A tool to generate a Gatekeeper report according to the interview's values. This script just working with the Spreadsheet called [GReportGenerator]
-
Clone the Spreadsheet [GReportGenerator].
-
Please if you don't have access make a request for them.
-
Use it and fill it in your interview
-
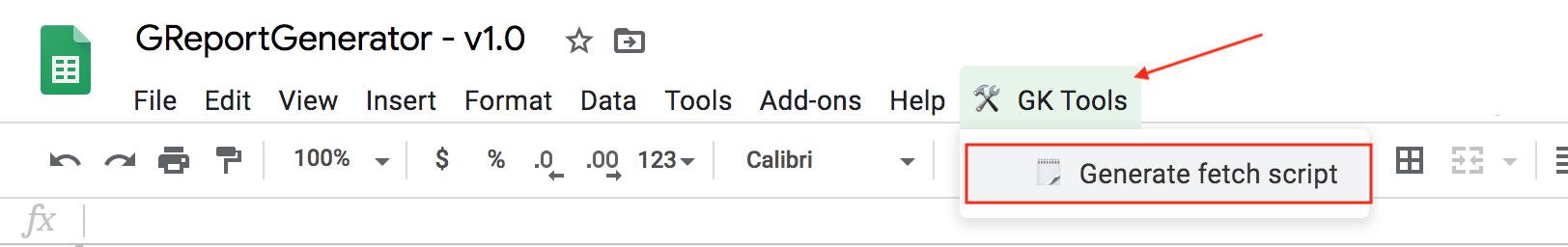
Create the
fetch scriptby doing click in the main menu optionGK Tools > Generate fetch script
-
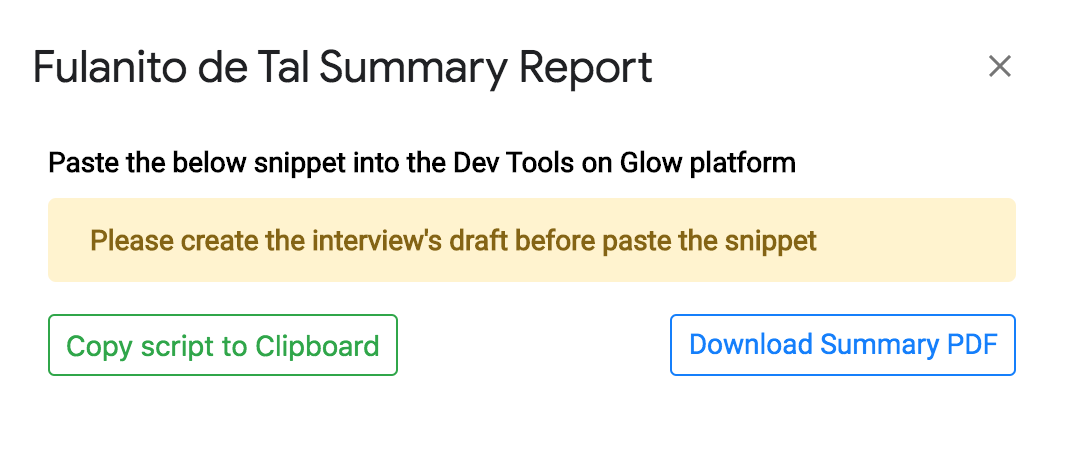
Copy the fetch script code by doing click to the button
Copy script to Clipboard. Also, you can click inDownload the sumary PDFbutton and download the file to upload it to Glow platform later.
-
Open DevTools on the Glow platform tab (or window) you have open
-
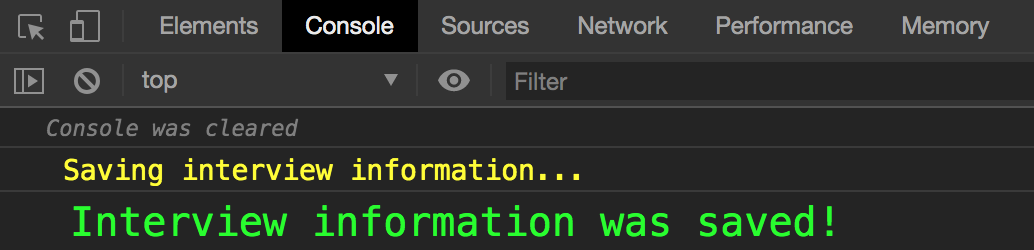
Paste the code and execute it in DevTools console (See below notes)
-
You should get a message with the text
Interview information was saved!
You need to save a draft in Glow Platform BEFORE use the generated fetch script in the DevTools console.
This tools was made with Google App Script by using Google Clasp.
-
Clone the repo
git clone https://github
-
Create a new branch
git checkout -b branch-name
-
Install dependencies by using npm
npm i
-
Make a copy to [GReportGenerator] spreadsheet. If you want to modify the [Summary PDF template] you should do a copy of that file as well. Please put those copied files into the folder [OnDev] located in the same path of the templates.
-
Get the scriptId from the spreadsheet you copy and update the scriptId on
.clasp.jsonfile.- In the spreadsheet Tools → Script Editor
- In the Script editor → File → Project Properties
-
Login using Google Credentials with clasp
npm run login
-
Enable Google Apps Script API

-
Push the code to the current clasp scriptId
npm run push
-
Push the Code and watch for changes
npm run push:watch
- Access Google Cloud Resource Manager
- Select your Project and click the three dots to access settings
- Get Project ID from there
- Enable the API you need with
npm run enable <api from list>
This repository is based on [Report Generator].