What we use to implement the project
- React-native: mobile app framework
- expo React-native framework
- Zustand: state management
- zod: schema based validation library
- react-hook-form: React from validation library
- Axios: HTTP Client
- Nativewind: styling our application
- expressJS: for backend framework
- Prisma: ORM
- SQLlite: database:
instruction
- clone the repo
git clone https://github.com/onesamket/exam-app.git
- navigate to your project folder
cd exam-app - install the dependency
npm install
-
navigate to the backend folder
cd backend -
install dependency
npm install
-
setup the database
npx prisma migrate dev --name test-migration
👉 this command create our database and seed some dummy data.
-
once your database sated up you're ready to start the server
npm run dev
👉 after running your server navigate back and run client application
-
npx expo start
Note: Make sure you have Expo Go installed on your phone, or use an Android emulator or iOS simulator.
- username:abebe
- password:abe123
NB: question submit to the backend is not implemented yet.
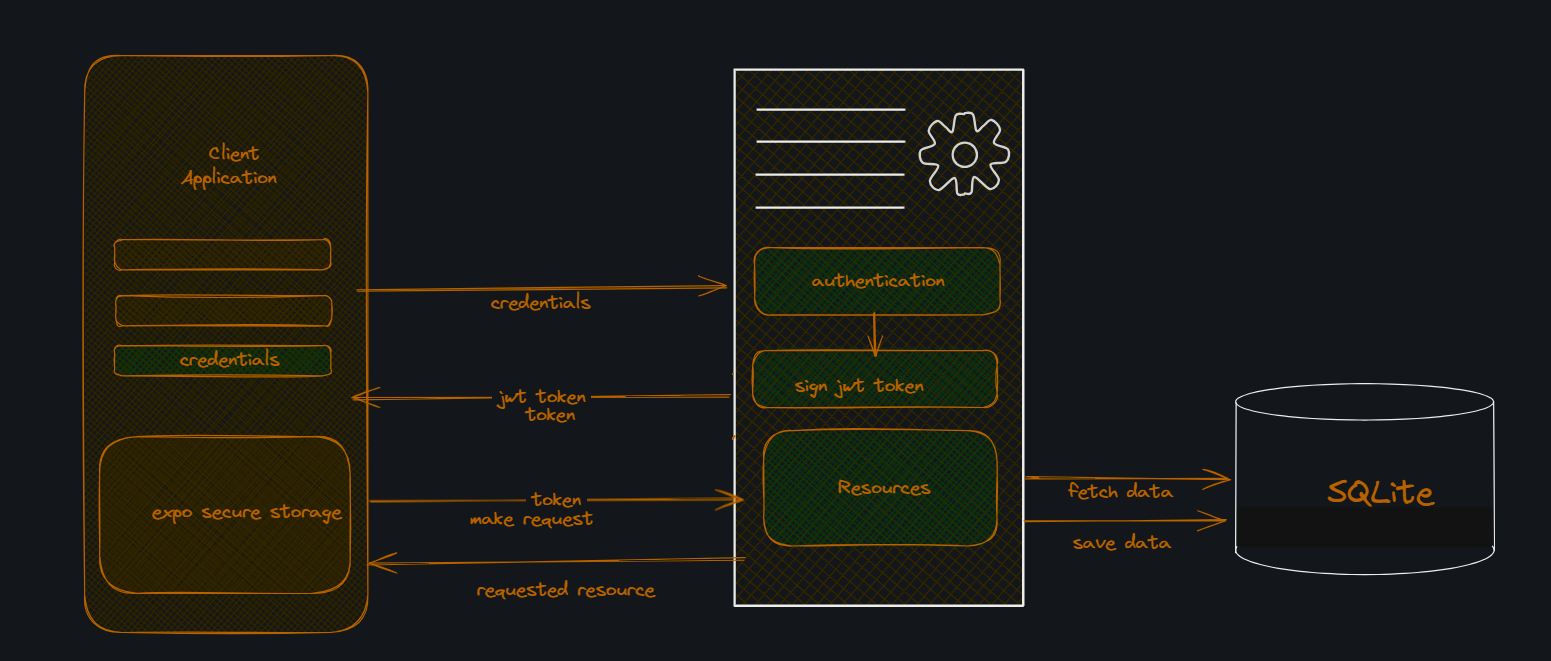
Simple client and server architecture of exam application