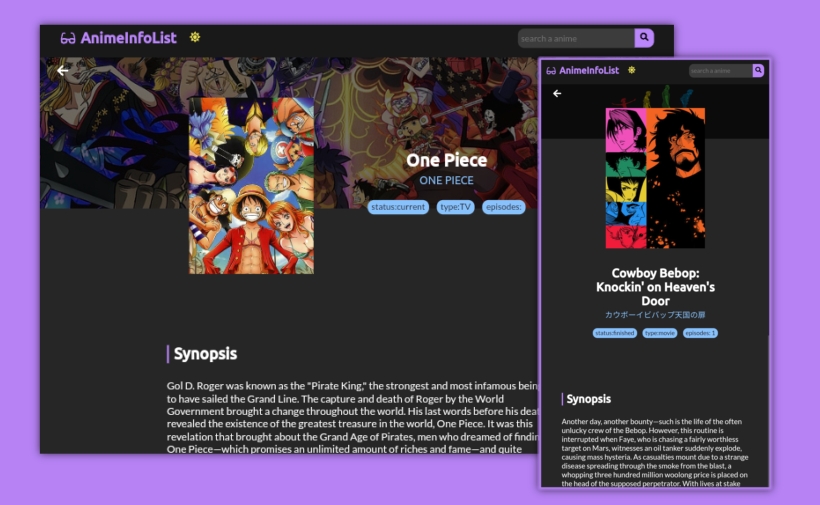
Visualize informações sobre seus animes favoritos, em uma interface criado com ReactJs e utilizando a KitsuAPI
⚠️ O projeto foi feito apenas para a prática dos conhecimentos aprendidos de reactjs e fins didáticos
Antes de passar para as próximas etapas, olhe um pouco de como o projeto foi estruturado, pode ser de grande ajuda para você
Realize a instalação do NodeJS pelo link:
Ou instale pelo seu gerenciador de pacotes de sua distro seguindo essas etapas.
Faça o download do projeto ou clone utilizando git clone https://github.com/sennshi/Anime-Info-List.git
Rode para instalar os pacotes necessários:
> npm install
E por fim rode:
> npm start
Basta acessar http://localhost:3000/ para visualizar o projeto.
O projeto utilizou a KitsuAPI que distribui as informações dos animes, e utilizou as seguintes tecnologias para ser feita:
feito com 💜 por Rodrigo Sennshi