The Swift Proposal Browswer that build with SwiftUI. (beta currently)
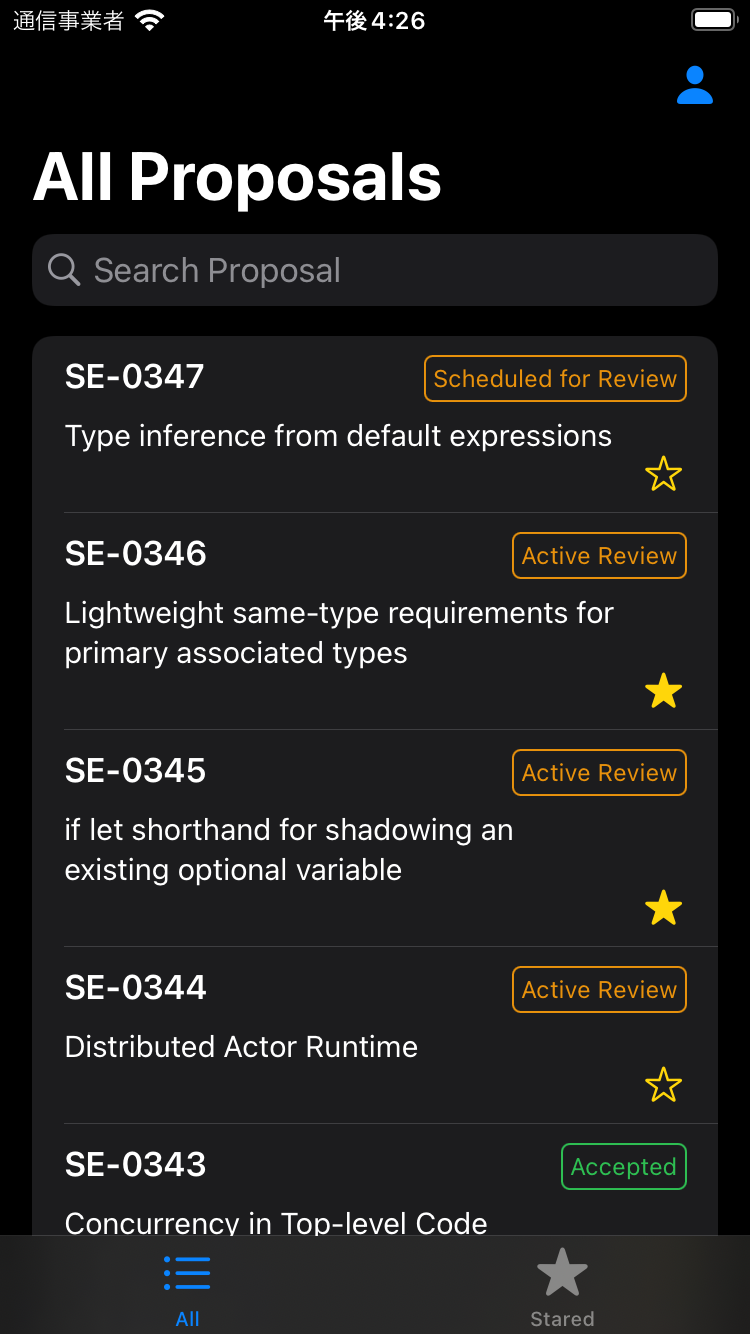
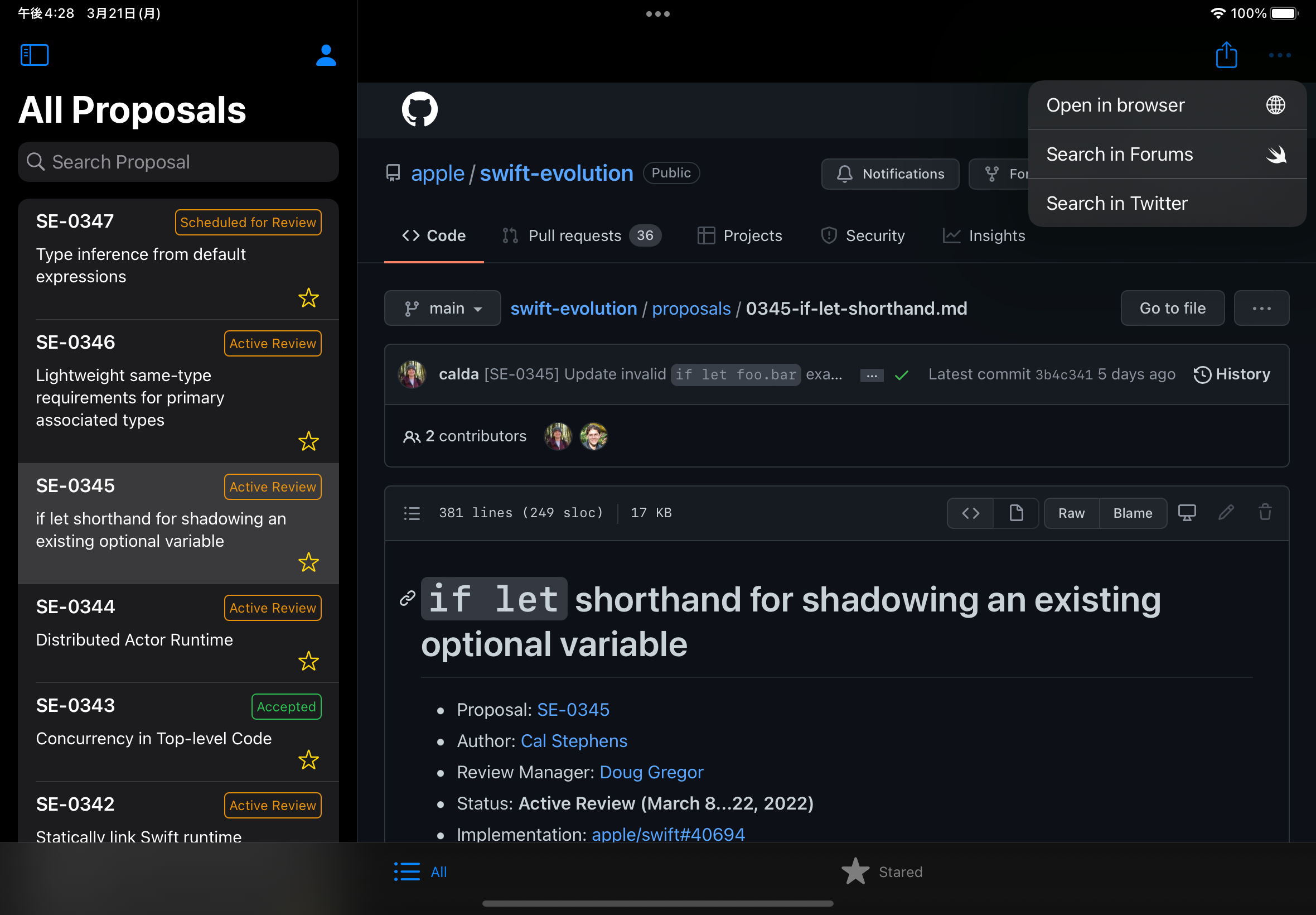
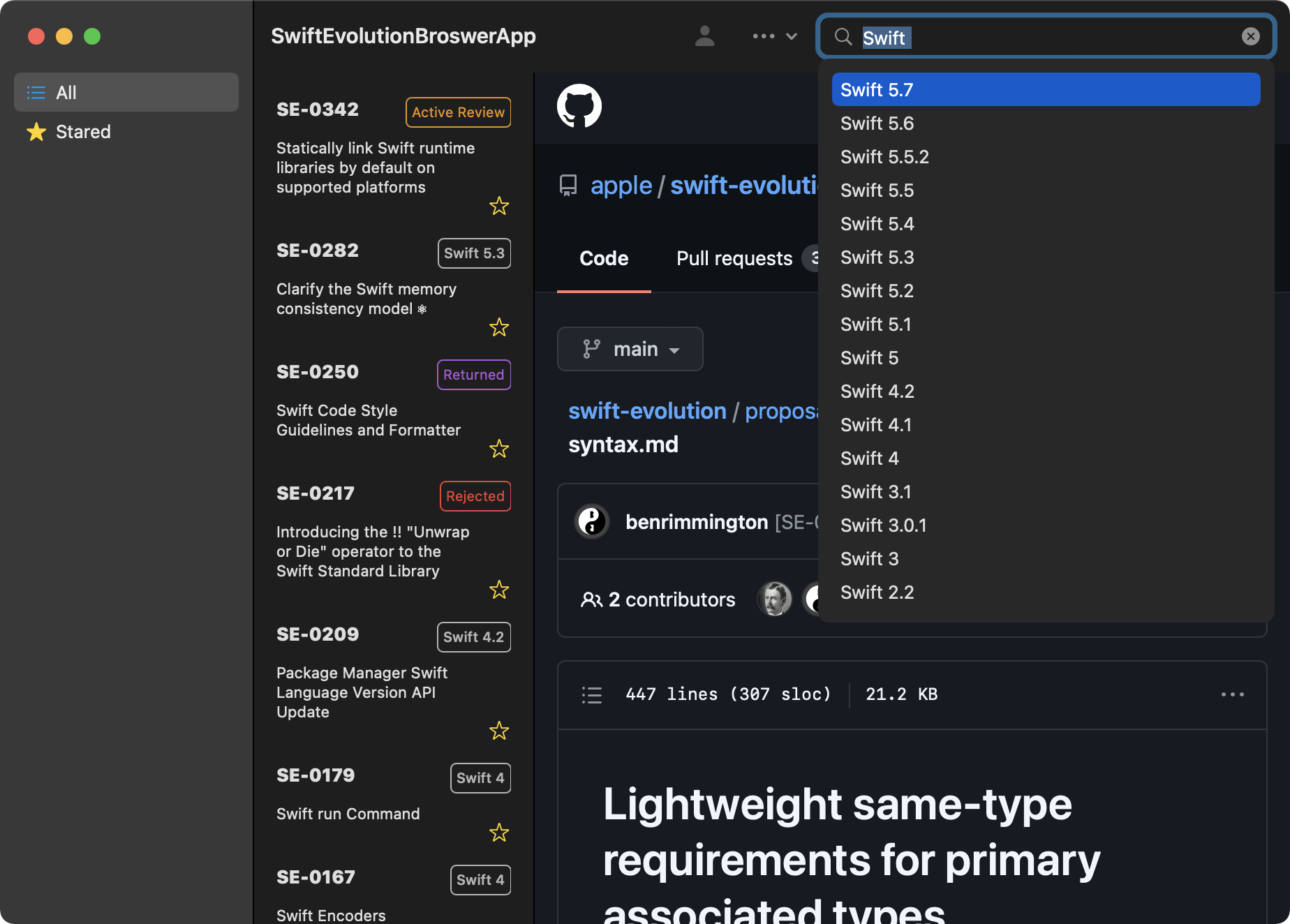
| iOS | iPad | macOS |
|---|---|---|
 |
 |
 |
- Pure SwiftUI (not use The Composable Architecture)
- Multi-platform (iOS / iPad / macOS)
- SPM multi-module
- Async/Await
- SwiftUI 3.0 (searchable / refreshable)
- Firebase (Auth / Firestore)
- Xcode 13.3 (RC)
- Swift 5.6
- iOS 15+
- macOS 12+
make setup # Install required tools for developmentQ. 不具合を見つけた。
A. あなたには PR を投げる権利が与えられています!私はそれを歓迎します!(日本語が嬉しい)
Q. 機能○○が欲しい。ここを改善して欲しい。
A. Discussions で気軽に書き込んでいただければ幸いです 🙏 原因不明な不具合もこちらでお気軽に。
Q. このデータってどこから取ってきてるの?
A. Swift Evolution が参照している JSON から取得しています。(なので内容は一致します)
Q. なぜ SPM multi-module?
A. いいぞという噂を聞いていたので試してみようと思い。ただ、Xcode 13.3 ではとにかく落ちます。
Q. なぜ TCA を利用しない?
A. まずは自分なりに書き方を模索したいと思ったため。(現状では TCA の知識はほぼ0)
Q. Firestore のスキーマ設計間違ってない?
A. Async/Await と Combine の共存の学習のため。(データ量を無視すれば)全データをユーザごとに持たせるのがセオリーかとは。
Q. @StateObject を利用していないのはなぜ?
A. 最新の iOS/macOS プラットフォームで期待どおりの動作をしないことがあったため。(詳細)
Q. SFSafeSymbols を利用していないのはなぜ?
A. Effective SwiftUI 候補(仮説): SFSafeSymbols が本当に必要かよく検討する
Q. エラーケースの実装甘くない?
A. 通信エラーは作り込んでいますが、現状一部では preconditionFialure で雑に落としている箇所もあります。
Q. このクールなテストコードは何?
A. SwiftParamTest という OSS があるらしいです。(露骨な宣伝だ…)
assert(to: search) {
...
args("Swift 3.0", expect: ["SE-001"])
args("3.0", expect: ["SE-001"])
args("Swift 4.0", expect: ["SE-002", "SE-003"])
...Q. ところでコンセプトは?
A. メインテーマは『学習』(とリハビリ)
Yusuke Hosonuma / @tobi462