An awesome, modern React portfolio
View Demo
·
Report Bug
·
Request Feature
Table of Contents
First version of mehdibha.codehub.tn
If someone wants to use this code on his own website, the answer is YES BUT please with credits ! I've spent a non-trivial amount of effort building and designing this iteration of my website, and I am proud of it!
Light Mode
Home Section
About Section
Experience Section
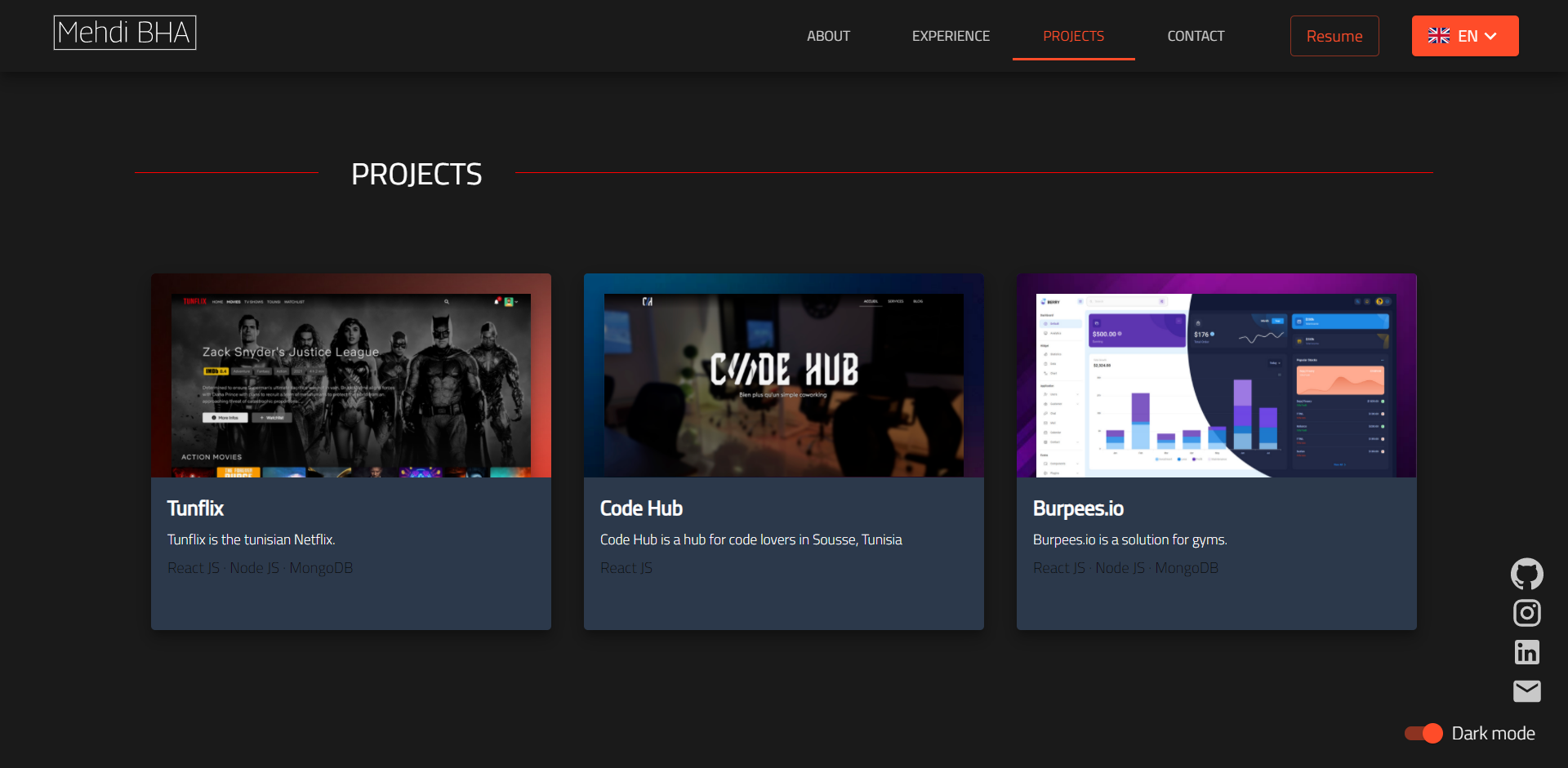
Projects Section
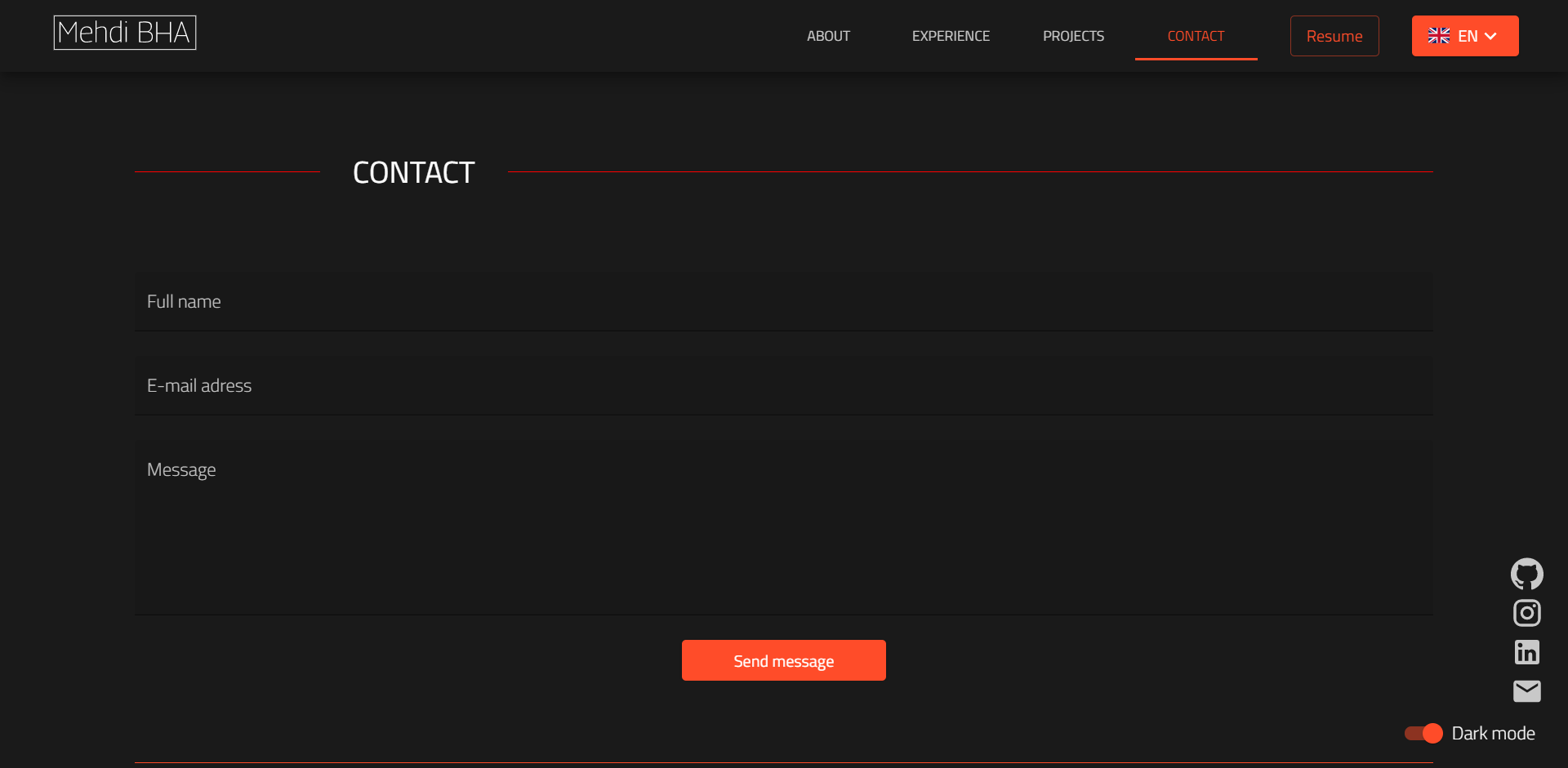
Contact Section
If you want to clone the project and make you personal portfolio
- Clone the repo
git clone https://github.com/your_username_/Project-Name.git
- Install NPM packages
npm install
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
Mehdi Ben Hadj Ali - linkedIn - mehdibenhadjali@gmail.com
Project Link: https://github.com/Mehdi-BHA/Awesomefolio