TypeScript Playground Present
A way to present your TypeScript talk in style!
This plugin adds a copy of Reveal.js above the playground, slides are created using Markdown (via marked) and have the ability to set the text in the playground.
With markdown looking like:
<img src="https://camo.githubusercontent.com/8a8121d9e0fc2678098851e0ef63a36f5c8b199e/68747470733a2f2f7365637572652e6d65657475707374617469632e636f6d2f70686f746f732f6576656e742f612f312f642f612f3630305f3438303532313433342e6a706567">
# TSNYC Jan 2020
---
## What is TypeScript?
TypeScript extends JavaScript by adding types.
TypeScript speeds up your development experience by catching errors and providing fixes before you even run your code.
Any browser, any OS, anywhere JavaScript runs. Entirely Open Source.
---
## `import type`
### Why?
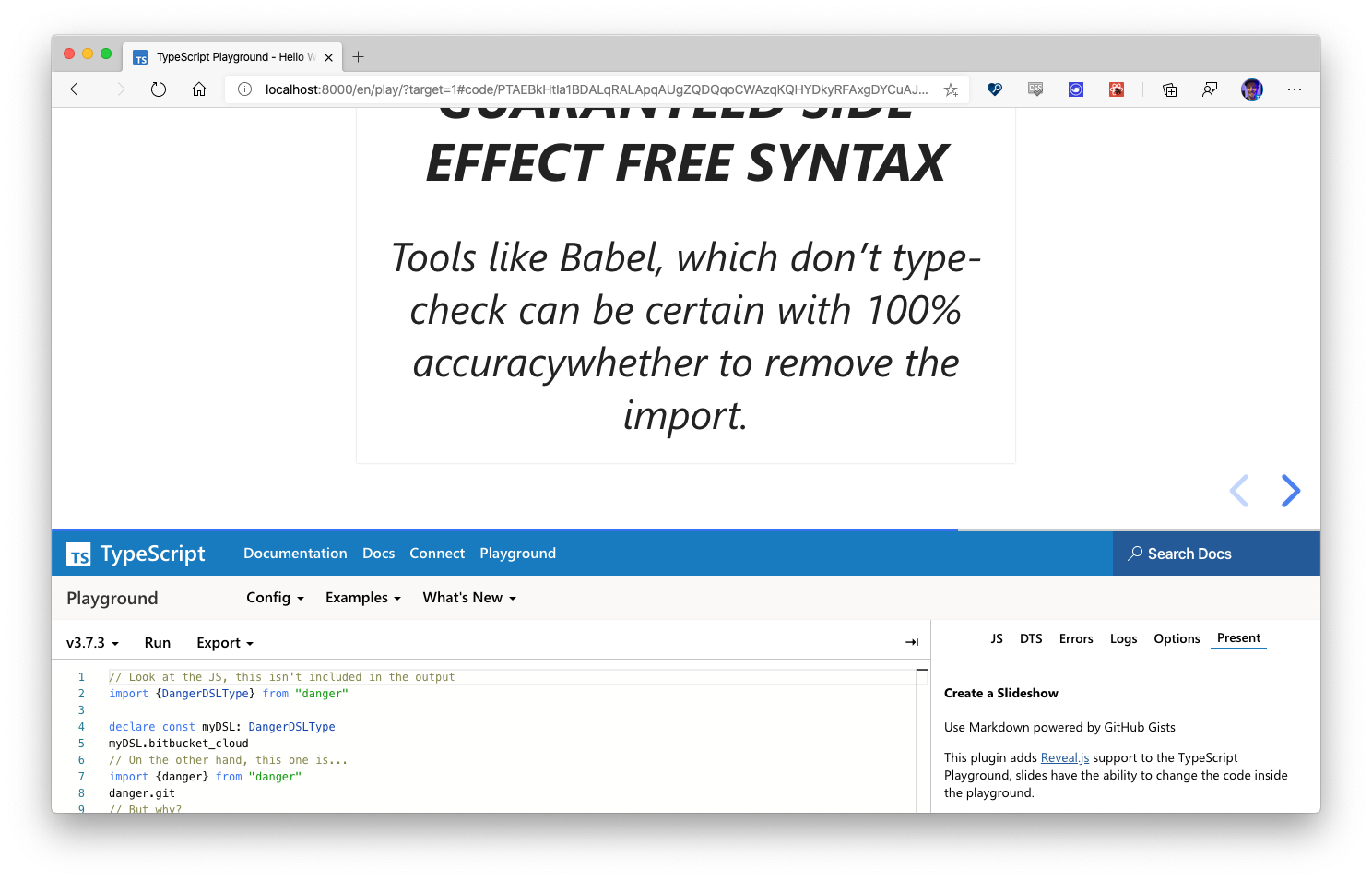
> ### Guaranteed Side-effect free syntax
>
> Tools like Babel, which don’t type-check can be certain with 100% accuracy
whether to remove the import.
<Playground>
// Look at the JS, this isn't included in the output
import {DangerDSLType} from "danger"
declare const myDSL: DangerDSLType
myDSL.bitbucket_cloud
// On the other hand, this one is...
import {danger} from "danger"
danger.git
// But why?
// TS keeps track of whether an import is a "JS" value
// or a TypeScript type.
import {DangerDSLJSONType, message} from "danger"
message
// Babel cannot do this!
// So now Babel knows that it can always skip these
// 'import type' statements
import type {DangerUtilsDSL} from "danger"
// Because they can't be used with "JS" values:
import type {markdown} from "danger"
</Playground>
---This markdown would turn into 2 slides, where the showing the second would change the Playground's code.
Examples
- TSNY Jan 2020 - gist
Note: the<playground>element is not visible, so view the source please.
Useful info for making slides
- Get started by making a gist: https://gist.github.com
- Make an
index.mdand add some example markdown - Split your slides with
--- - Save your gist, then tell the playground to load that gist
Playground support
You can change the playground support by putting your code inside the <playground> HTML element in the slides. This lets you use
markdown code blocks to show the code in the slides:
# Network Requests
There are a few ways to get info from an API
---
# What is `await`?
```ts
const response = await fetch("mysite.com/api/dogs")
```
<playground>
import fetch from "node-fetch"
const start = await () => {
const response = await fetch("https://mysite.com/api/dogs)
...
}
</playground>
---
# How do Promises work?Build In Slides
Reveal.js supports building out sections in a slide using fragments
# Anyone can contribute
It takes a village to make a big OSS project
---
# Extra thanks to
- Orta Therox <!-- .element: class="fragment" data-fragment-index="1" -->
- Danger McShane <!-- .element: class="fragment" data-fragment-index="2" -->
---TODO
- Make it pretty
- Add a back to slides button
- Add a down to code button when playground has changed
- Are there more things we can hook into than just code?
Contributing
You can use yarn start to set up both a copy of rollup to generate the JS, and serve to host it
yarn startThen set up the TypeScript playground to get a plugin from from http://localhost:5000/index.js.