Your personal content curation service.
Nunux Keeper allow you to collect, organize, and display web documents.
This project is the official web frontend.
Docker OR Node ^5.0.0
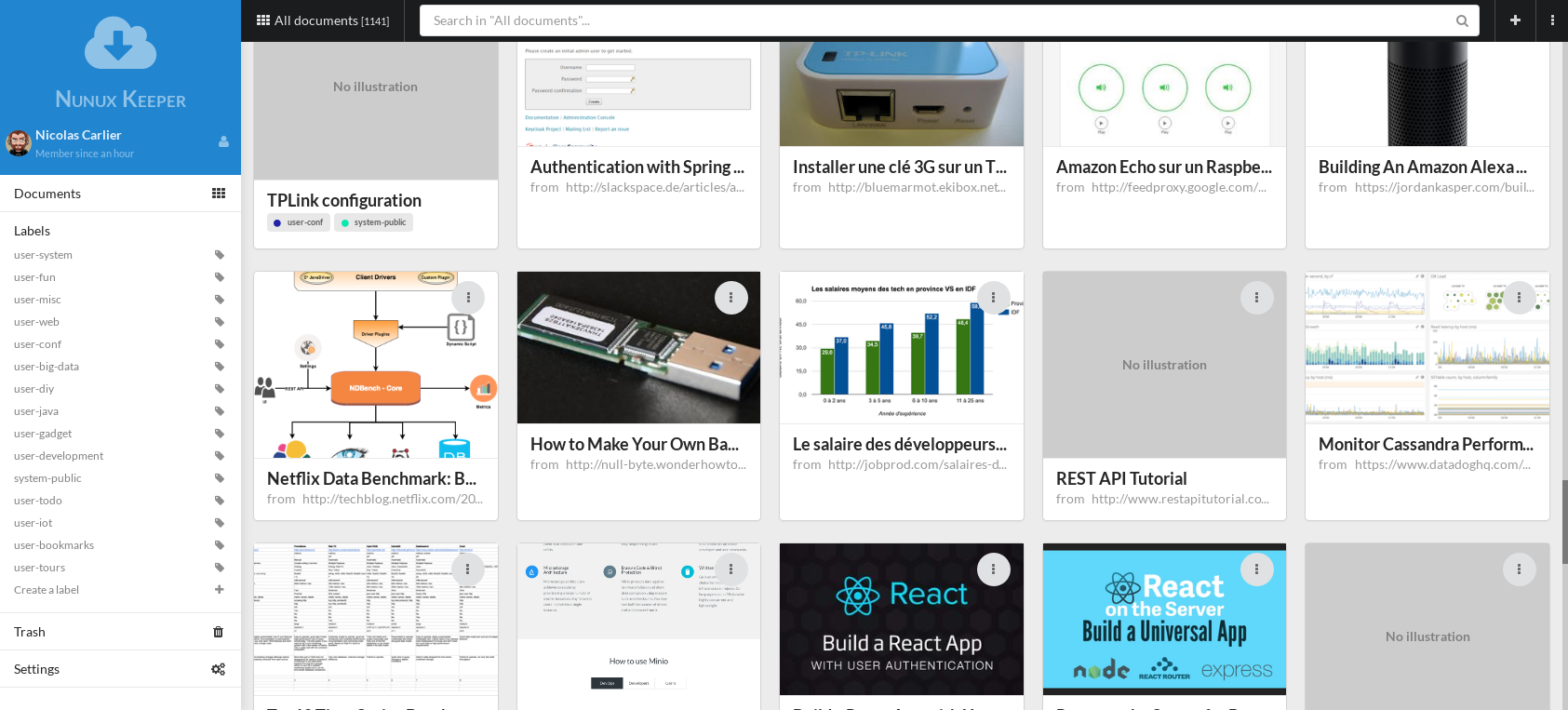
- Welcome page
- Login with external identity provider (Google, Twitter, etc.)
- Manage labels to organize documents
- Create document from scratch or from a remote location
- Create document from another website thanks to the bookmarklet
- Search documents with a powerful search engine
- Share documents
Basic project configuration can be found in etc/dev.env. Here you'll be able
to redefine some parameters:
- REACT_APP_API_ROOT: Nunux Keeper API endpoint
- REACT_APP_DEBUG: Activate debug mode
Note that this project is "only" the web front end of the backend API of Linux Keeper. If you want to use your own API server you have to install first this project: keeper-core-api
Once configured for your needs (see section above), you can build the static Web App into the directory of your choice:
$ git clone https://github.com/nunux-keeper/keeper-web-app.git
$ cd keeper-web-app
$ make install DEPLOY_DIR=/var/www/htmlThen, you can serve this directory with your favorite HTTP server.
With Node:
$ git clone https://github.com/nunux-keeper/keeper-web-app.git
$ cd keeper-web-app
$ npm install # Install Node modules listed in ./package.json (may take a
# while the first time)
$ npm start # Compile and launchOr with Docker:
$ git clone https://github.com/nunux-keeper/keeper-web-app.git
$ cd keeper-web-app
$ make build start # Build Docker image and start itHere's a brief summary of available Docker commands:
make help- Show available commands.make build- Build Docker image.make test- Start container with tests.make start- Start container in foreground.make deploy- Start container in background.make undeploy- Stop container in background.make logs- View container logs.make install- Install generated site into the deployment directory.
Here's a brief summary of available NPM commands:
npm start- Start development server.npm run build- Compiles the application to disk (~/build).npm run test- Runs unit tests.npm run build-css- Runs SASS to generate CSS file.
Here the folder structure:
.
├── build # Builded website
├── etc # Configuration
├── makefiles # Makefiles
├── public # Static files to serve as is
├── src # Application source code
│ ├── api # Backend API connector (real and mock)
│ ├── components # App components
│ ├── layouts # Components that dictate major page structure
│ ├── middlewares # Components that provide context and AuthN
│ ├── store # Redux store
│ │ └── modules # Redux modules
│ ├── styles # Application-wide styles
│ ├── views # Components that live at a route
│ ├── App.js # Application bootstrap and rendering
│ ├── Routes.js # Application routes
│ └── index.js # Application entry point
└── test # Unit tests
NUNUX Keeper
Copyright (c) 2017 Nicolas CARLIER (https://github.com/ncarlier)
This program is free software: you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation, either version 3 of the License.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details.
You should have received a copy of the GNU General Public License along with this program. If not, see http://www.gnu.org/licenses/.