django-treasuremap app, makes it easy to store and display the location on the map using different providers (Google, Yandex, etc).
- Python 2.7+ or Python 3.2+
- Django 1.6+
Use your favorite Python package manager to install the app from PyPI, e.g.
Example:
pip install django-treasuremap
Add treasuremap to INSTALLED_APPS:
Example:
INSTALLED_APPS = (
...
'treasuremap',
...
)Within your settings.py, you’ll need to add a setting (which backend to use, etc).
Example:
TREASURE_MAP = {
'BACKEND': 'treasuremap.backends.google.GoogleMapBackend',
'API_KEY': 'Your API key',
'SIZE': (400, 600),
'MAP_OPTIONS': {
'zoom': 5
}
}from django.db import models
from treasuremap.fields import LatLongField
class ShopModel(models.Model):
name = models.CharField(max_length=100)
point = LatLongField(blank=True)from django import forms
from treasuremap.forms import LatLongField
class ShopForm(models.Model):
point = LatLongField()<head>
...
<!-- jQuery is required; include if need -->
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
...
</head>
<form method="POST" action=".">
{{ form.media }}
{% csrf_token %}
{{ form.as_p }}
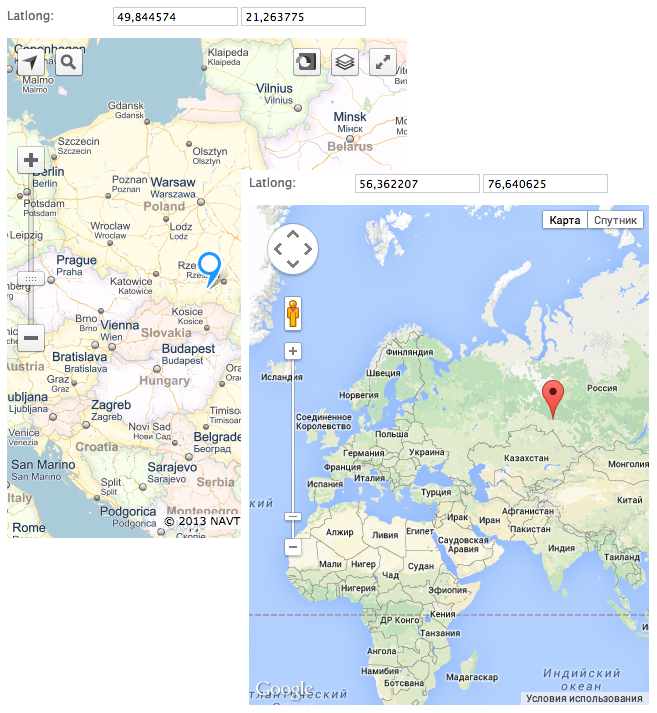
</form>Depending on what backend you are using, the correct widget will be displayed with a marker at the currently position (jQuery is required).
- Google map
treasuremap.backends.google.GoogleMapBackend - Yandex map
treasuremap.backends.yandex.YandexMapBackend
API_KEY- if need, defaultNoneSIZE- tuple with the size of the map, default(400, 400)ONLY_MAP- hide field lat/long, defaultTrueMAP_OPTIONS- dict, used to initialize the map, default{'latitude': 51.562519, 'longitude': -1.603156, 'zoom': 5}.latitudeandlongitudeis required, do not use other "LatLong Object".