Use ReactJS to create a Video Player using HTML5 Canvas or a Canvas library of your choice.
Prerequisite: Use of HTML5 Canvas is a must.
Part 1:
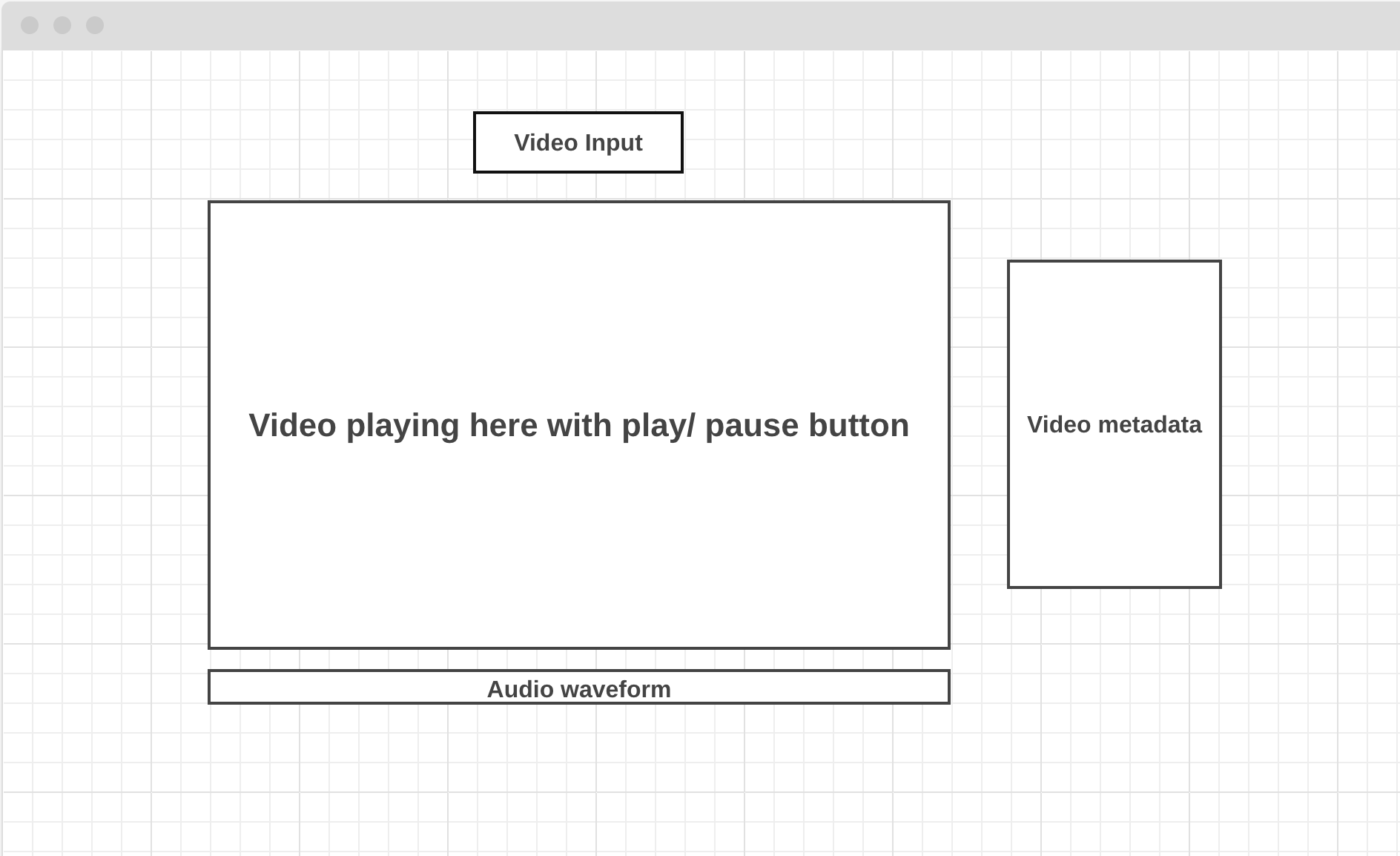
- Take video file as an input.
- Display video metadata including duration on UI.
- Display video on the screen after the user has selected the file using canvas element. Add play/pause button in the middle of the video container and it must play/pause on clicking.
Part 2:
- Detect if video has audio or not, do not allow the upload if the audio is not present.
- Display the waveform for the audio in a box below it, refer diagram.
Note that:
- Source code must be shared with GitHub
- Code must be hosted somewhere i.e. Vercel/Netlify
Useful Resources
- https://reactjs.org/tutorial/tutorial.html
- https://www.w3schools.com/html/html5_canvas.asp
- https://wavesurfer.xyz/
Once you are done please send code github link as well as netlify/vercel link to sourabh@vidyo.ai
Please find rough wireframe below, you are free to change it though.