WebGL 2.0 medical image viewer
This extension uses NiiVue to display images selected in VSCode.
The web version can be installed as a local app with file associations (only supported in Chrome)
Right Mouse: Drag with the right mouse button to zoomMiddle Mouse: Drag with the right mouse button to panMouse Scroll: Change slice in currently hovered image← →: change volume in 4D imageV: Cycle through viewmodesC: Cycle through clip plane orientations in 3D rendershift: Changes mouse behaviour to 2D dragging and 3D viewplane rotationH: Move the cross to RL: Move the cross to LJ: Move the cross to PK: Move the cross to Actrl+U: Move the cross to Sctrl+D: Move the cross to I
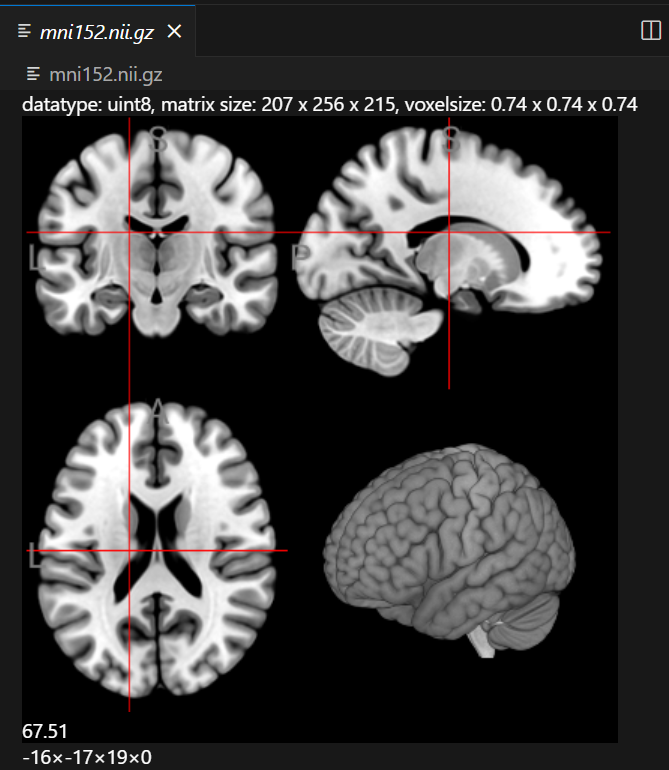
- Open local files by selecting them in the VSCode explorer
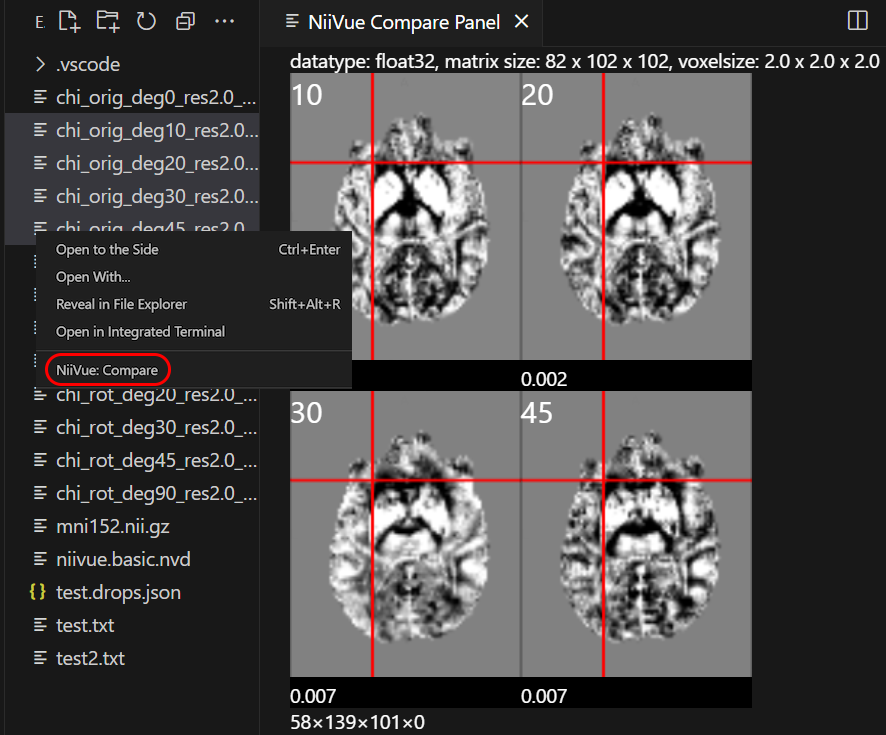
- Selecting multiple files -> right click -> NiiVue: Compare
- Open web links to files with the command "NiiVue: Open Image" (
Ctr+Shift+P) - Open local or remote files when hovering over the link in an open editor
- Add overlays
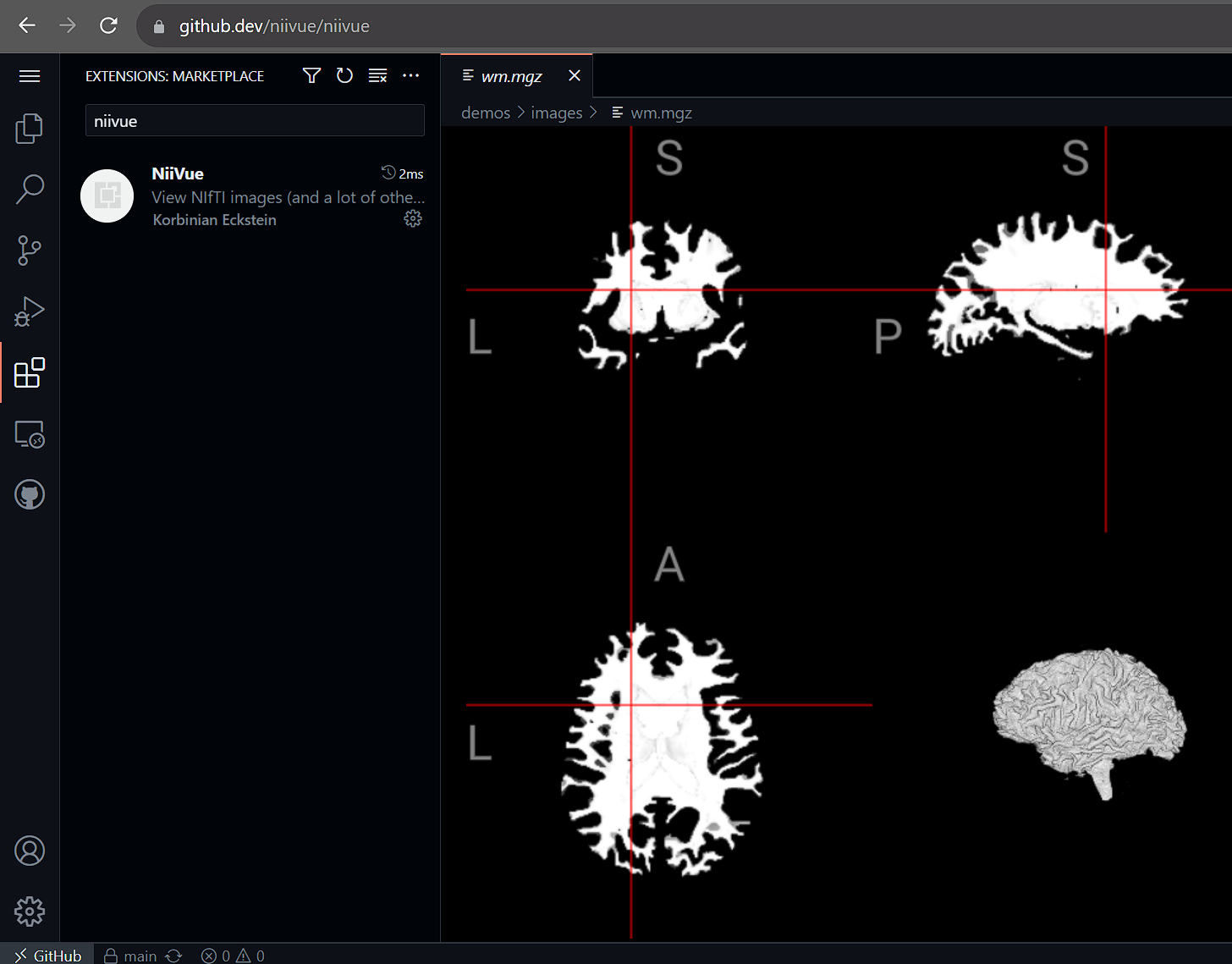
- Works in web-based VSCode

NiiVue can open several formats popular with brain imaging:
- Voxel-based formats: NIfTI, NRRD, MRtrix MIF, AFNI HEAD/BRIK, MGH/MGZ, ITK MHD, ECAT7.
- Mesh-based formats: GIfTI, ASC, BYU/GEO/G, BrainSuite DFS, ICO/TRI, PLY, BrainNet NV, BrainVoyager SRF, FreeSurfer, MZ3, OFF, Wavefront OBJ, STL, Legacy VTK, X3D.
- Mesh overlay formats: GIfTI, CIfTI-2, MZ3, SMP, STC, FreeSurfer (CURV/ANNOT)
- Tractography formats: TCK, TRK, TRX, VTK, AFNI .niml.tract
- DICOM: DICOM and DICOM Manifests
If niivue-vscode fails to open any of these files, please create an issue.
- Fork this repository;
- Clone this repository and open in VSCode
- Run inside the
niivue-vscodefolder
npm install --global yarn
yarn install:allIt might be required to update node first before running 'yarn install'. This can be done with the following:
npm install --global n
n latest yarn start:webviewThis requires a full compilation and is slow
yarn watch:webview- Press
F5(a new VSCode window opens: Extension Development Host) - Test the extension in the Extension Development Host by opening an image file
- Press
Ctrl+Rin the Extension Development Host for reload after a code change
The playwright tests are for the niivue webview.
Install the vscode extension Playwright Test for VSCode.
Open the command line and execute
yarn start:webviewOpen the vscode test interface and run the tests. New tests can be added under niivue/tests
yarn esbuild
yarn open-in-browserFirst publish to vscode marketplace, this automatically increments the version number and creates a git commit
vsce publish patch|minor|major [--pre-release] Then publish to openVSX marketplace
npx ovsx publish --pat <openVSX access key>