Reactime is a debugging tool for React developers. It records state whenever it is changed and allows the user to jump to any previously recorded state.
This tool is for React apps using stateful components and prop drilling, and has beta support for Context API, conditional state routing, Hooks (useState, useEffect) and functional components.
The latest release extends the core functionality by including support for TypeScript applications, improving the user experience through more declarative titles in the actions panel, and extending support for components with conditional state fields. The testing suite has also been expanded with the inclusion of a Sandbox utility to aid future expansion as well as additional E2E and integration tests with Puppeteer and React Testing Library.
After installing the Reactime, you can test its functionalities in the following demo repositories:
Reactime was nominated for the Productivity Booster award at React Open Source Awards 2020!
Two parts are required for this tool to function: a Chrome extension and an NPM package.
-
Install the Reactime extension from Chrome Web Store. Alternatively, use
src/extension/build/build.zipfor manual installation in Developer mode. Turn on 'Allow access to file URLs' in extension details page if testing locally. -
Install the NPM package in your application's root directory.
npm i reactime
- Call the library method on your root container after rendering your App.
import reactime from 'reactime';
const rootContainer = document.getElementById('root');
ReactDOM.render(<App />, rootContainer);
reactime(rootContainer);
- For experimental concurrent mode support.
import reactime from 'reactime';
const rootContainer = ReactDOM.createRoot(document.getElementById('root'));
rootContainer.render(<App />);
reactime(rootContainer);
- Done! That's all you have to do to link your React project to our library.
After installing both the Chrome extension and the NPM package, just open up your project in the browser.
Then open up your Chrome DevTools and navigate to the Reactime tab.
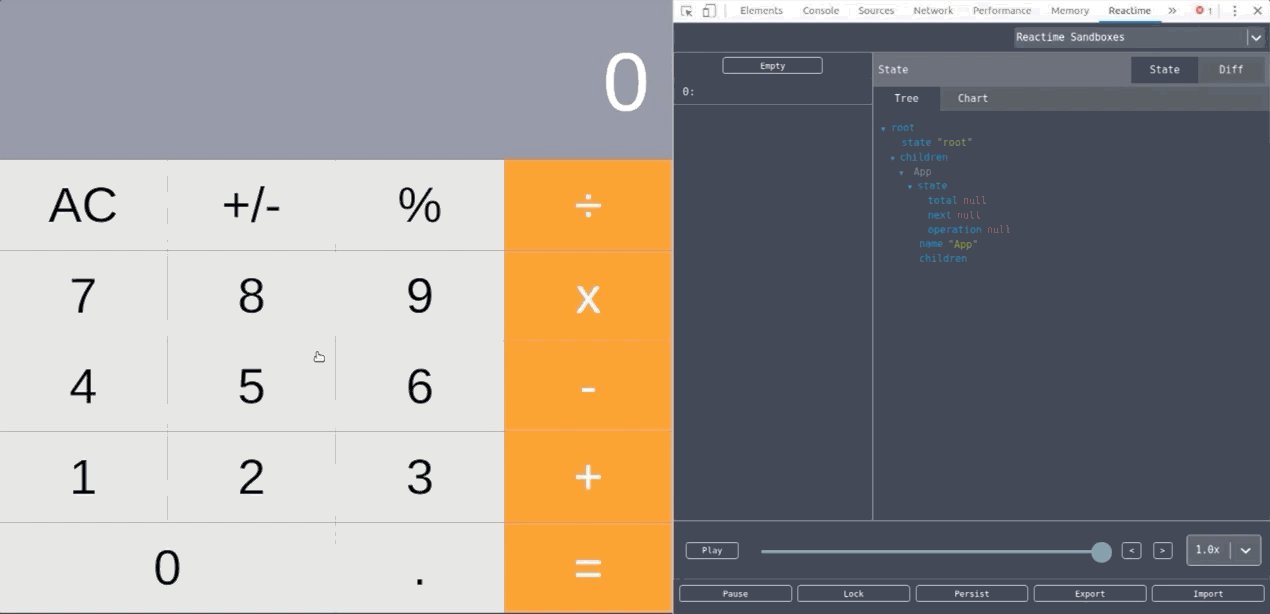
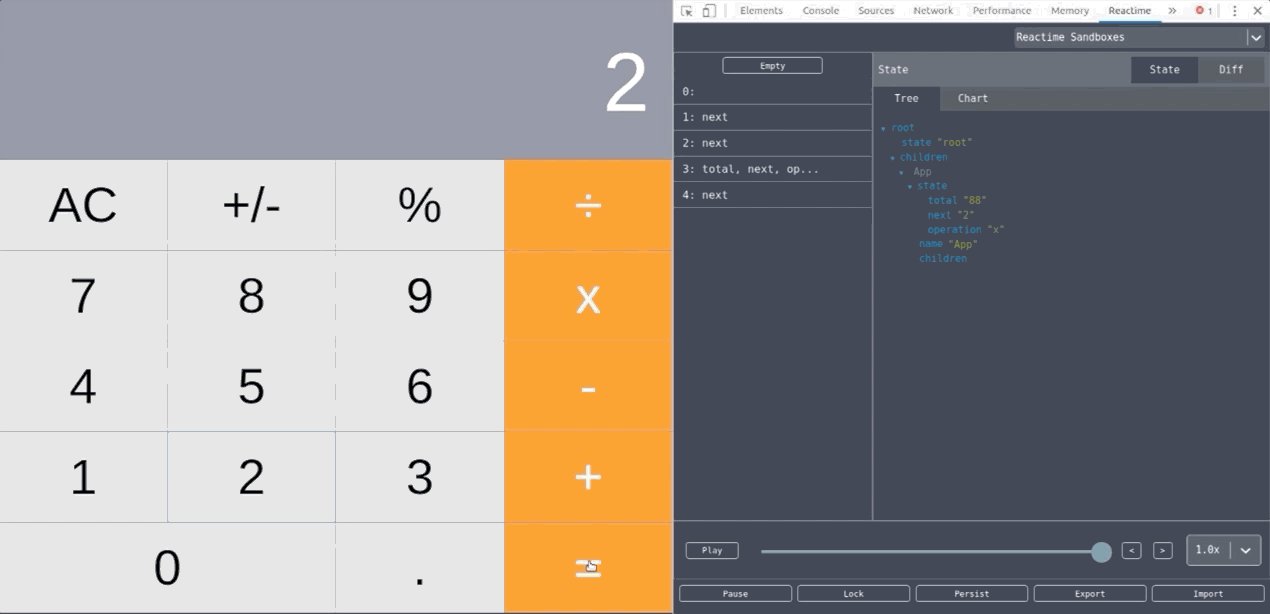
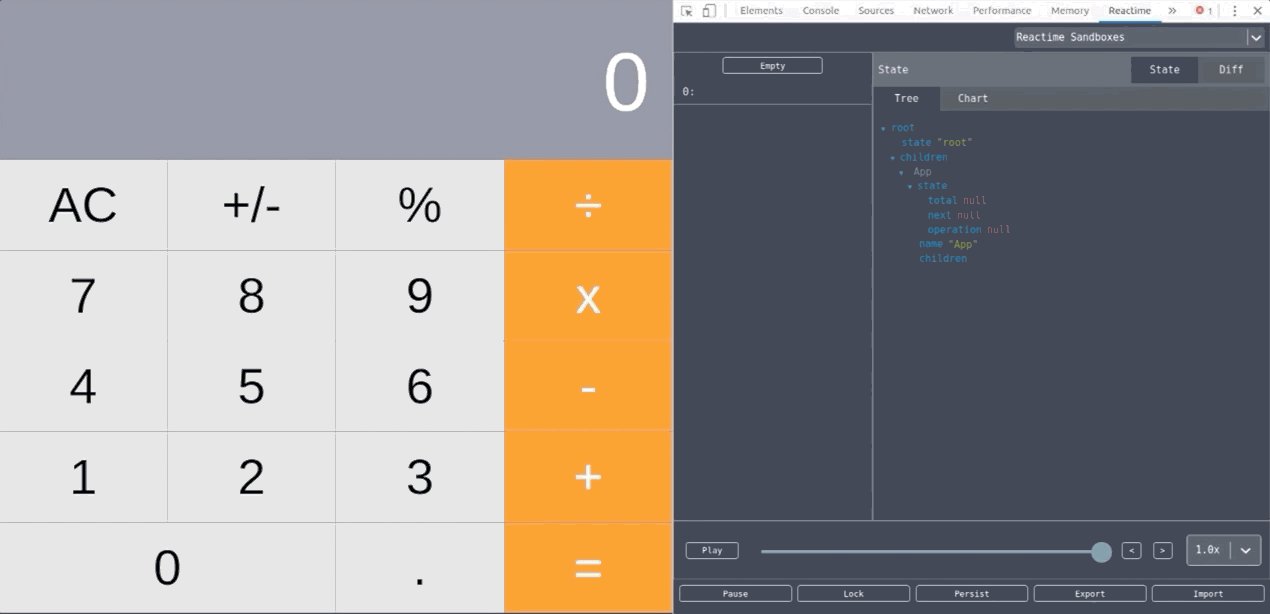
Whenever state is changed (whenever setState or useState is called), this extension will create a snapshot of the current state tree and record it. Each snapshot will be displayed in Chrome DevTools under the Reactime panel.
You can click on a snapshot to view your app's state. State can be visualized in a JSON or a tree. Also, snapshots can be diffed with the previous snapshot, which can be viewed under the Diff tab.
Jumping is the most important feature of all. It allows you to jump to any previous recorded snapshots. Hitting the jump button on any snapshot will change the DOM by setting their state.
Reactime offers beta support for TypeScript applications using stateful class components and functional components with useState hooks. Further testing and development is required for custom hooks, Context API, and Concurrent Mode.
- multiple tree graph branches depicting state changes
- tree graph hover functionality to view state changes
- ability to pan and zoom tree graph
- multiple tabs support
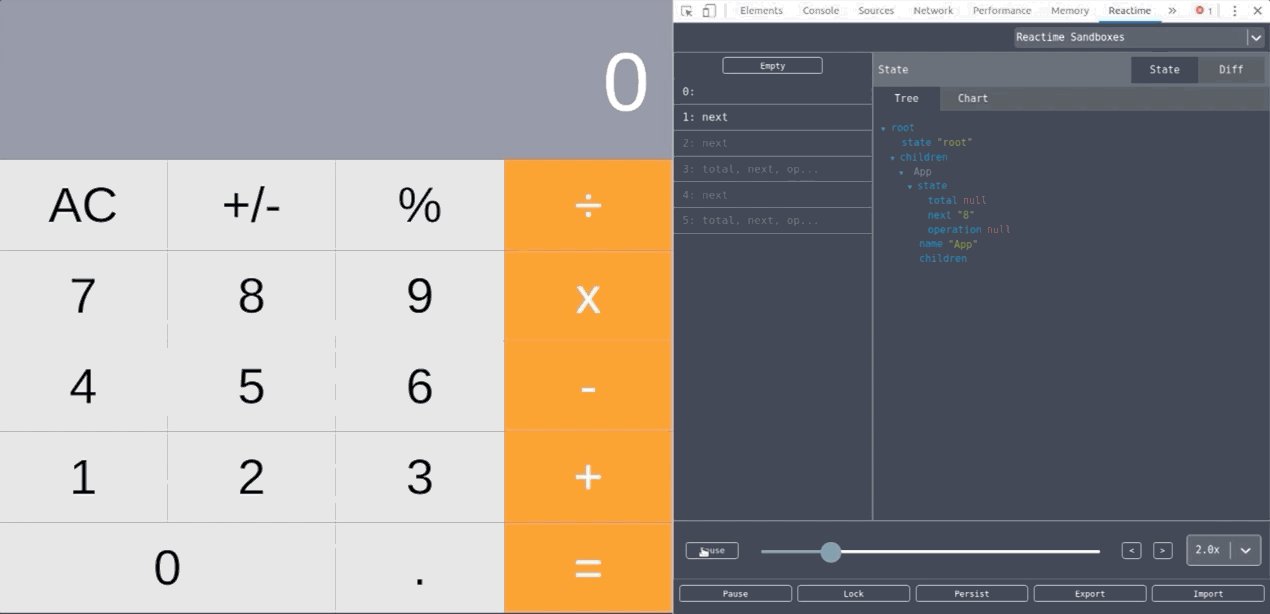
- a slider to move through snapshots quickly
- a play button to move through snapshots automatically
- a pause button, which stops recording each snapshot
- a lock button to freeze the DOM in place. setState will lose all functionality while the extension is locked
- a persist button to keep snapshots upon refresh (handy when changing code and debugging)
- export/import the current snapshots in memory
- declarative titles in the actions panel
- extended support for components with conditional state fields
- a Sandbox utility to aid future expansion
- Ryan Dang - @rydang
- Bryan Lee - @mylee1995
- Josh Kim - @joshua0308
- Sierra Swaby - @starkspark
- Ruth Anam - @peachiecodes
- David Chai - @davidchaidev
- Yujin Kang - @yujinkay
- Andy Wong - @andywongdev
- Chris Flannery - @chriswillsflannery
- Rajeeb Banstola - @rajeebthegreat
- Prasanna Malla - @prasmalla
- Rocky Lin - @rocky9413
- Abaas Khorrami - @dubalol
- Ergi Shehu - @Ergi516
- Raymond Kwan - @rkwn
- Joshua Howard - @Joshua-Howard
This project is licensed under the MIT License - see the LICENSE file for details