npm run build:componentsto build the component system UMD+CSS filesnpm run build:clientto build the base app that contains it's own state/etcnpm run start:serverto start the static server that costs the CDN content and app in seperate routes
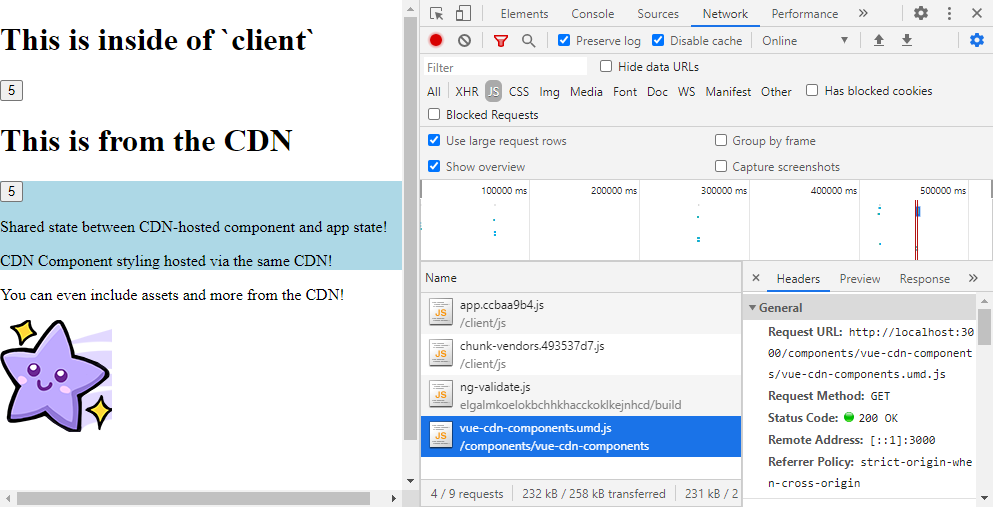
Then, go to localhost:3000 in order to see the app render
both the local components, and the CDN UMD components rendered and sharing state as if it were all in one app
- There are two main apps, two main libraries:
The server does nothing other than act as a CDN for the client and the server
The base library contains the following:
- Symbols used by Vue to provide/inject data from
ClienttoComponents - Compositions to abstract away usage of the Symbols for easier consumption
It is treated as a singleton, where it is injected into window from the client and imports to the Base lib are mutated by the Webpack build of the Components
vue is made into a window singleton in the same way (injected into the window by the client, libs' build's redirect imports to window['VUE'])
You build the base library into a UMD.js file using Webpack to mutate imports by the build:components command
Finally, once these components are hosted by the server CDN, you import them into the window by dynamically creating script tags
These components are added as global Vue tags and is rendered by using the dynamic component :is loader