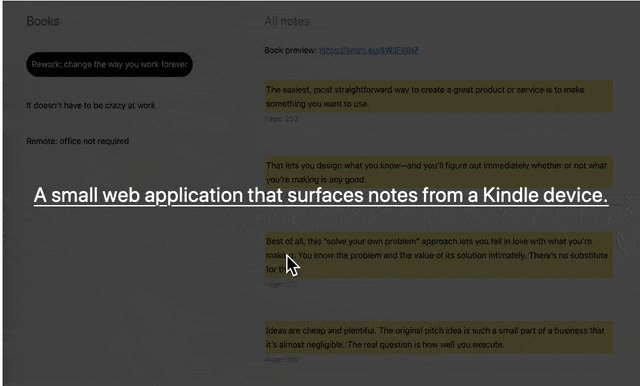
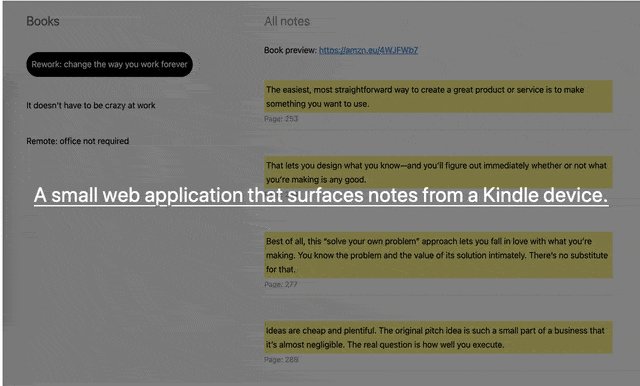
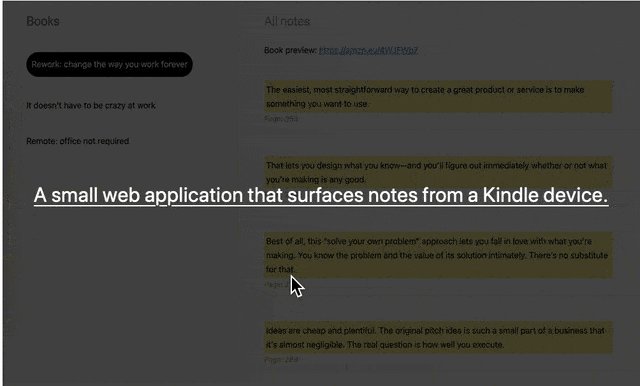
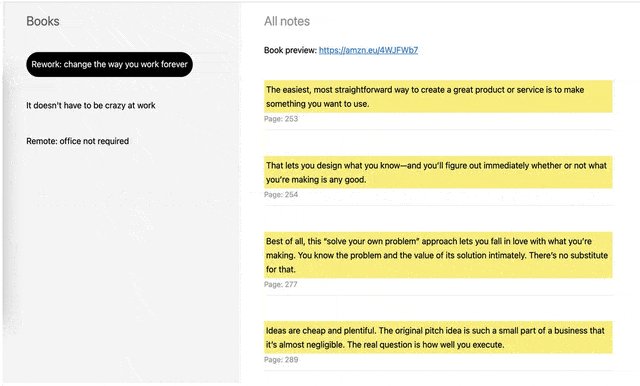
A React component for displaying an overlay effect on an image
yarn add react-image-overlay-effect @emotion/react @emotion/styledimport React from 'react'
import { ImageOverlay } from 'react-image-overlay-effect'
const App = () => (
<ImageOverlay
src="https://reactjs.org/logo-og.png"
description={<p>A JavaScript library for building user interfaces</p>}
)
)Codesandbox - https://codesandbox.io/s/heuristic-tu-n648r?file=/src/App.js
The ImageOverlay component accepts all the props that are supported by the native img element except the prop description.
description: React.ReactNode
Use this prop to render a description text when the overlay effect is active.
MIT © nitin42