Animated Hamburger Button written in Swift
- iOS 7.0+
- Swift 1.2
Add the following line to your Cartfile:
github "okmr-d/DOHamburgerButton"
Add the following line to your Podfile:
pod 'DOHamburgerButton'
Just drag DOHamburgerButton.swift to your project.
1.create a button
let button = DOHamburgerButton(frame: CGRectMake(0, 0, 44, 44))
button.color = UIColor.whiteColor() // you can set button color
self.view.addSubview(button)2.Add tapped function
button.addTarget(self, action: Selector("tapped:"), forControlEvents: .TouchUpInside)func tapped(sender: DOHamburgerButton) {
if sender.selected {
sender.deselect()
} else {
sender.select()
}
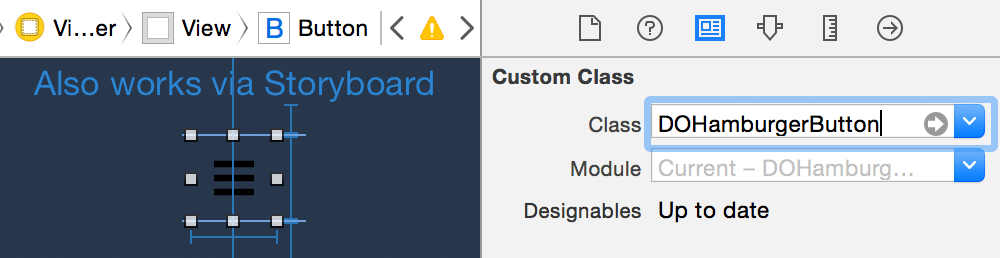
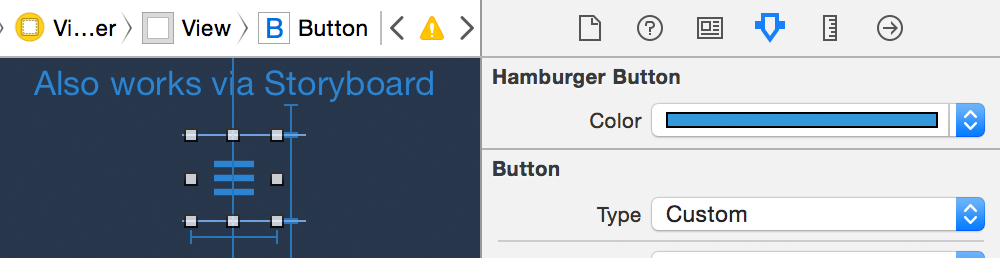
}1.Add Button object and set Custom Class DOHamburgerButton

(and you can set button color)

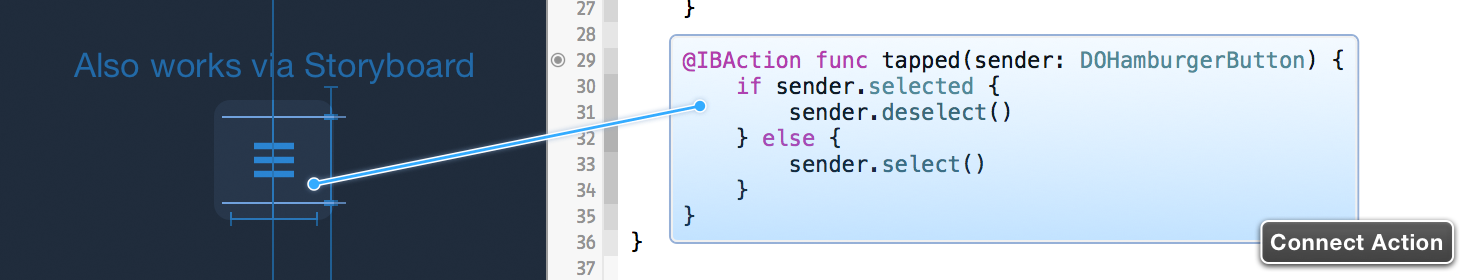
2.Add tapped function
@IBAction func tapped(sender: DOHamburgerButton) {
if sender.selected {
sender.deselect()
} else {
sender.select()
}
}There is a demo project added to this repository, so you can see how it works.
This software is released under the MIT License.