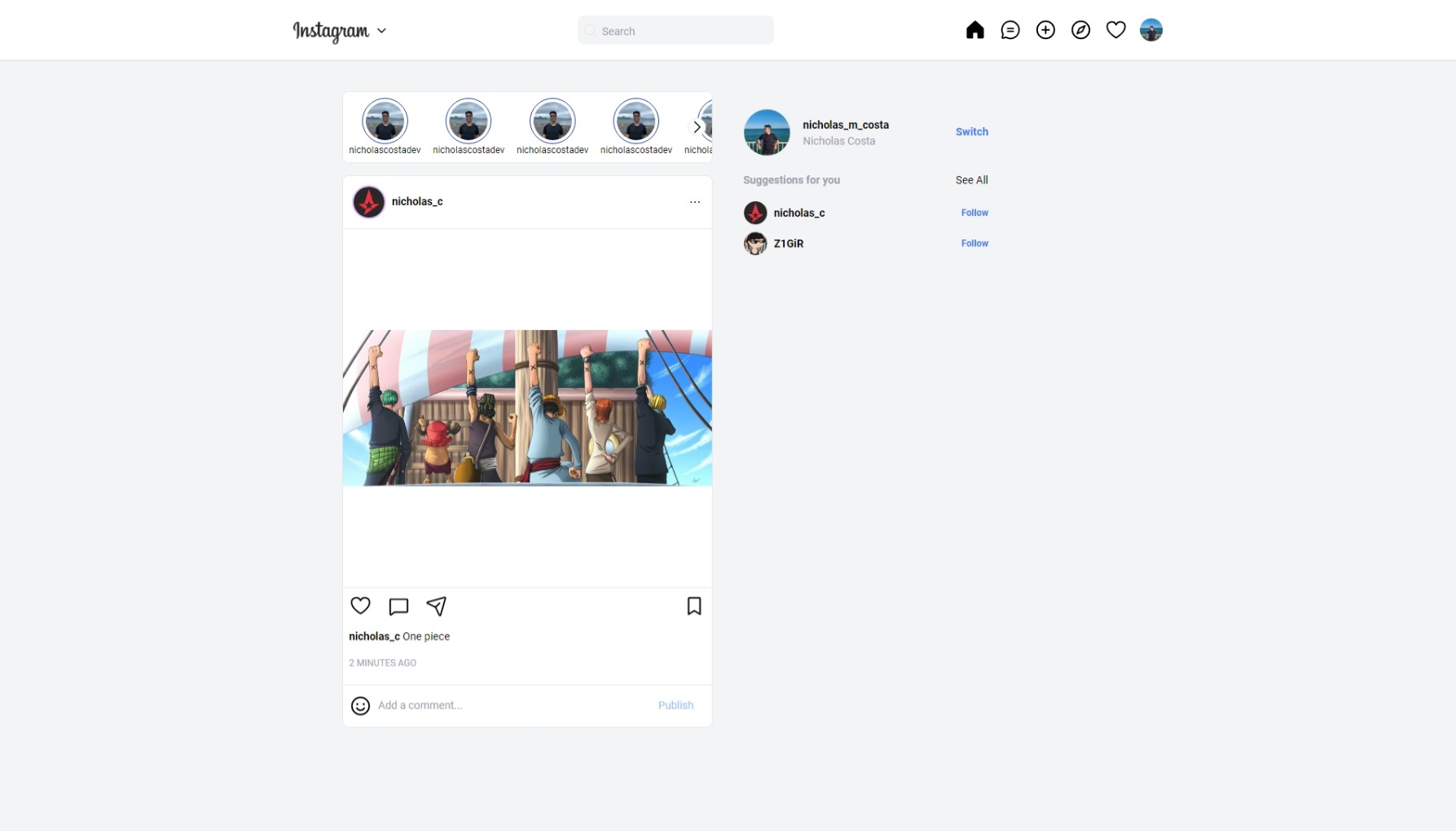
pt-BR ->Um clone do Instagram que eu fiz completamente sozinho utilizando a T3 Stack
en-US -> An Instagram Clone that I made all by myself with the T3 Stack
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
Tabela de Conteúdos | Table of Contents
Para rodar localmente, siga os passos abaixo
- Node(LTS) + npm
Se você estiver usando yarn como eu:
git clone https://github.com/nicholascostadev/instagram-clone
cd instagram-clone
cp .env.example .env
# O arquivo env tem as variaveis que você precisa preencher
# para que a aplicação funcione. Se você tiver qualquer problema
# na configuração, você pode checar essa documentação https://next-auth.js.org/providers/google ou me contate e vejo o que posso ajudar :D
yarn
yarn prisma db push
yarn devIf you're using npm
git clone https://github.com/nicholascostadev/instagram-clone
cd instagram-clone
rm -rf yarn.lock
cp .env.example .env
# O arquivo env tem as variaveis que você precisa preencher
# para que a aplicação funcione. Se você tiver qualquer problema
# na configuração, você pode checar essa documentação https://next-auth.js.org/providers/google ou me contate e vejo o que posso ajudar :D
npm install
npm run prisma db push
npm run devVocê pode ver os posts na página principal depois de você estar logado. Voce pode criar posts, dar like e adicionar comentários em todos eles.
Você também pode mudar seu nome de usuário se o desejado estiver disponível.
Contribuição é o que faz a comunidade de open source tão incrivel para aprender, se inspirar e criar. Qualquer contribuição que você faça é extremamente apreciada
Se você tiver uma sugestão que possa fazer esse projeto melhor, por favor faça um fork desse repositório e crie um pull request. Você pode também simplesmente cria uma issue com a tag "enhancement". Não esqueça de dar uma estrela no projeto! Obrigado denovo!
- Dê um fork no projeto
- Crie a branch de feature (
git checkout -b feature/AmazingFeature) - Dê um commit nas mudanças (
git commit -m 'Add some AmazingFeature') - Dê um push para a branch (
git push origin feature/AmazingFeature) - Abra um pull request
Distribuído sob licença MIT. olhe LICENSE.txt para mais informações.
Nicholas Costa - @NicholasCosta04 - nicholascostadev@gmail.com
Project Link: https://github.com/nicholascostadev/instagram-clone
Recursos que eu achei útil fazendo esse projeto.
- Traduzir página de login para inglês
- Criar página de perfil
- Adicionar funcionalidade de criar um Post
- Fazer trocar de pagina com as opções do dropdown do header
- Fazer com que o usuário possa editar ou adicionar a própria descrição
- Fazer com que o usuário possa editar ou adicionar o próprio website
- Mudar todos lugares em que to usando userInfo.(info) para usar a sessionData do próprio nextAuth
- Adicionar funcionalidade de adicionar um post aos favoritos
- Adicionar página de posts que usuário deu like, caso esteja vendo o próprio perfil
To run it locally, follow these steps
- Node(LTS) + npm
If you're using yarn like me:
git clone https://github.com/nicholascostadev/instagram-clone
cd instagram-clone
cp .env.example .env
# That env file has the env variables you need to fill
# to have you app working, if you have any problem doing
# so, you can check this documentation out https://next-auth.js.org/providers/google or contact me and I can try to help you :D
yarn
yarn prisma db push
yarn devIf you're using npm
git clone https://github.com/nicholascostadev/instagram-clone
cd instagram-clone
rm -rf yarn.lock
cp .env.example .env
# That env file has the env variables you need to fill
# to have you app working, if you have any problem doing
# so, you can check this documentation out https://next-auth.js.org/providers/google or contact me and I can try to help you :D
npm install
npm run prisma db push
npm run devYou can see posts in the main page after you're logged in. You can create posts, and also like and comment all of them.
You can also change your username if your desired username is available
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.
Nicholas Costa - @NicholasCosta04 - nicholascostadev@gmail.com
Project Link: https://github.com/nicholascostadev/instagram-clone
Resources I found helpfull when doing this project.
- Translate Login page to English
- Create Profile Page
- Create Post Page
- Make 'Tab' change between options in Header Dropdown
- Make user able to change or add his own description
- Make user able to change or add his own website
- Change all userInfo.(info) to session data
- Add add to favorite functionality
- Add liked post page when user is seeing its own profile