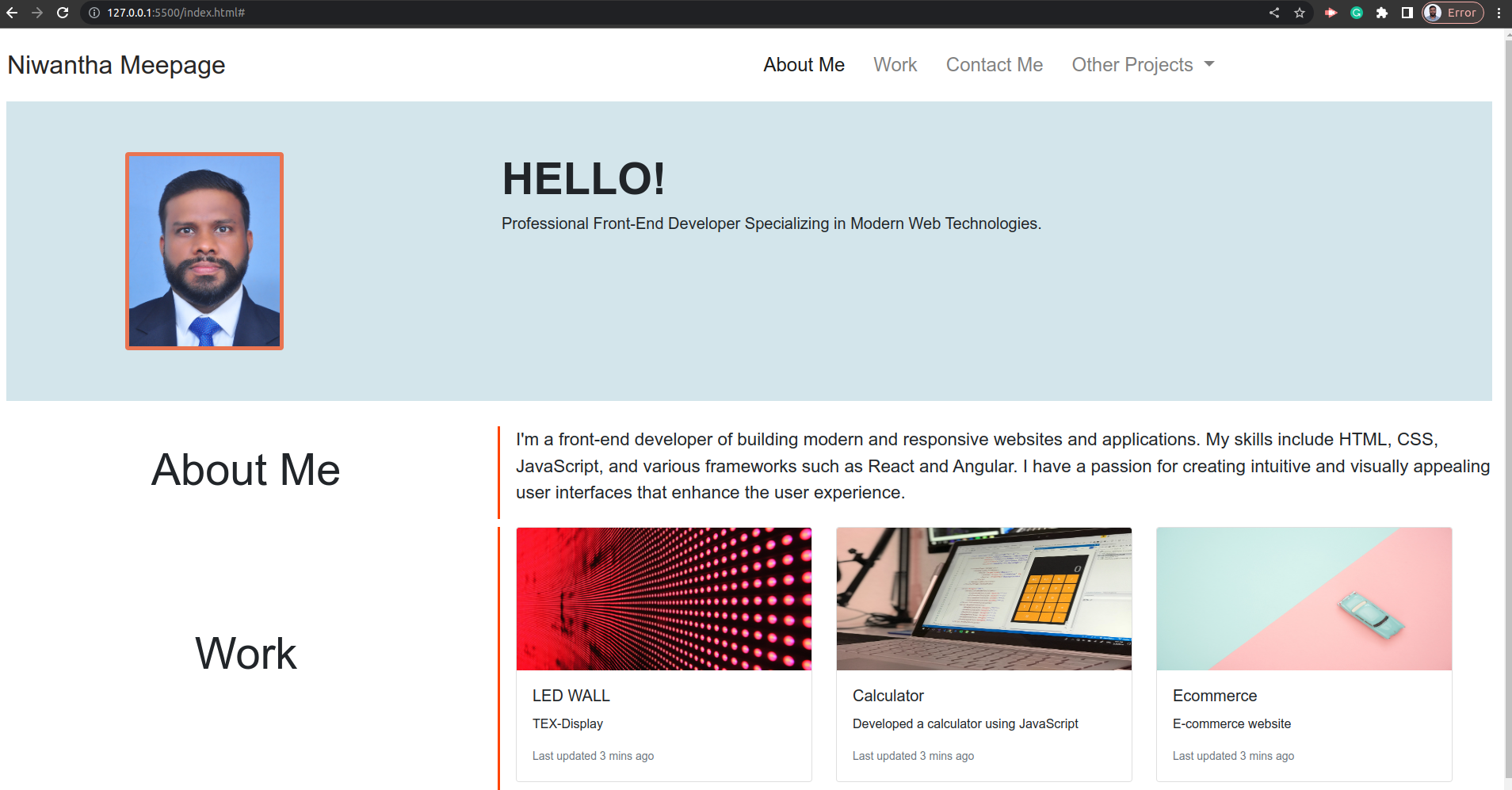
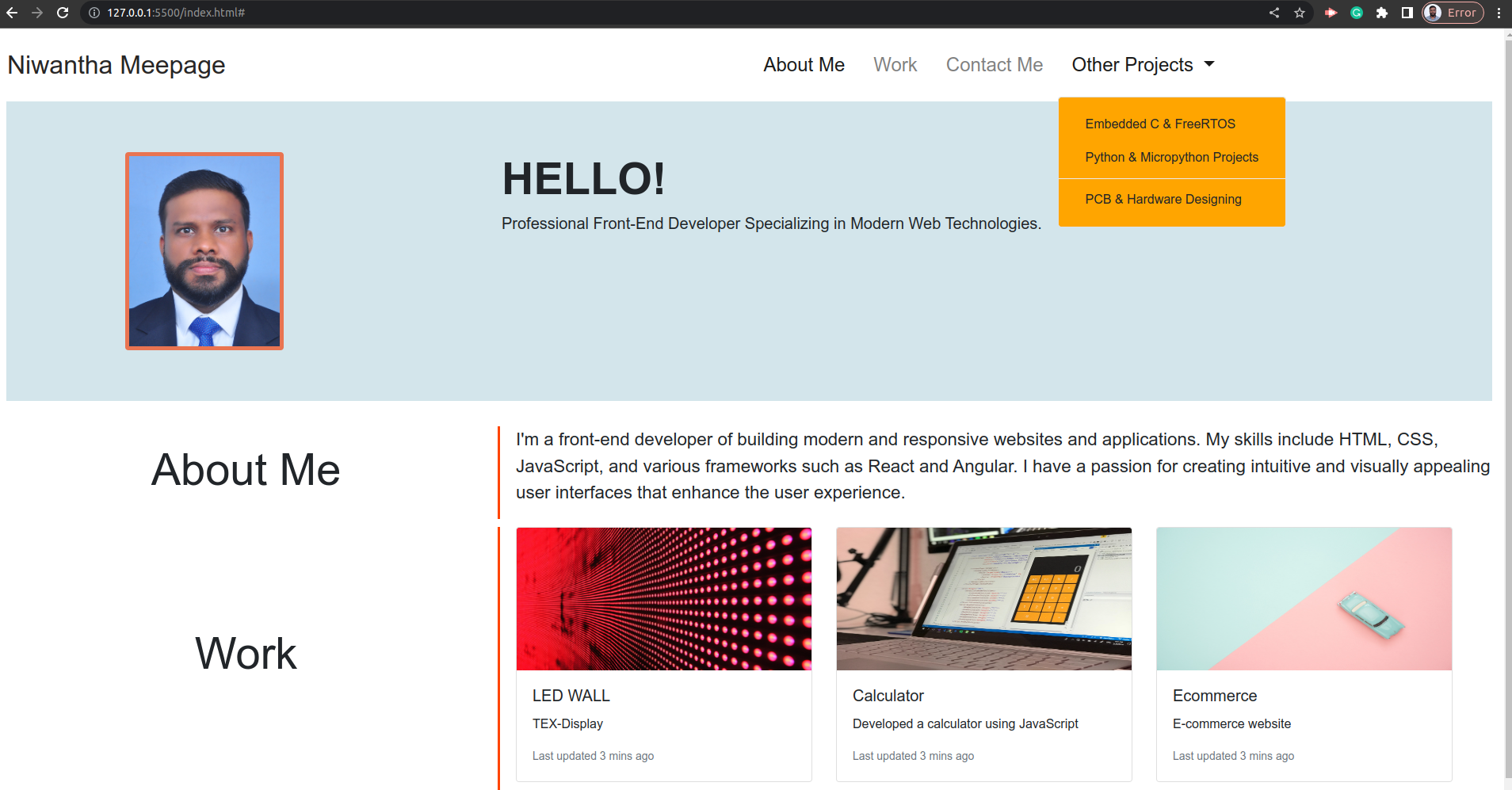
I built a responsive portfolio website using Bootstrap, HTML, CSS, and JavaScript. The website features a clean, modern design and a fully-functional portfolio single webpage. I used the Bootstrap grid system to create a responsive layout that looks great on all devices, and I implemented several Bootstrap components such as navbars, card groups, and models. I also used Bootstrap's JavaScript plugins to add interactivity to the site, such as a navbar button.
I customized the default Bootstrap styles using CSS to match the brand's color scheme and fonts. I also created several custom styles to achieve the desired design.
One of the challenges I faced while using Bootstrap was making sure the site looked good on different screen sizes. To solve this, I made extensive use of the grid system and made sure to test the site on multiple devices. Overall, I found Bootstrap to be a powerful and easy-to-use framework that helped me build a professional-quality web application in a short amount of time.
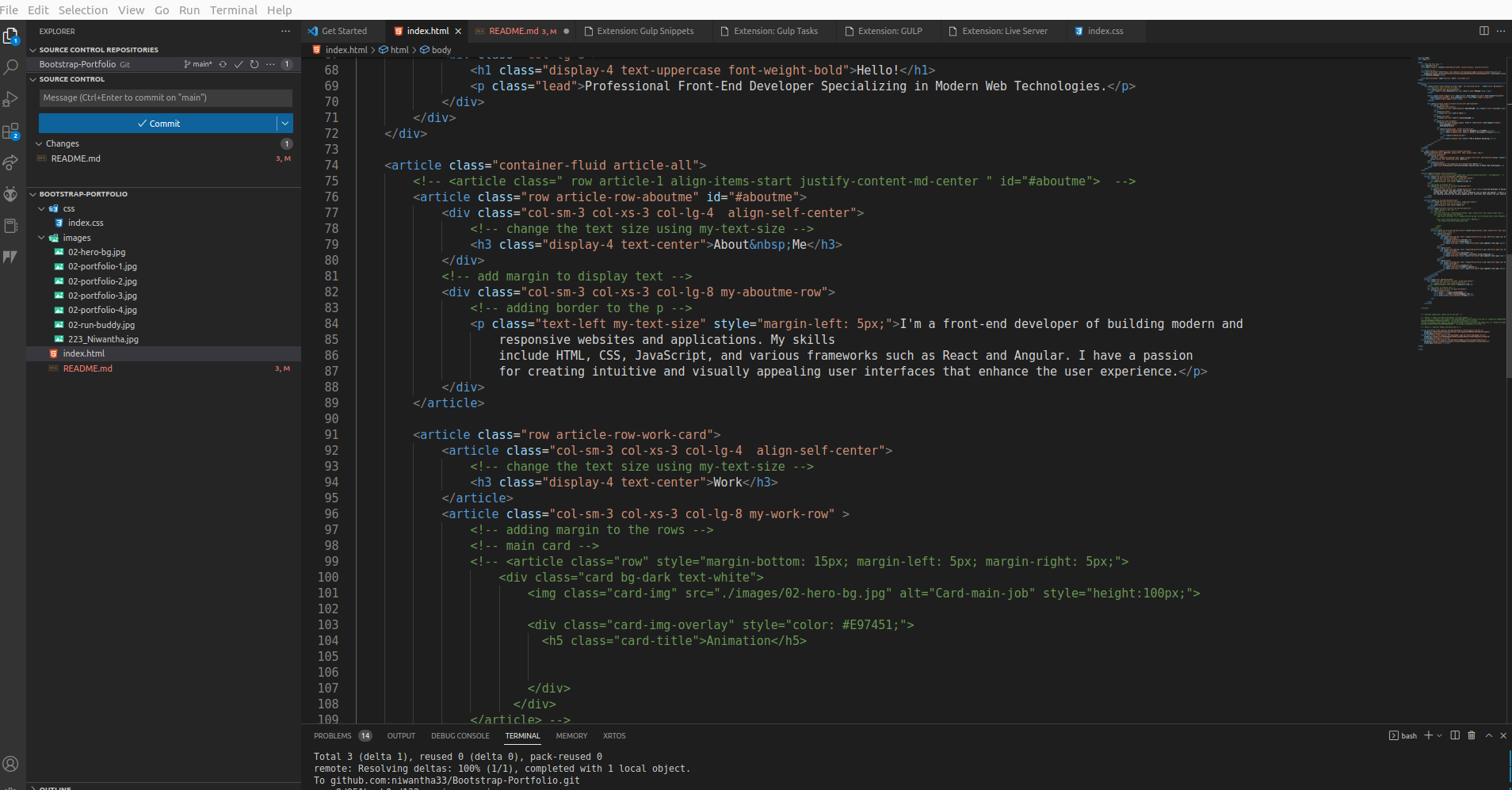
I set up the project by creating a new folder and installing Bootstrap using the following code.
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css"
integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="./css/index.css">
I also installed jQuery and Popper.js, as they are required for some of Bootstrap's JavaScript plugins.
<!-- Option 2: Separate Popper and Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"
integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.min.js"
integrity="sha384-+sLIOodYLS7CIrQpBjl+C7nPvqq+FbNUBDunl/OZv93DB7Ln/533i8e/mZXLi/P+"
crossorigin="anonymous"></script>
I used Visual Studio Code as my text editor and set up a task and used Live Server to live reloading the browser.
One of the challenges I faced during the setup was getting the correct sizing of rows and columns to work properly. I had to troubleshoot some issues with the configuration, but eventually I was able to get it working as expected.
Overall, the installation process was straightforward and went smoothly thanks to the clear documentation provided by Bootstrap.
- Resources
| Bootstrap | CSS | HTML |
|---|---|---|
| Bootstarp Document | Responsive Web Design Media Queries | |
| Media Queries | ||
| [Media Query Document] |
- Github
- Project Site