This extension enables you to run tSQLt unit tests from Visual Studio Code with the Test Explorer UI.
- Install the extension.
- Configure Visual Studio Code to connect to a database where your source code with tSQLt extension is installed. See configuration section for more details.
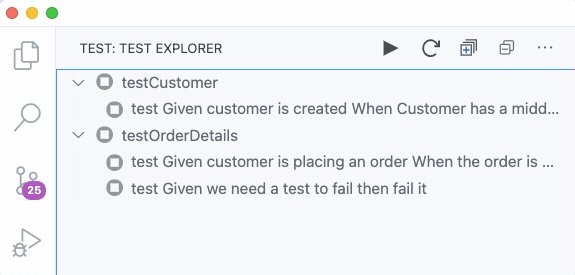
- In the sidebar, open the Test View and wait for the extension to discover your tests.
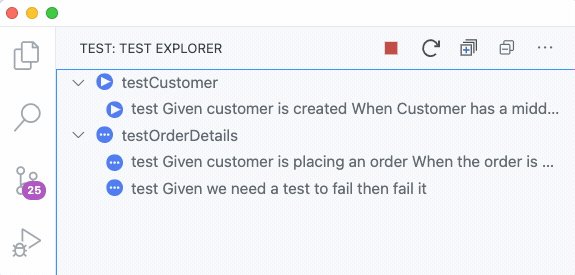
- When the tests are discovered you can run them using the play button.
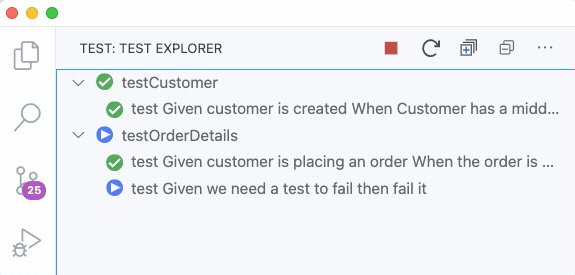
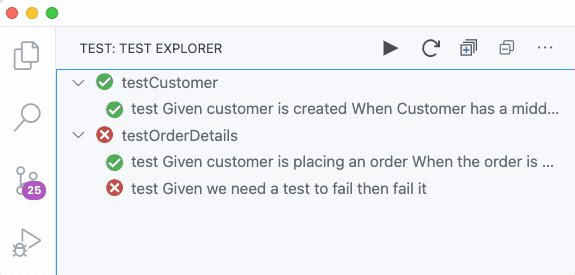
The result of a test run can be inspected by clicking on any given test.
To discover and running unit tests, the extension requires a running database with the tSQLt framework installed.
There are numerous posts online that describes how to setup your database project with tSQLt as a testing framework, and how to include it in your workflow.
Be aware! Never install the testing framework on a production database.
This extension contributes to the following settings and are required for discovering and running tests.
"tSQLtExplorer.tedious": {
"description": "TediousJS configuration (http://tediousjs.github.io/tedious/)",
"type": "object",
"default": {
"server": "localhost",
"options": {
"database": "tests",
"encrypt": true,
"trustServerCertificate": true
},
"authentication": {
"type": "default",
"options": {
"userName": "",
"password": ""
}
}
}
}- Missing tSQLt framework discovery, will most likely thrown an error about SQL statements failing.
- SQL logins are the only tested authentication method.
- Cancellation of tests that are running is currently not supported.
This is an early release of the extension. Issues can be reported here
Initial release of the extension to the public.
Bug fix: For stored procedures that output data, fix the parser so that the tSQLt result information is what is parsed for test results. New: The test execution summary is now in table format. It also includes the Duration (ms) of the executed test. This looks similar to the output when running a tSQLt test directly in SSMS.