Bitmap offscreen drawing in Swift for OS X
Description
A clear, simple and concise API over a CoreGraphics bitmap context.
Loosely inspired by the ImageDraw Python library.
Especially useful for easy data visualizations.
Features
- upper-left corner based coordinates
- pixel perfect drawing of points, lines, rectangles, ellipses and texts
- colors as NSColor, hex strings
"#AA00DF"or X11 names"SkyBlue" - save as PNG
- usable with regular CoreGraphics code
Examples
You can also dump the X11 color list with:
X11Colors.dump("/opt/X11/share/X11/rgb.txt", outPath:"/tmp/X11.clr")
or download the file directly X11.clr.zip
Other images with sample code:
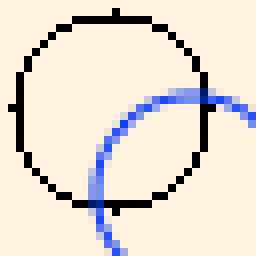
let (w, h) = (255, 255)
let b = BitmapCanvas(w, h)
for i in 0..<w {
for j in 0..<h {
b[i,j] = NSColor(i,j,100)
}
}
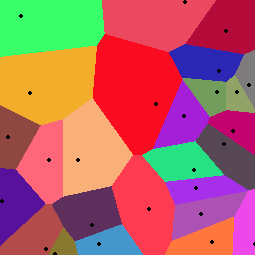
b.save("/tmp/gradient.png")let w = 255
let h = 255
let n = 25
let b = BitmapCanvas(w, h)
var pointsColors : [(NSPoint, NSColor)] = []
for _ in 0...n {
let p = RandomPoint(maxX: w, maxY: h)
let c = NSColor.randomColor
pointsColors.append((p,c))
}
for x in 0...w-1 {
for y in 0...h-1 {
let distances = pointsColors.map { hypot($0.0.x - x, $0.0.y - y) }
b[x,y] = pointsColors[distances.indexOf(distances.minElement()!)!].1
}
}
for (p,_) in pointsColors {
let rect = R(p.x-1, p.y-1, 3, 3)
b.ellipse(rect, stroke:"black", fill:"black")
}
b.save("/tmp/voronoi.png")Other pictures with source code in the project:
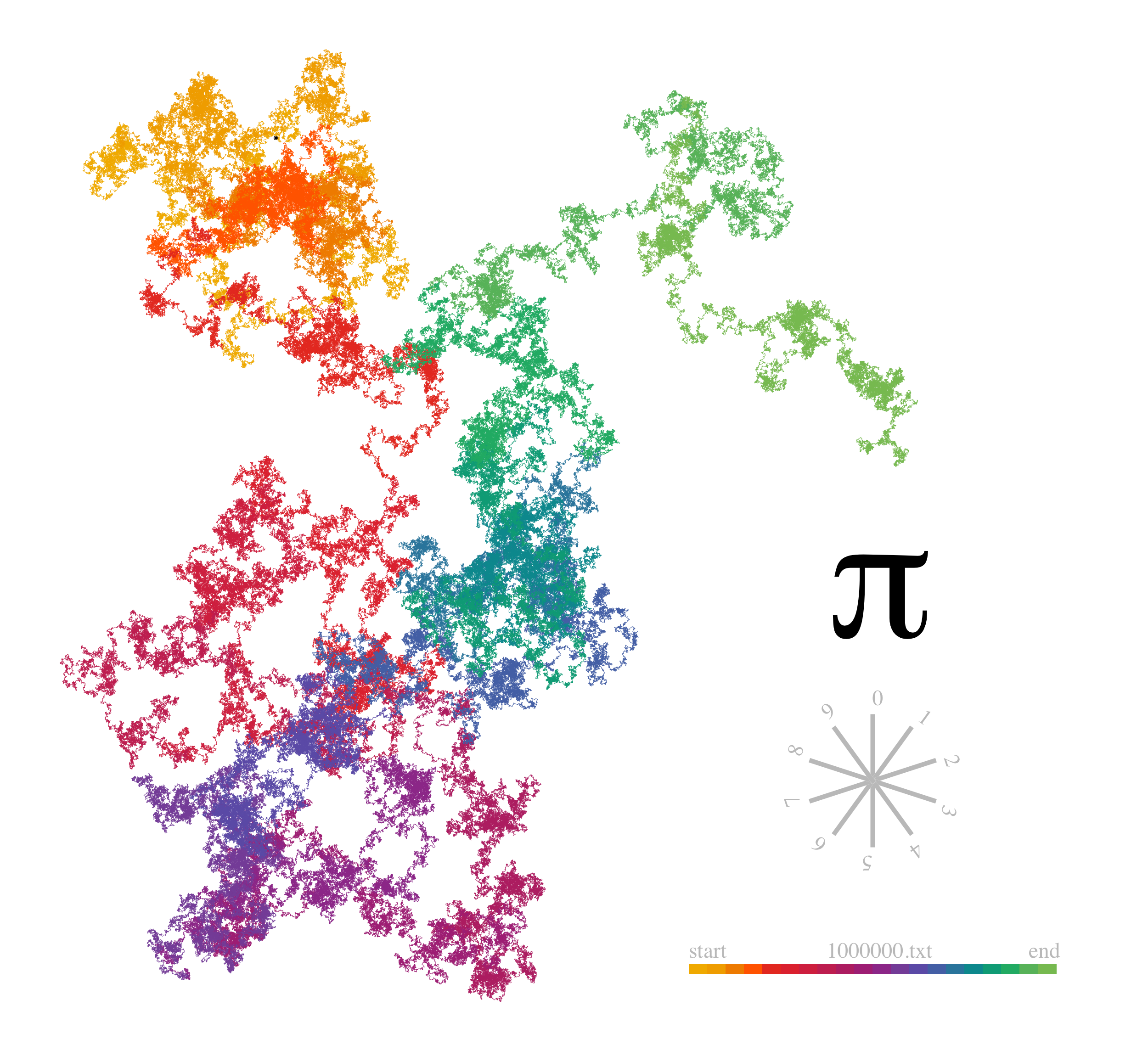
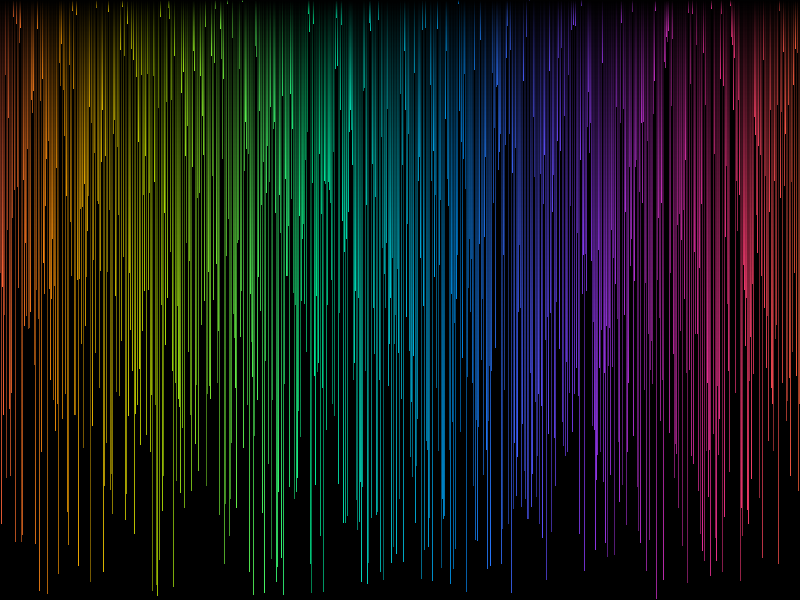
Swift implementation of Nadieh Bremer's work "Exploring the Art hidden in Pi".
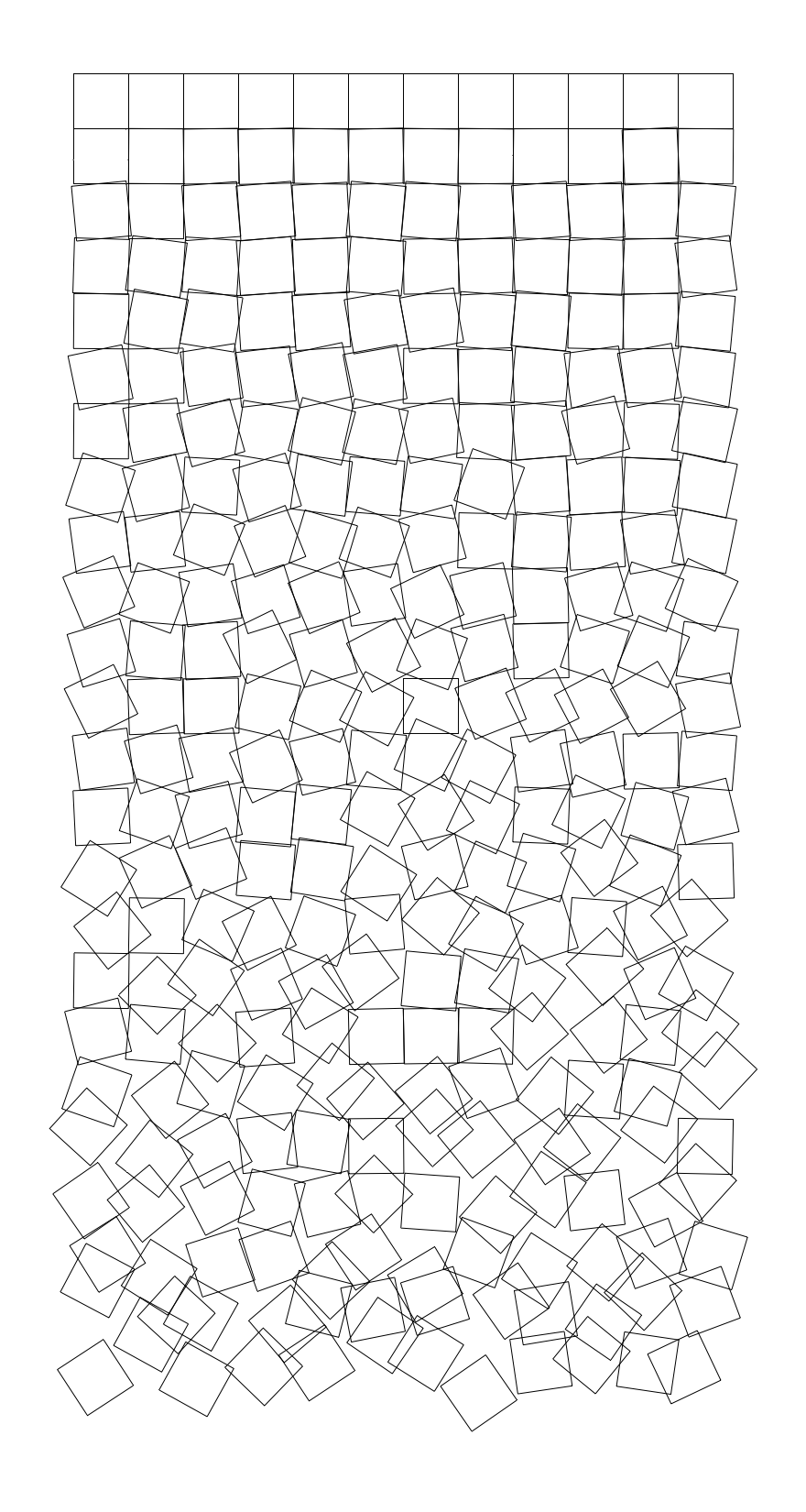
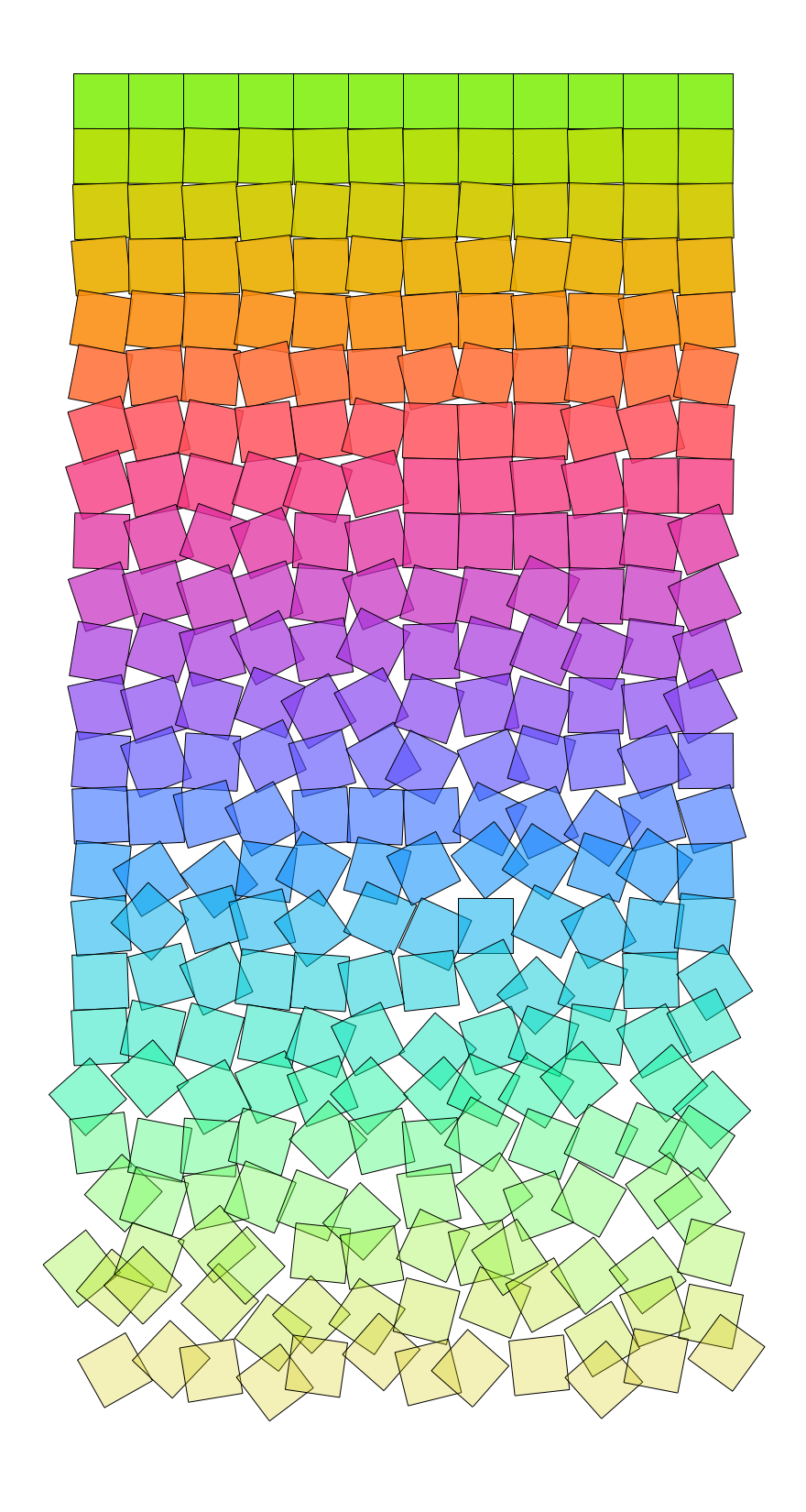
"Schotter" by Georg Nees where the idea is that randomness for x, y and rotation does increase at each row. Also created a rainbow-colored version.