chalk-pipe
Create chalk style schemes with simpler style strings
Install
$ npm install chalk-pipeUsage
const chalkPipe = require('chalk-pipe');
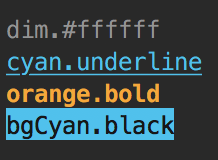
console.log(chalkPipe('blue.bold')('Hello world!'));Use dot . to separeate multiple styles:
const link = chalkPipe('blue.underline');
const error = chalkPipe('bgRed.#cccccc');
const warning = chalkPipe('orange.bold');
console.log(link('Link!'));
console.log(error('Error!'));
console.log(warning('Warning!'));chalkPipe is also chalk:
const blue = chalkPipe('blue');
const link = blue.underline;
console.log(link('Link!'));Use custom chalk
const chalk = require('chalk');
const chalkPipe = require('chalk-pipe');
const text = chalkPipe('underline', chalk.blue)('Link!');
console.log(text);API
chalkPipe(styles)(text)
Example:
chalkPipe('blue.underline')('Link!');chalkPipe(styles, chalk)(text)
Example:
const chalk = require('chalk');
chalk.enable = true;
chalkPipe('underline', chalk.blue)('Link!');Valid styles
Related
- chalk-pipe-cli - CLI for this module
- inquirer-chalk-pipe - A inquirer plugin for input chalk-pipe style strings
- chalk - Output colored text to terminal
License
MIT © LitoMore