Novoda dashboards share 'at a glance' challenges and experiences of our globally distributed colleagues. Dashboards are viewed in two differents contexts: Office & Project.
Transparency & community is at the heart of Novoda and our tools must reinforce our values. SMART Office screens should:
- Promote our mission of togetherness on a journey of learning and growth
- Link Novoda's digital & physical community
- Ensure awareness of company ceremonies & process
- Share achievements, challenges & goals
- Share organic team building opportunities
Sharing humanised, simplified and useful information is the best way our teams can be aligned to a project's goal. Our teams care about our contributions and their outcomes and so always want to share in an understanding of the metrics of success. SMART team screens should:
- Represent the team's overarching mission set by the PO
- Share team specific roadmaps, challenges & goals
- Ensure awareness of team specific ceremonies & processes
- Share organic team building opportunities
- Celebrate standout team contributions
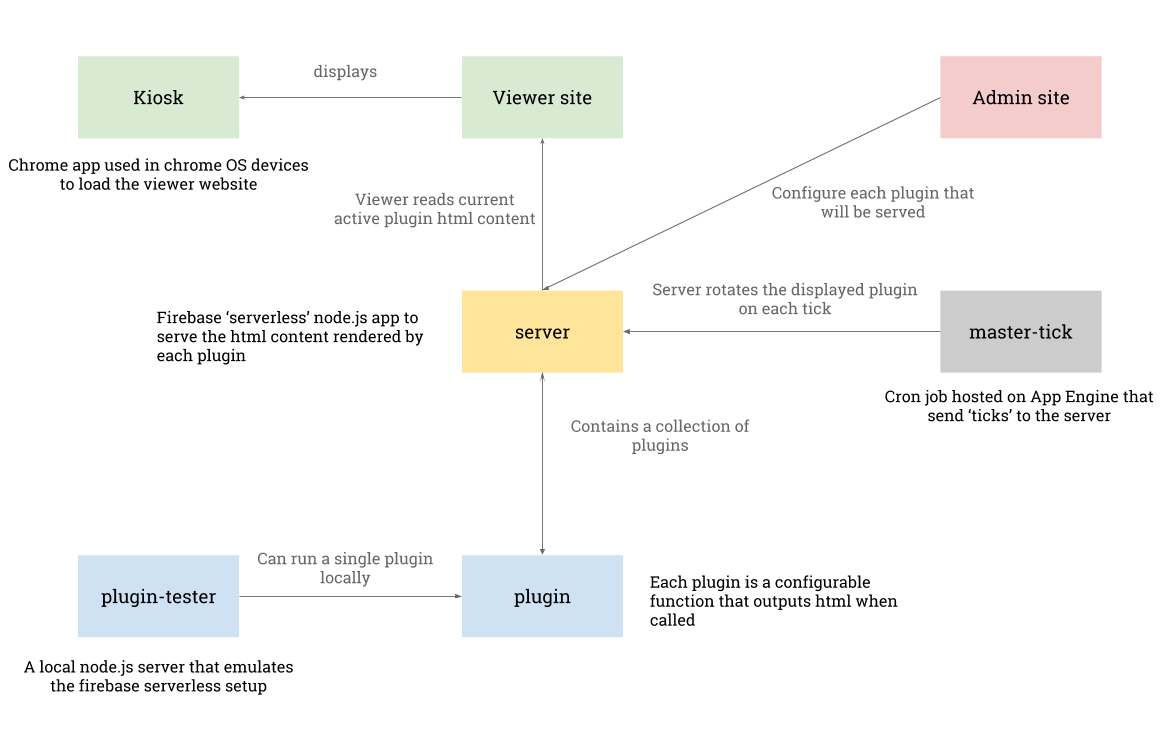
A chrome app kiosk for use with `chromebit` or other chromeos devices
to display the Dashboard Viewer site.
App engine cron job for scheduling `ticks` to the Dashboard Server.
Node.js CLI tool to simplify the plugin development process.
A base plugin helper Node.js module.
A `firebase serverless` server written in Node.js
The `Admin` and `Viewer` websites written in javascript using react & redux.