A simple jQuery image cropping plugin.
- Supports touch
- Supports zoom
- Supports rotation
- Supports canvas
- Supports options
- Supports methods
- Supports events
- Cross-browser support
dist/
├── cropper.css ( 5 KB)
├── cropper.min.css ( 4 KB)
├── cropper.js (47 KB)
└── cropper.min.js (18 KB)
Four quick start options are available:
- Download the latest release.
- Clone the repository:
git clone https://github.com/fengyuanchen/cropper.git. - Install with NPM:
npm install cropper. - Install with Bower:
bower install cropper.
Include files:
<script src="/path/to/jquery.js"></script><!-- jQuery is required -->
<link href="/path/to/cropper.css" rel="stylesheet">
<script src="/path/to/cropper.js"></script>Initialize with $.fn.cropper method.
<!-- Wrap the image or canvas with a block element -->
<div class="container">
<img src="picture.jpg">
</div>$('.container > img').cropper({
aspectRatio: 16 / 9,
crop: function(data) {
// Output the result data for cropping image.
}
});Notes:
-
The size of the cropper inherits from the size of the image's parent element (wrapper), so be sure to wrap the image with a visible block element.
-
The values of the result data was computed with the original size of the image, so you can use them to crop the image directly.
You may set cropper options with $().cropper(options).
If you want to change the global default options, You may use $.fn.cropper.setDefaults(options).
- Type:
Number - Default:
NaN
Set the aspect ratio of the crop box. By default, the crop box is free ratio.
- Type:
Function - Default:
null
This function will be executed when changes the crop box or image.
- Type:
String(jQuery selector) - Default:
''
Add extra elements (containers) for previewing.
Notes:
- The maximum width is the initial width of preview container.
- The maximum height is the initial height of preview container.
- If you set an
aspectRatiooption, be sure to set the preview container with the same aspect ratio.
- Type:
Boolean - Default:
true
This plugin supports multiple croppers, but only support one global cropper in the same page.
If you intend to use more than one cropper, just initialize them with this option set to false.
- Type:
Boolean - Default:
true
Show the grid background of the container.
- Type:
Boolean - Default:
true
Show the black modal above the crop box.
- Type:
Boolean - Default:
true
Show the dashed lines above the crop box.
- Type:
Boolean - Default:
true
Show the withe modal above the crop box (highlight the crop box).
- Type:
Boolean - Default:
true
Enable to crop the image automatically when initialize.
- Type:
Number - Default:
0.8(80% of the image)
A number between 0 and 1. Define the automatic cropping area size (percentage).
- Type:
Boolean - Default:
true
Enable to remove the current crop box and create a new one by dragging over the image.
- Type:
Boolean - Default:
true
Enable to move the crop box.
- Type:
Boolean - Default:
true
Enable to resize the crop box.
- Type:
Boolean - Default:
true
Enable to zoom the image.
- Type:
Boolean - Default:
true
Enable to zoom the image by wheeling mouse.
- Type:
Boolean - Default:
true
Enable to zoom the image by dragging touch.
- Type:
Boolean - Default:
true
Enable to rotate the image.
- Type:
Boolean - Default:
true
By default, the plugin will check the image origin, and if it is a cross-origin image, a "crossOrigin" attribute will be added to the image element and "timestamp" will be added to image url to enable "getDataURL".
Added timestamp will reload image to enable "getDataURL" on cross-origin image.
Adding "crossOrigin" attribute to image will stop adding timestamp to image url, and stop reload of image.
- Type:
Boolean - Default:
true
Rebuild the cropper when resize the window.
- Type:
Number - Default:
300
The minimum width of the container.
- Type:
Number - Default:
150
The minimum height of the container.
- Type:
Number - Default:
0
The minimum width of the crop box.
- Type:
Number - Default:
0
The minimum height of the crop box.
- Type:
Function - Default:
null
A shortcut of the "build.cropper" event.
- Type:
Function - Default:
null
A shortcut of the "built.cropper" event.
- Type:
Function - Default:
null
A shortcut of the "dragstart.cropper" event.
- Type:
Function - Default:
null
A shortcut of the "dragmove.cropper" event.
- Type:
Function - Default:
null
A shortcut of the "dragend.cropper" event.
General usage:
$().cropper('method', argument1, , argument2, ..., argumentN)- offsetX:
- Type:
Number - Moving size (px) in the horizontal direction
- Type:
- offsetY:
- Type:
Number - Moving size (px) in the vertical direction
- Type:
Move the image.
$().cropper('move', 1, 0)
$().cropper('move', 0, -1)- ratio:
- Type:
Number - Zoom in: requires a positive number (ratio > 0)
- Zoom out: requires a negative number (ratio < 0)
- Type:
Zoom the image.
$().cropper('zoom', 0.1)
$().cropper('zoom', -0.1)- degree:
- Type:
Number - Rotate right: requires a positive number (degree > 0)
- Rotate left: requires a negative number (degree < 0)
- Type:
Rotate the image. Requires CSS3 Transforms3d support (IE 10+).
$().cropper('rotate', 90)
$().cropper('rotate', -90)Enable (unfreeze) the cropper.
Disable (freeze) the cropper.
Reset the image and crop box to the initial states.
Clear the crop box.
- url:
- Type:
String - A new image url.
- Type:
Replace the image and rebuild the cropper.
Destroy the cropper and remove the instance from the image.
-
rounded (optional):
- Type:
Boolean - Default:
false - Rounds the output data with
Math.round.
- Type:
-
(return):
- Type:
Object - Properties:
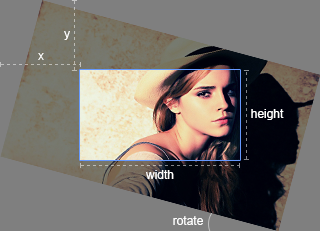
x: the offset left of the cropped areay: the offset top of the cropped areawidth: the width of the cropped areaheight: the height of the cropped arearotate: the rotated degrees of the image
- Type:
Get the cropped area data in the original image for cropping image.
- (return):
- Type:
Object - Properties:
left: the offset left of the crop boxtop: the offset top of the crop boxwidth: the width of the crop boxheight: the height of the crop box
- Type:
Output the crop box's position and size data.
- data:
- Type:
Object - Properties:
left: the new offset left of the crop boxtop: the new offset top of the crop boxwidth: the new width of the crop boxheight: the new height of the crop box
- Type:
Change the crop box's position and size.
-
all:
- Type:
Boolean - Default:
false - Get all image data.
- Type:
-
(return):
- Type:
Object - Properties:
left: the offset left of the imagetop: the offset top of the imagewidth: the width of the imageheight: the height of the image
- More properties:
naturalWidth: the natural width of the imagenaturalHeight: the natural height of the imageaspectRatio: the natural aspect ratio of the imagerotate: the rotated degrees of the imagerotatedLeft: the computed offset left of the rotated imagerotatedTop: the computed offset top of the rotated imagerotatedWidth: the computed width of the rotated imagerotatedHeight: the computed height of the rotated image
- Type:
Output the image's position and size data.
- data:
- Type:
Object - Properties:
left: the new offset left of the imagetop: the new offset top of the imagewidth: the new width of the imageheight: the new height of the image
- Type:
Change the image's position and size.
-
options (optional):
- Type:
Object - properties
width: the destination width of the output imageheight: the destination height of the output imagefillColor: a color to fill any alpha values in the output image
- Type:
-
type (optional):
- Type:
String - Default:
'image/png' - Options:
'image/jpeg','image/webp'. - Indicate image format.
- Type:
-
quality (optional):
- Type:
Number - Default:
1 - Requires a number between 0 and 1
- indicate image quality if the requested type is "image/jpeg" or "image/webp".
- Type:
-
(return):
- Type:
String - A data url of the cropped area.
- Type:
-
Browser support:
- Basic image: requires Canvas support (IE 9+).
- Rotated image: requires CSS3 Transforms3d support (IE 10+).
- Cross-origin image: requires HTML5 CORS settings attributes support (IE 11+).
-
Known issues
-
Canvas:
canvas.drawImagein some Mac OS / iOS browsers will rotate an image with EXIF Orientation automatically, so the output image get bycanvas.toDataURLwill be incorrect. To fix this, you may upload the data and crop the image in the server-side, see the example: Crop Avatar.
Get the data url (base64 image) of the cropped area by Canvas.
$().cropper('getDataURL')
$().cropper('getDataURL', {
width: 160,
height: 90
})
$().cropper('getDataURL', 'image/jpeg')
$().cropper('getDataURL', 'image/jpeg', 0.8)
$().cropper('getDataURL', {
width: 320,
height: 180
}, 'image/jpeg', 0.8)- aspectRatio:
- Type:
Number - Requires a positive number.
- Type:
Change the aspect ratio of the crop box.
- mode (optional):
- Type:
String - Default:
'' - Options:
'crop','move'
- Type:
Change the drag mode.
Tips: You can toggle the "crop" and "move" mode by double click on the cropper.
This event fires when a cropper instance starts to load a image.
This event fires when a cropper instance has built completely.
This event fires when the crop box starts to change.
Related original events: "mousedown", "touchstart".
This event fires when the crop box is changing.
Related original events: "mousemove", "touchmove".
This event fires when the crop box stops to change.
Related original events: "mouseup", "mouseleave", "touchend", "touchleave", "touchcancel".
If you have to use other plugin with the same namespace, just call the $.fn.cropper.noConflict method to revert to it.
<script src="other-plugin.js"></script>
<script src="cropper.js"></script>
<script>
$.fn.cropper.noConflict();
// Code that uses other plugin's "$().cropper" can follow here.
</script>- Chrome 38+
- Firefox 33+
- Internet Explorer 8+
- Opera 25+
- Safari 5.1+
As a jQuery plugin, you can reference to the jQuery Browser Support.
Released under the MIT license.
- ngCropper - AngularJS wrapper for Cropper.