- Auto adaption for width and height
- High degree of customization
- Support lazy load(attribute with
lazy-src) - Apply to PC/mobile
If you have some questions,welcome to describe issues、suggestions;Thank you for your Star !
Welcome to my blog !!!
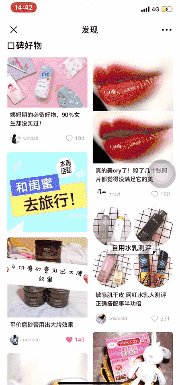
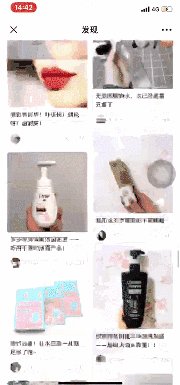
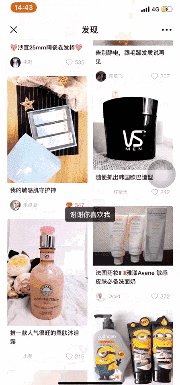
Common Demo
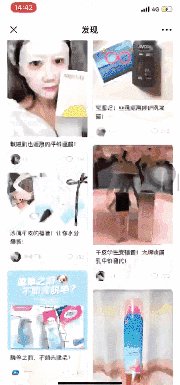
Lazyload Demo
Code Demo
npm i
npm run dev
npm i vue-waterfall2@latest --save
| Name | Default | Type | Desc | Necessary |
|---|---|---|---|---|
| height | - | String | Container height (null for window scrolling event, not null for container scrolling) | false |
| col | 2 | Number | the number of column | false |
| width | - | Number | the value of width | false |
| gutterWidth | 10 | Number | the value of margin | false |
| data | [] | Array | data | true |
| isTransition | true | Boolean | load image with transition | false |
| lazyDistance | 300 | Number | the distance of image lazy loading | false |
| loadDistance | 300 | Number | the distance of loadmore | false |
For images that need to be loaded lazily, the 'lazy-src' attribute needs to be used
<waterfall :col='col' :data="data" >
<template>
<img v-if="item.img" :lazy-src="item.img" alt="load error" />
</template>
</waterfall>| Name | Data | Desc |
|---|---|---|
| loadmore | - | Scroll to the bottom to trigger on PC / pull up to trigger on Mobile |
| scroll | info | Scroll to trigger and get the infomation of scroll |
| finish | - | finish render |
this.$waterfall.forceUpdate() //forceUpdate
Notes:
- attribute
gutterWidthneeds to be used together withwidthto be effective, otherwise it will be adaptive width (when usingremto layout, calculate the width after adaptation before passing the value). - Use the parent component of 'waterfall' if there is a problem with the style, remove CSS
scopedand try it
import waterfall from 'vue-waterfall2'
Vue.use(waterfall)<template>
<div class="container-water-fall">
<div><button @click="loadmore">loadmore</button> <button @click="mix">mix</button> <button @click="switchCol('5')">5列</button> <button @click="switchCol('8')">8列</button> <button @click="switchCol('10')">10列</button> </div>
<waterfall :col='col' :width="itemWidth" :gutterWidth="gutterWidth" :data="data" @loadmore="loadmore" @scroll="scroll" >
<template >
<div class="cell-item" v-for="(item,index) in data">
<div class="item-body">
<div class="item-desc">{{item.title}}</div>
<div class="item-footer">
<div class="avatar" :style="{backgroundImage : `url(${item.avatar})` }"></div>
<div class="name">{{item.user}}</div>
<div class="like" :class="item.liked?'active':''" >
<i ></i>
<div class="like-total">{{item.liked}}</div>
</div>
</div>
</div>
</div>
</template>
</waterfall>
</div>
</template>
/*
notes:
1. attribute `gutterWidth` needs to be used together with `width` to be effective, otherwise it will be adaptive width (when using `rem` to layout, calculate the width after adaptation before passing the value).
2. Use the parent component of 'waterfall' if there is a problem with the style, remove CSS 'scoped' and try it
*/
import Vue from 'vue'
export default{
data(){
return{
data:[],
col:5,
}
},
computed:{
itemWidth(){
return (138*0.5*(document.documentElement.clientWidth/375)) #rem to layout, Calculate the value of width
},
gutterWidth(){
return (9*0.5*(document.documentElement.clientWidth/375)) #rem to layout, Calculate the value of margin
}
},
methods:{
scroll(scrollData){
console.log(scrollData)
},
switchCol(col){
this.col = col
console.log(this.col)
},
loadmore(index){
this.data = this.data.concat(this.data)
}
}
}