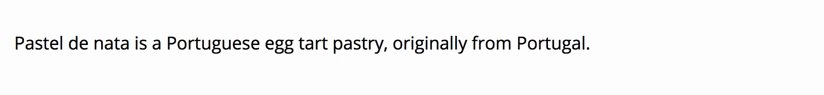
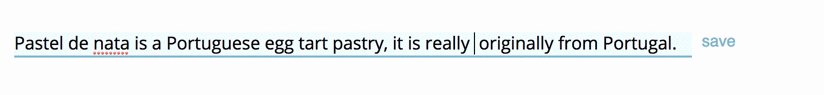
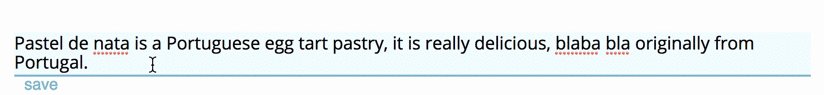
React-editables is a react component that makes it easy to edit different types of content (Text, Numbers for now). Use-cases are collaborative apps where users may edit the content, in a controlled way.
npm install react-editables --save
Import the components you want to use in your app:
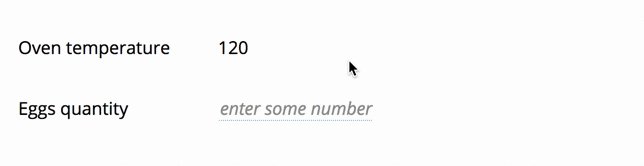
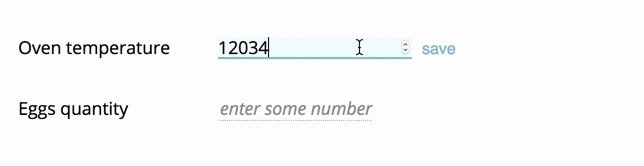
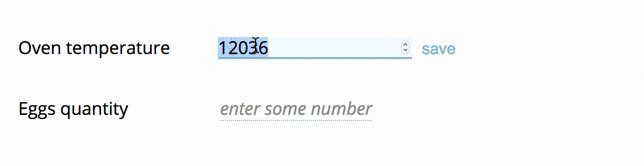
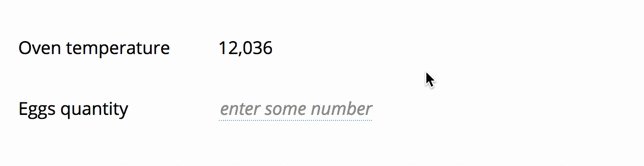
import { EditableText, EditableNumber } from 'react-editables'<EditableText value='some value here' placeholder='Write a description' /><EditableNumber value={777} onChange={(value) => console.log(value)} />- value: initial displayed value.
- validate: a validator function, returning a boolean.
- placeholder: a default text or number when there is not value.
Validation function example: Text length must be more than 30 char.
doValidation (value) {
return (value.length > 30)
}<EditableText validate={this.doValidation} />- onChange: a callback function that will be called after user finish editing.
Submit a PR.
Tests are written with Jest and Enzyme. Run them with:
npm test
- Expose customization (styles)
- EditableLink element
- EditableTags element
- Add more tests
- Make it work on mobile iOS
- More content types :)