Deneyap Kart'tan alınan verilerin Web Serial API ile client side JavaScript'e gönderilmesi örnek proje.
deneyapkart-webserial.mp4
- Repo'yu klonlayın.
$ git clone https://github.com/orhanemree/deneyapkart-webserial.git
$ cd deneyapkart-webserial
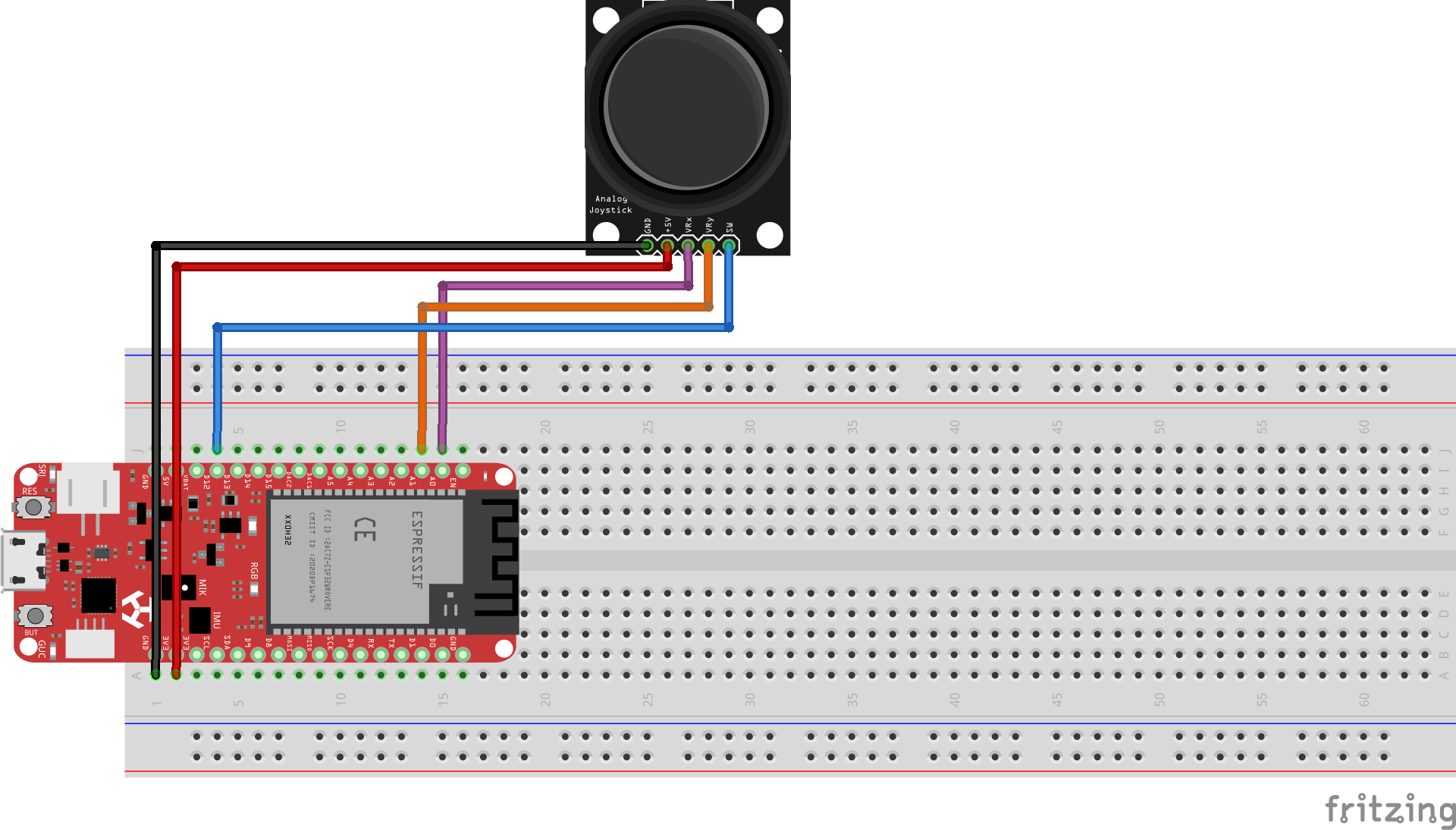
deneyapkart-webserial.inodosyasını joystick bağlantısı yapılmış Deneyap Kart'ınıza yükleyin.index.htmldosyasını tarayıcınızda açın.
# python kullananlar için
$ python -m http.server 8080
- Joystick butonuna basılı tutarak sağa-sola yukarı-aşağı yaptığınız her hareket sayfadaki kutuyu da hareket ettirecektir.