Front End Test
You will have 3 days to complete the assignment. Once you have completed your solution, please reply with a link to a github repository and instructions on how to install / run the application
The goal of this challenge is to build out a "Movie Awards 2021" interactive ballot. Please clone this repository and submit it once you are finished.
Here are the rules of this challenge.. you must:
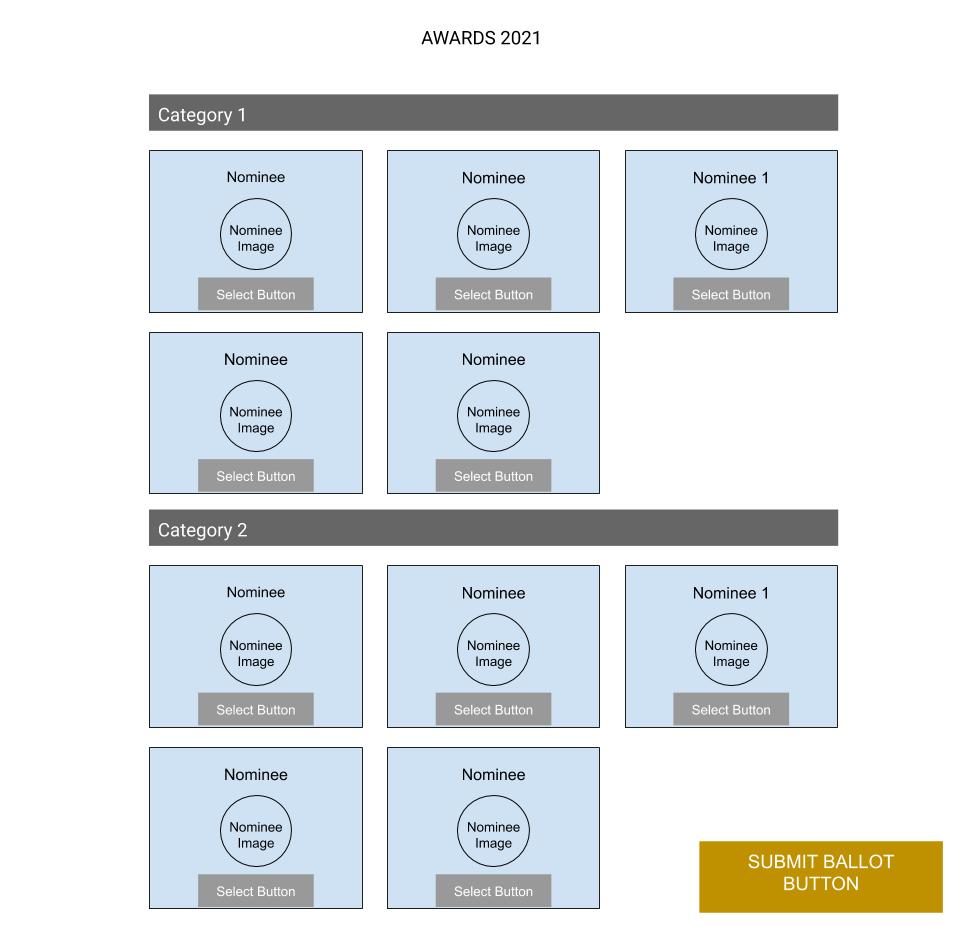
- Build an application that displays a list of categories and nominees. Please follow the design in the wireframe below. Run
yarn startto start the application. - Run
yarn backendto start the server and get access to API methods such asgetBallotData. Use the ReactuseEffecthook to fetch the ballot data from the provided API, and save it to state by using the ReactuseStatehook. useEffect Documentation Fetch API Documentation useState Documentation - When you click on a nominee, we should highlight the nominee card and save the selections using the React
useStatehook. A user can only select one nominee per category, and we should be able to see all of their selections highlighted. The selected nominee card should follow the style guides below. - Make the layout responsive with at least one breakpoint (your choice as to how it looks on a smaller screen width).
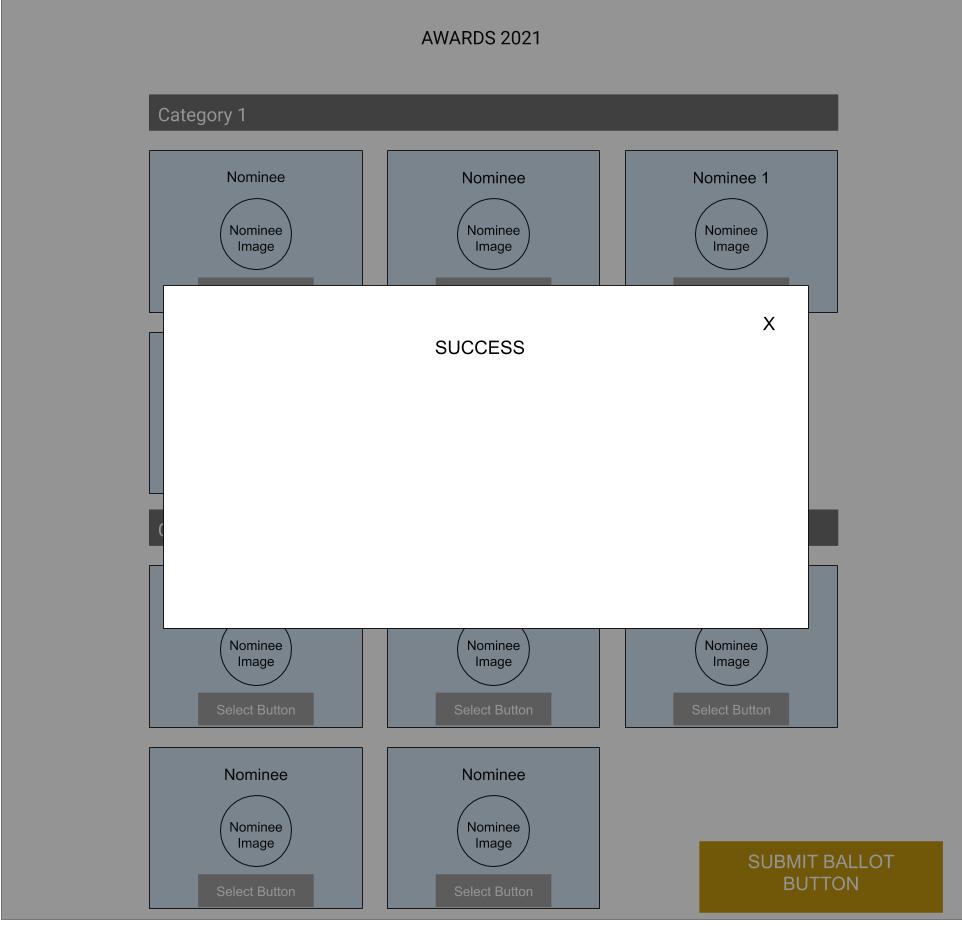
- Once the user is finished making their selections, they can click on a submit button that displays a results modal screen. A user can dismiss the modal by clicking on the close button (follow the wireframe below).
Requirements:
- All navigation should happen in the same page
- Demonstrate use of React hooks
- Demonstrate knowledge of component modularization
- Utilize CSS to create the layout of the page. Add hover styles to the items the user is interacting with.
- Create components as you feel is best suited for your solution
Bonuses
- Make it pretty
- Add unit tests
Styling Guidelines
- Use the "Roboto" Google font
- Use the following colors
Available Scripts
In the project directory, you can run:
yarn start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
yarn backend
Starts the server which allows the user to access the ballot API.
yarn test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
yarn build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!