A simple cookbook of wechat media platform
分享一个最近关于关注微信公众号的需求
打开config.js,并填上自己的参数
...
const WXMP = {
appID: '',
appSecret: '',
token: ''
}
...run:
npm install && npm run dev
then play.
用户注册/登录控制台后,为了吸引更多的人关注微信公众号,新增了一个带有二维码的页面提示用户微信扫码关注,用户扫码关注后自动跳转到dashboard。扫码关注的同时绑定微信和用户的注册帐号,使非微信注册的用户下次可以直接通过微信扫码登录,而不需要再做而外的账号绑定。
实现过程中,尝试把这一功能独立出来,做成一个通用的生成二维码或给用户推送消息的服务。编码过程中好奇捣鼓了一下Koa2的源码,在vendor文件夹中可以找到这样一份副本。代码以已上线的服务为基础,去掉了多实例下access_token的同步和一些业务相关的代码。只要填上公众平台提供的测试号的信息就可以跑起来,希望可以对刚接触微信公众号开发的同学有一点启发。
附上几张测试的效果图:
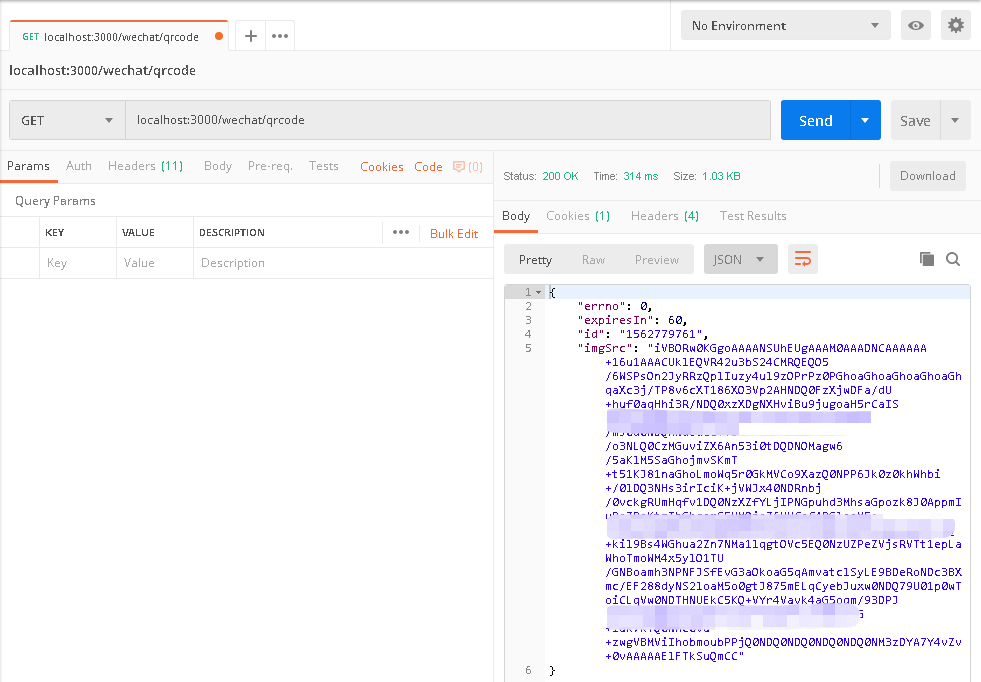
- 获取二维码信息
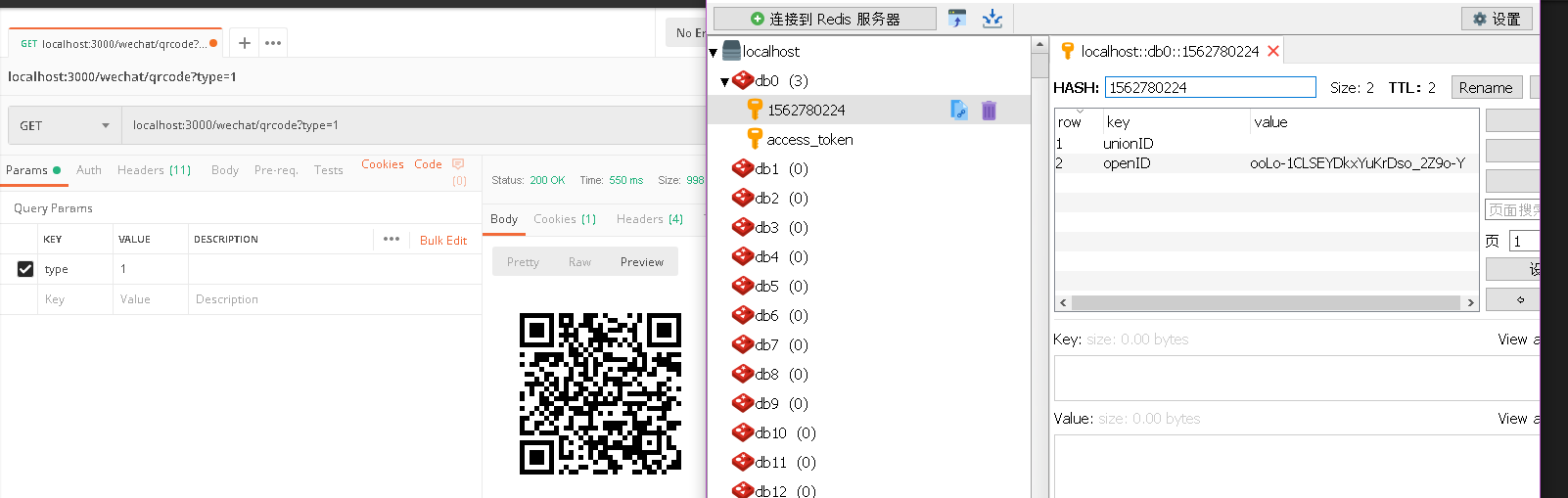
- 生成二维码图片和扫码后数据库的记录