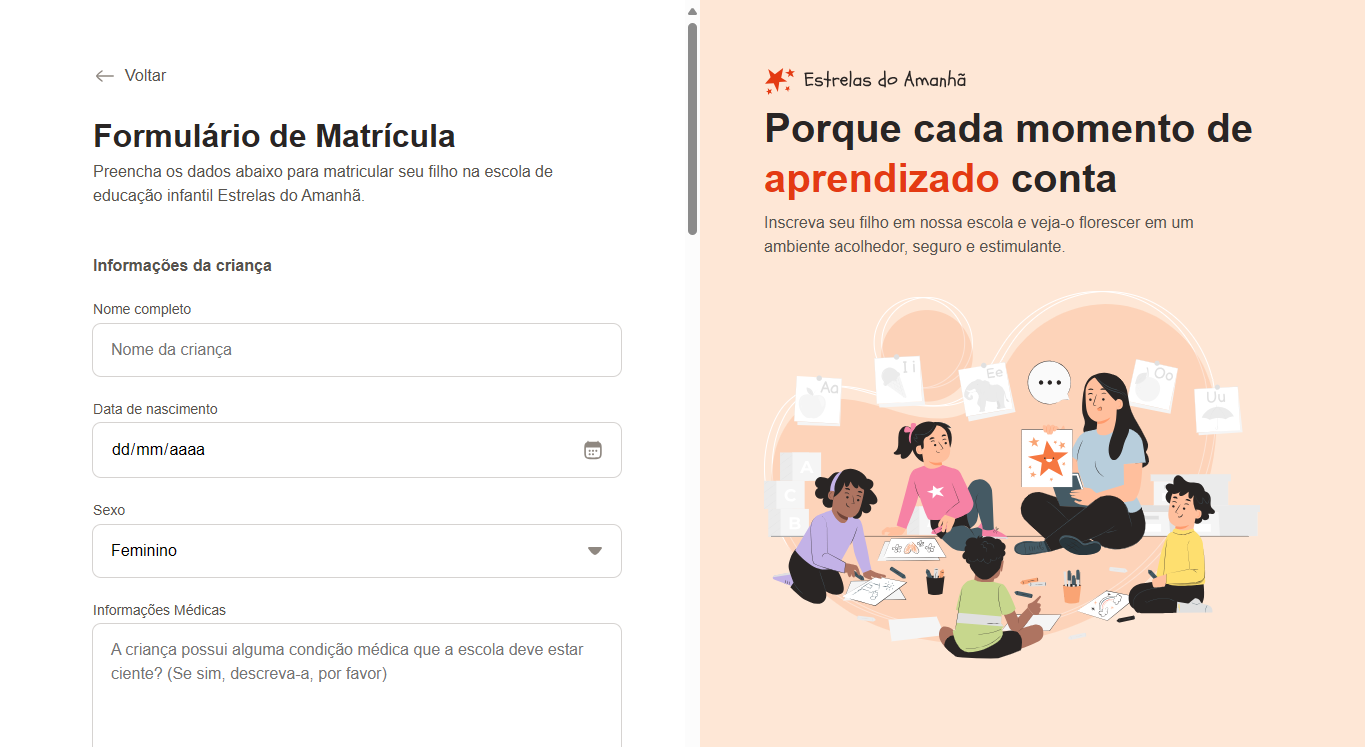
Invitation Form UI The project involves designing a form that includes various input types such as text, radio, checkbox, datetime-local, file, email, and tel. The form is styled using CSS, focusing on positioning, sizing, and theming of elements. The layout was also developed to define the space for the form and the header image.
- Desktop-only layout: The UI is designed specifically for desktop screens.
- Basic form input types: The form supports a variety of input types as listed above.
Contributions are what make the open-source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request