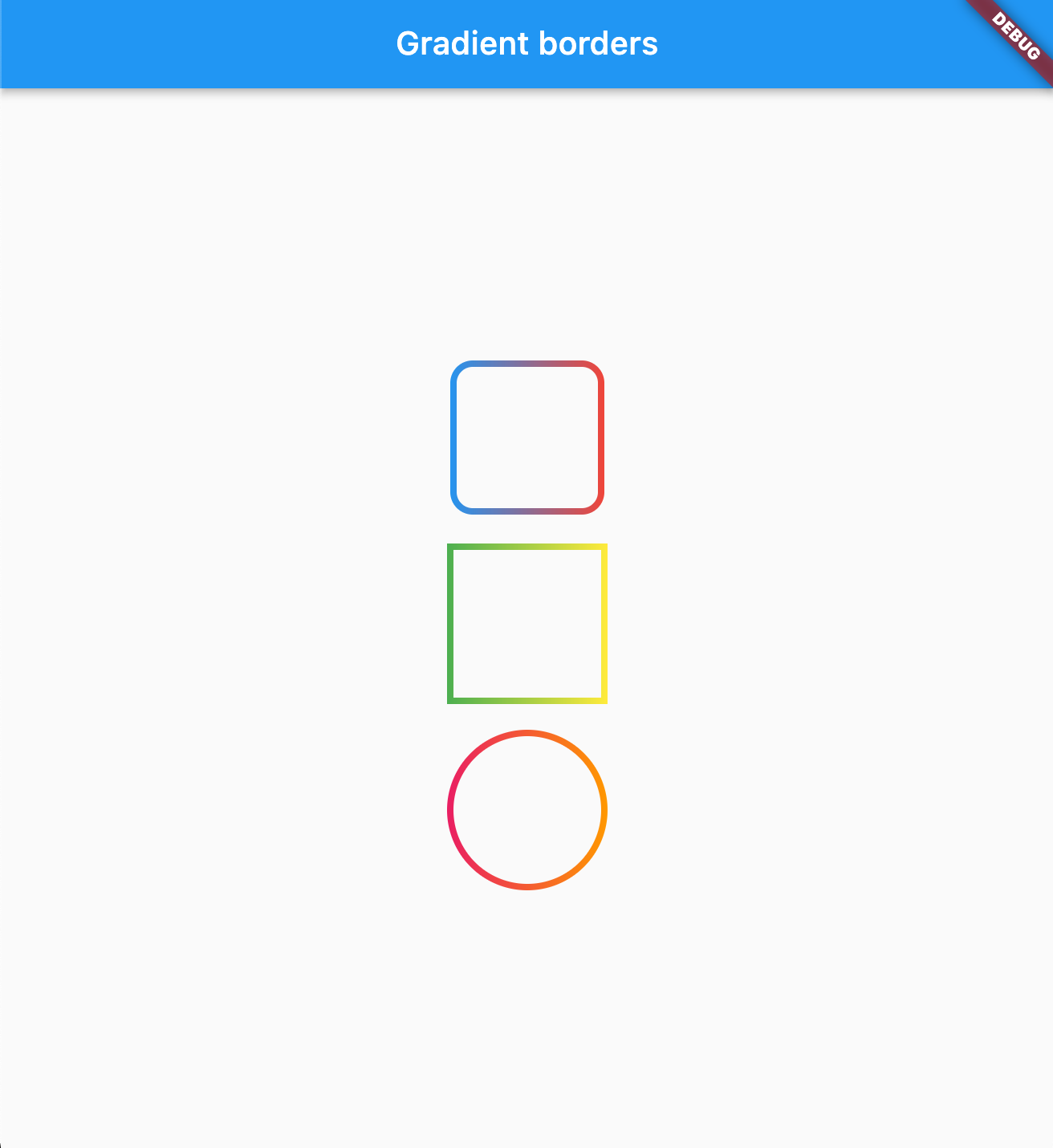
Various borders that use gradient instead of boring plain colors.
Change your container borders to use fancy gradients:
Container(
width: 100,
height: 100,
decoration: BoxDecoration(
border: const GradientBoxBorder(
gradient: LinearGradient(colors: [Colors.blue, Colors.red]),
width: 4,
),
borderRadius: BorderRadius.circular(16)
),
),Works with both: border radius, and with BoxShape.circle
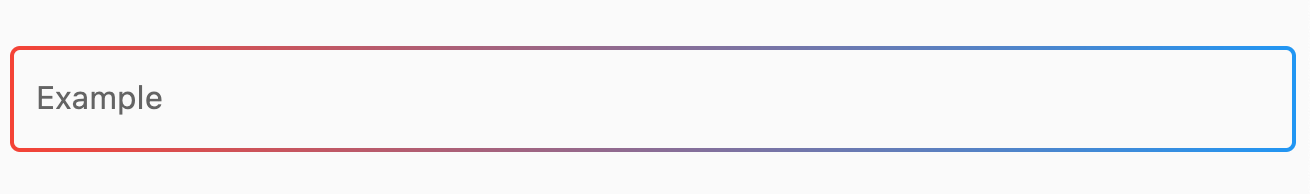
You can use GradientOutlineInputBorder as a part of your input decoration:
TextField(
decoration: InputDecoration(
border: GradientOutlineInputBorder(
gradient: LinearGradient(colors: [Colors.red, Colors.blue]),
width: 2,
),
focusedBorder: GradientOutlineInputBorder(
gradient: LinearGradient(colors: [Colors.yellow, Colors.green]),
width: 2
),
label: Text("Example"),
),
),