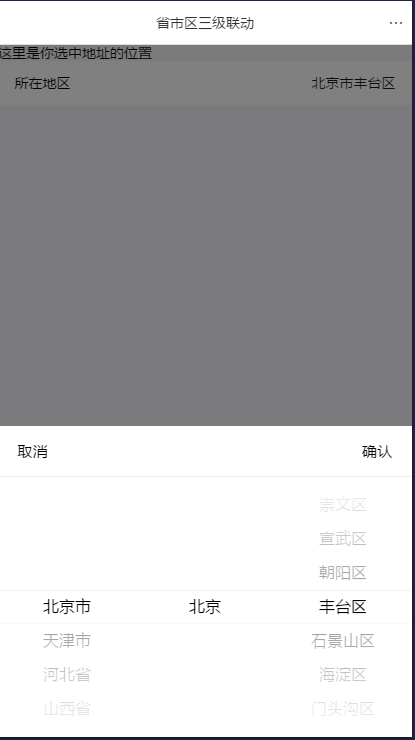
个人作品:小程序模板,目前有省市区地址三级联动,后期慢慢添加,欢迎优化建议
| Author | nyeee |
|---|---|
| karin.chen@qq.com |
模板目录:template\cascade 模板包含弹窗蒙层就布局和样式,数据和事件写在pages页面中
<!-- 模板 -->
<import src="../../template/cascade/cascade.axml"/>
<template is="cascade" data="{{...addrData}}" />
@import '../../template/cascade/cascade.acss';
import { cityData } from '../../data/addrList' // 默认数据
在pages.data里面写需要的数据
data: { // 地址三联动-数据
addrData: {
addrPicker: false,//省市区联动-蒙层:显示隐藏
sheng: [],// 省数据表
shi: [],// 市数据表
qu: [],//区
provincename: '',// 最后选中的省
cityname: '',// 市
areaname: '',// 区
value: [0, 0, 0],// 索引值:显示被选中的
cancel: 'showADDR',//取消事件
confirm: 'confirmADDR',//确定按钮事件
citychange: 'ChangeADDR',// 改变数据
},
},
写上相关的事件
intProvinces() {}, intADDR() {}, showADDR() {},confirmADDR(){},ChangeADDR(){}