Chimp.js 

An awesome developer-centric experience to writing tests with realtime feedback using Mocha or Cucumber.js (Jasmine soon).
Chimp can be used with any technology stack as it allows your to write your test automation in the language of the web: JavaScript.
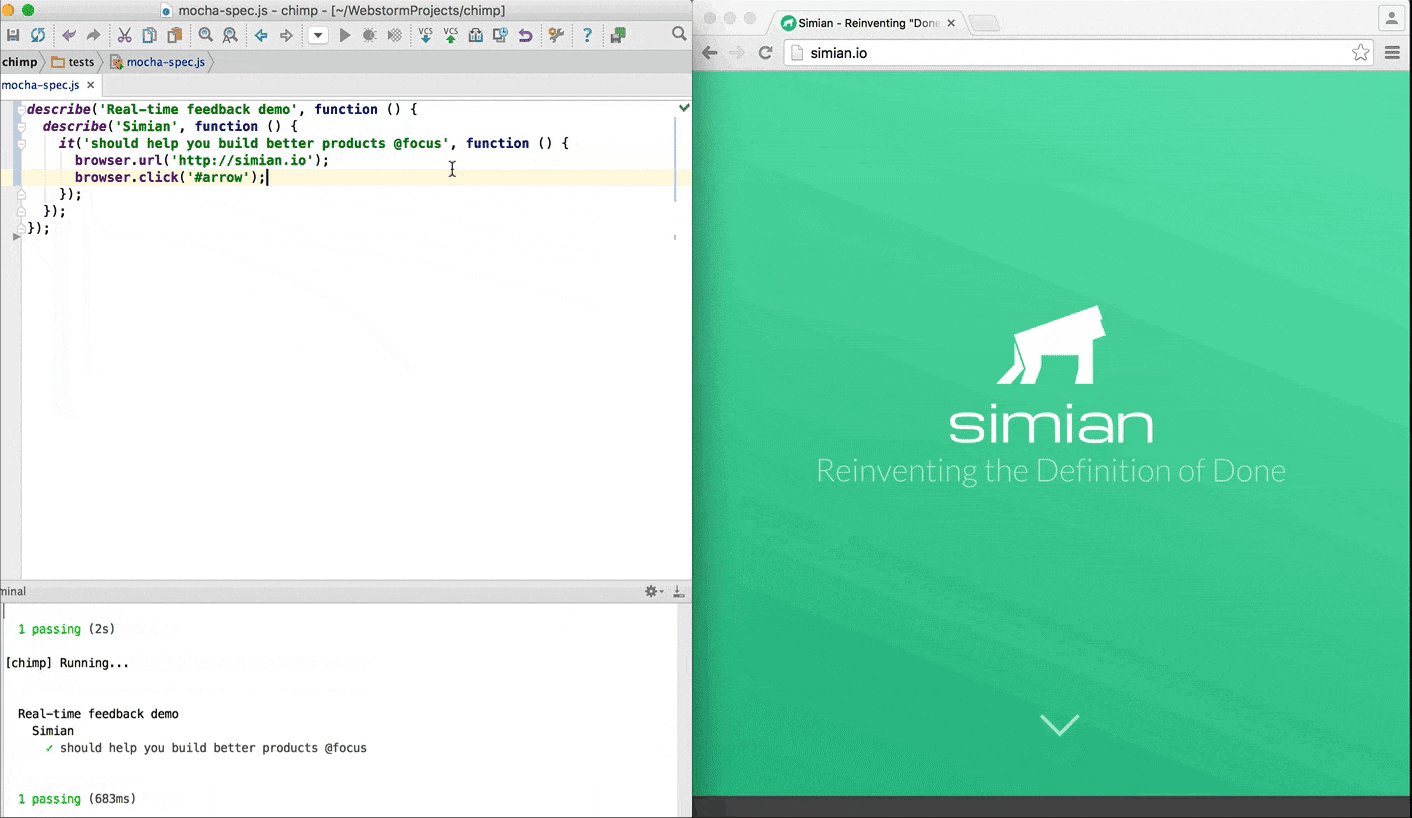
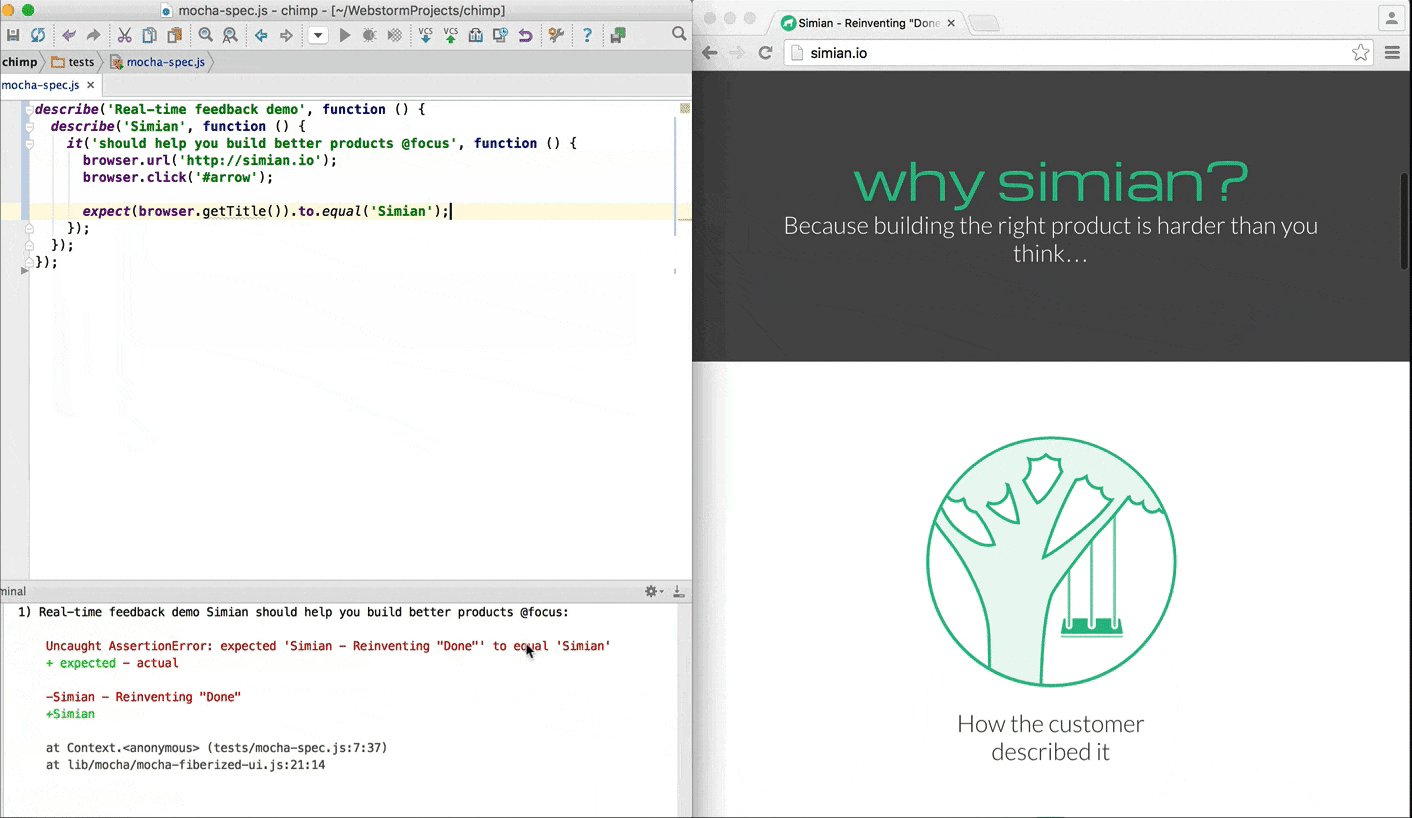
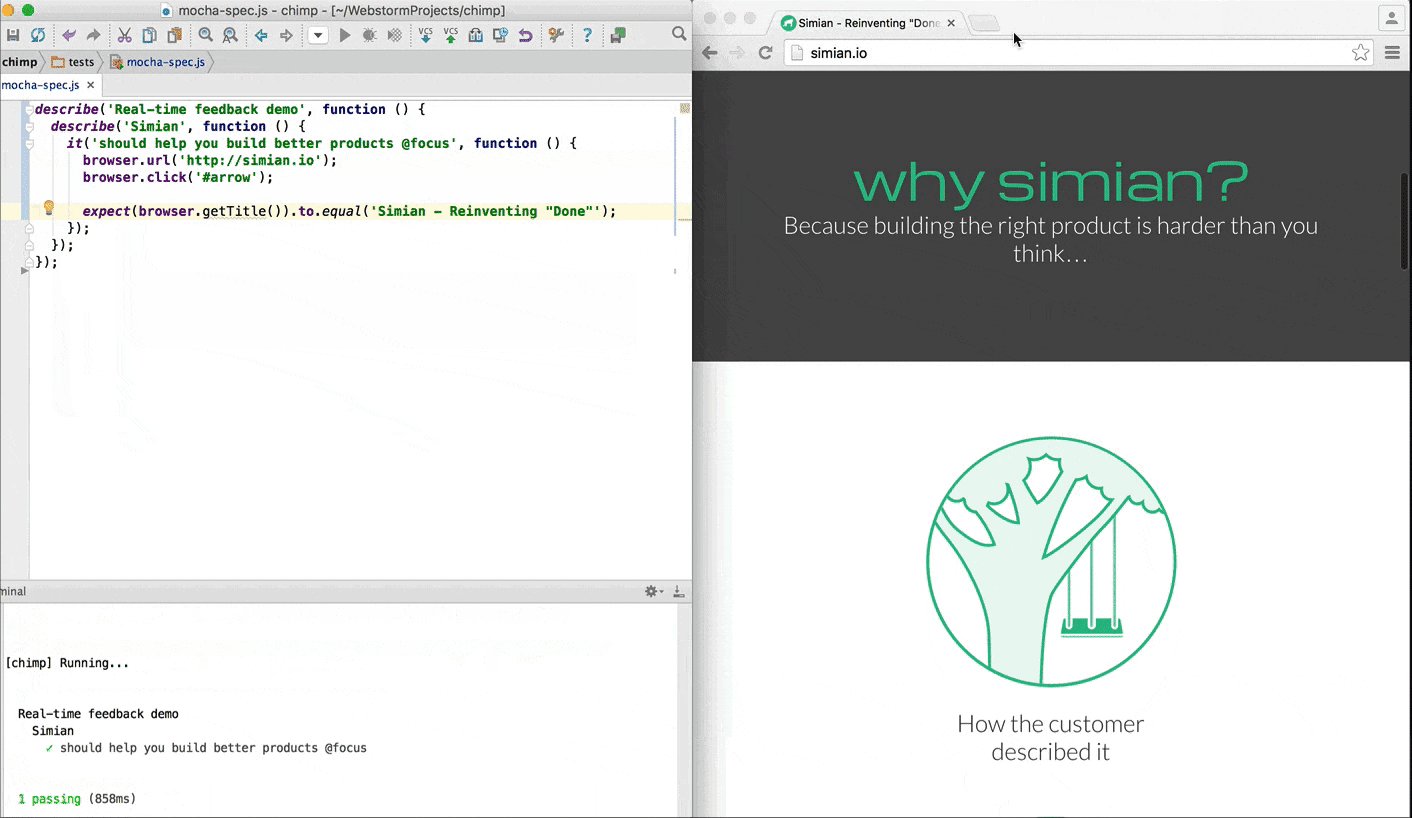
Realtime feedback?
Traditionally only available for unit testing, and now you can get super fast feedback for your acceptance and end-to-end tests:
Set an @focus tag in the spec title, save a file, Chimp reruns the spec until you make it pass.
Installation
npm install -g chimpHaving trouble? See the installation documentation.
Usage
For development mode, you can use the watch mode:
chimp --watchYou can also easily change the browser Chimp with --browser, e.g. --browser=phantomjs
Documentation
Read the full documentation site.
(Thank you to Readme.io for the OSS <3)
Additional Features
Synchronous Javascript
We chose WebdriverIO for it's awesome API and made it awesomer by converting it to a synchronous syntax:
browser.url('http://google.com'); // SETUP
var title = browser.getTitle(); // EXECUTE
expect(title).to.equal('Google'); // VERIFYNo callback-hell or confusing assertions with promises, just easy-to-read synchronous code that works as you expect it to.
Easy CI
Chimp is tested on all the popular CI servers. We genuinely just want you to focus on writing tests and let us deal with all the boring bits!
Mocha or Cucumber.js (Jasmine soon)
Some developers love Jasmine and Mocha, and some teams love to use Cucumber for BDD. We decided to give you the choice between the best in class test frameworks for writing end-to-end and acceptance tests.
Client & Server
End-to-end and acceptance testing often require you to setup data on the server and reset state between specs.
Using our synchronous version of the request module, you can call your server to reset your system or setup data like this:
var userId = request({
url: 'http://localhost:3000/fixtures/createUser'
method: 'POST',
json: true,
body: {username: 'Bob', password: 't0ps3cret'}
});Or if you are using Meteor, you can get fancy with our server.execute method:
var privateSetting = server.execute(function(settingKey) {
return Meteor.settings[settingKey];
}, 'privateSetting')Lots more
Chimp is PACKED with features that make your life easier. See the documentation site for more details.
Using Meteor?
Chimp comes with first-grade Meteor support out-of-the-box, including hot-deploy detection that runs specs after your Meteor client or server restart.
Usage
In development mode, use the watch mode:
# start your Meteor app first
chimp --watch --ddp=http://localhost:3000On CI, can select the browser:
# start your Meteor app first
chimp --browser=firefox --ddp=http://localhost:3000Get our Meteor Testing Book
To learn more about testing with Meteor, consider purchasing our book The Meteor Testing Manual.
Your support helps us continue our work on Chimp.
Need Faster Builds?
Check our our WhirlWind package that can bring a build time down from hours to minutes!