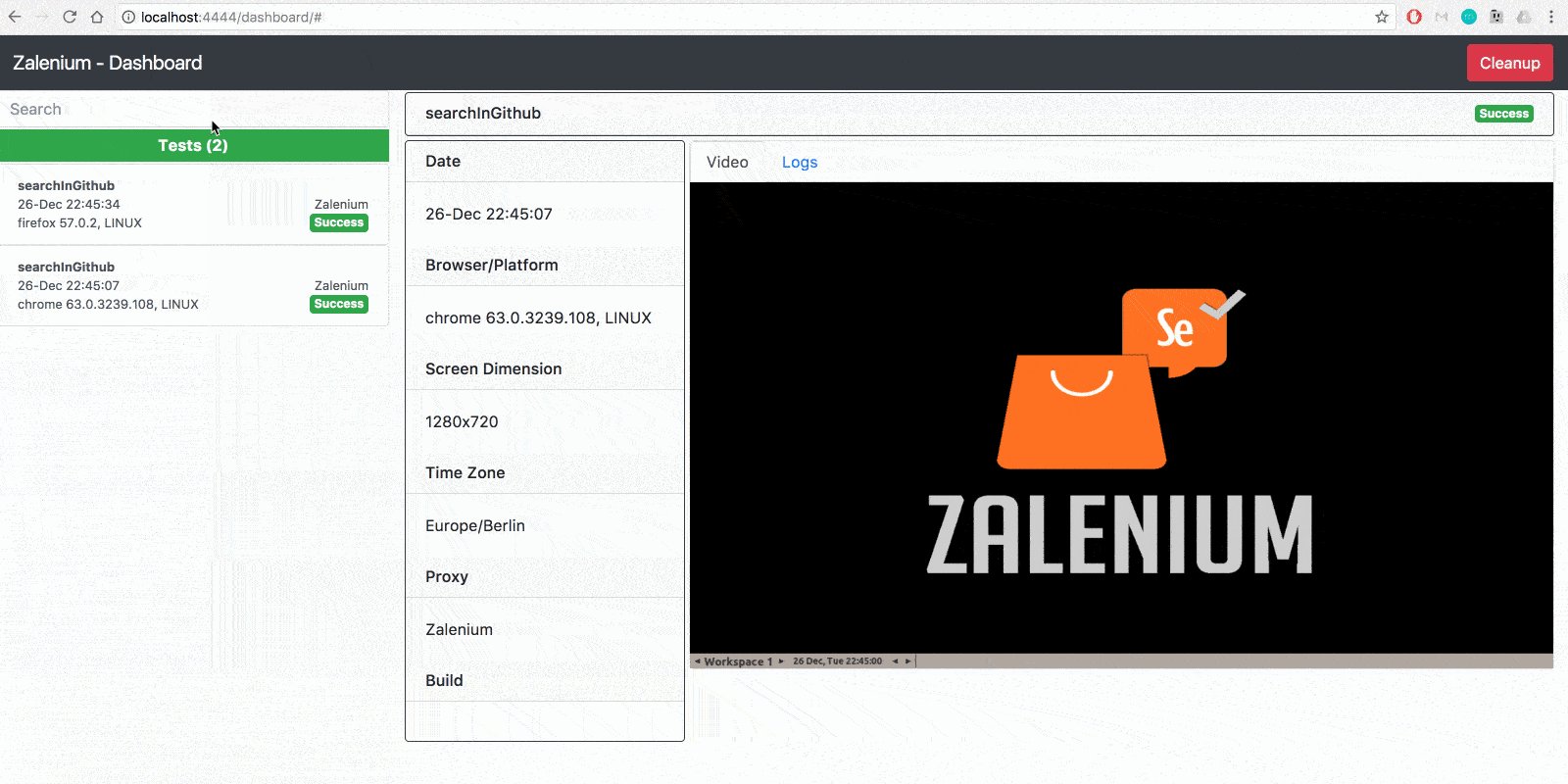
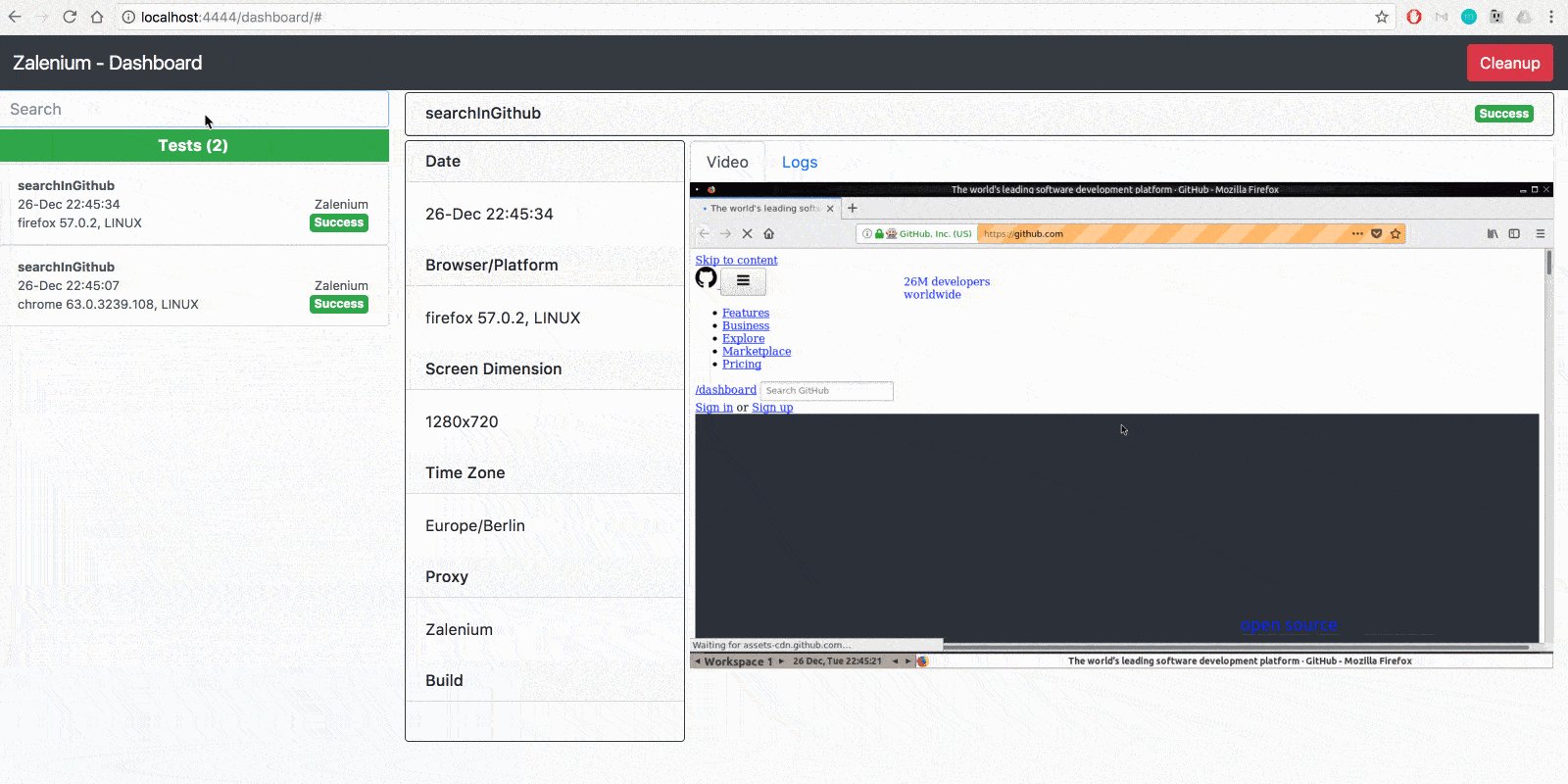
- Dashboard, see all the videos and aggregated logs after your tests completed.
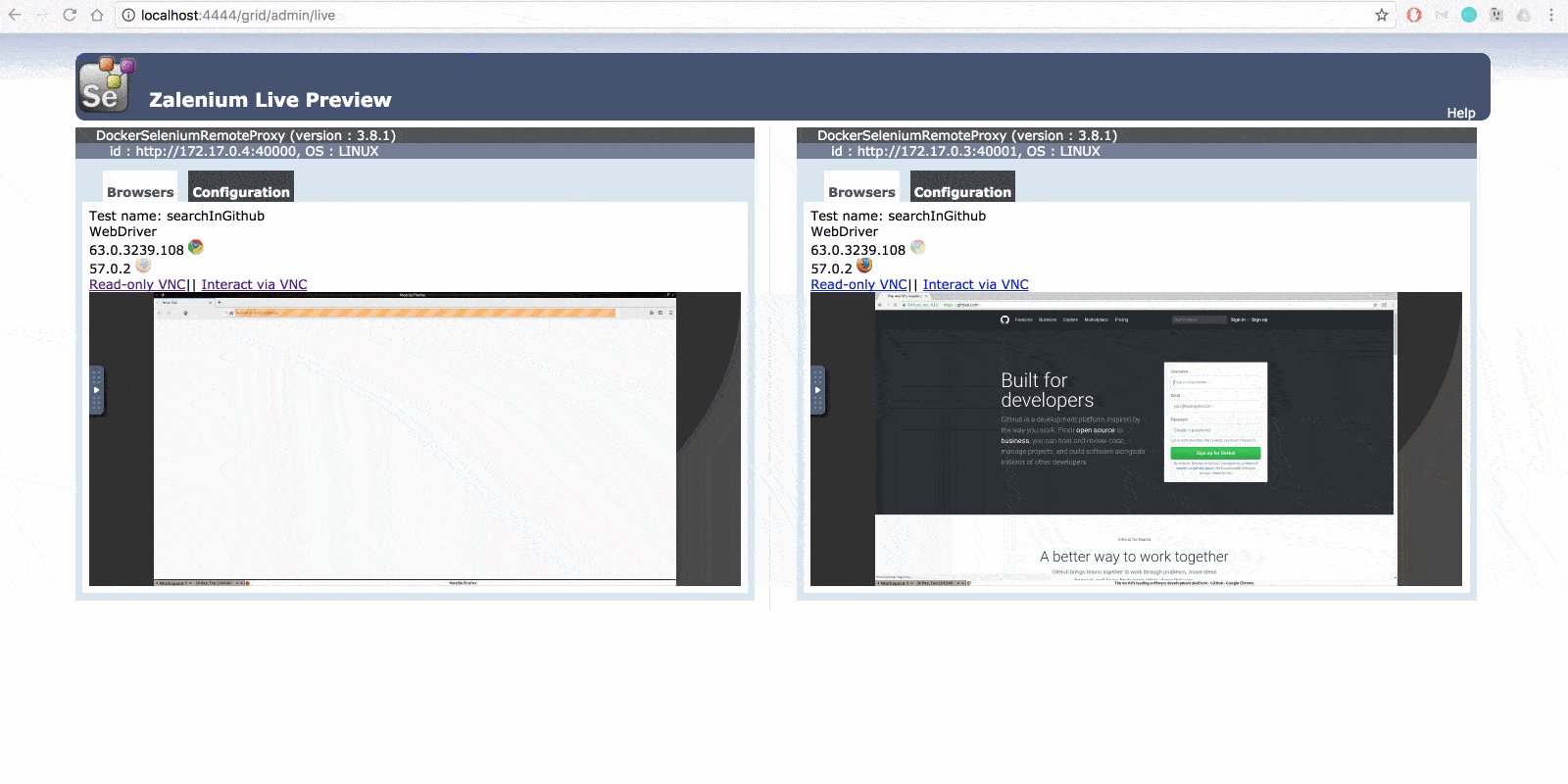
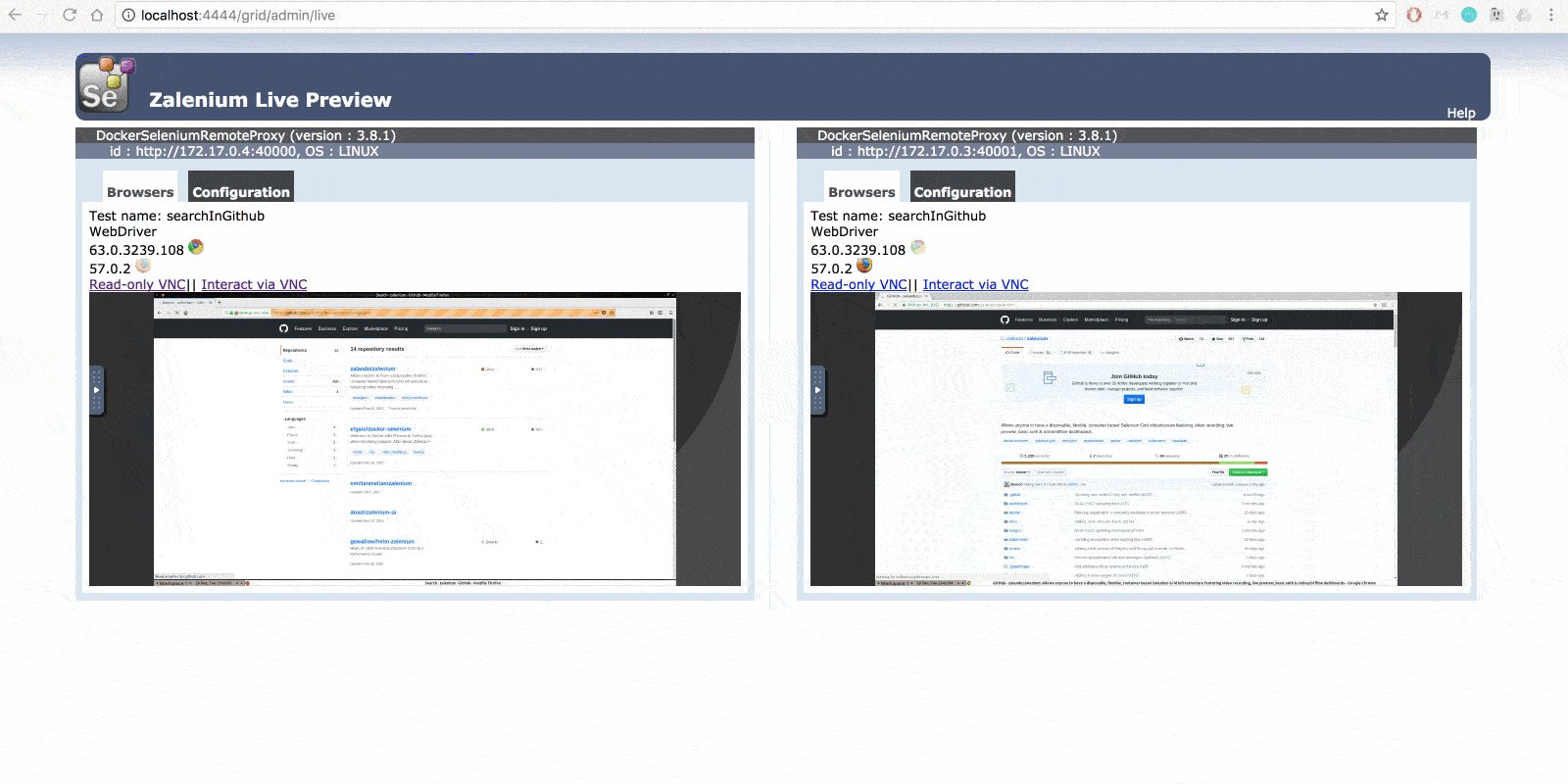
- Live preview of your running tests http://localhost:4444/grid/admin/live
- Video recording, check them in the
/tmp/videosfolder (or the one you mapped when starting Zalenium) - Customise video file naming via capabilities, basic auth and more
Check the complete documentation at https://zalando.github.io/zalenium/
See License
See Security