Table of contents:
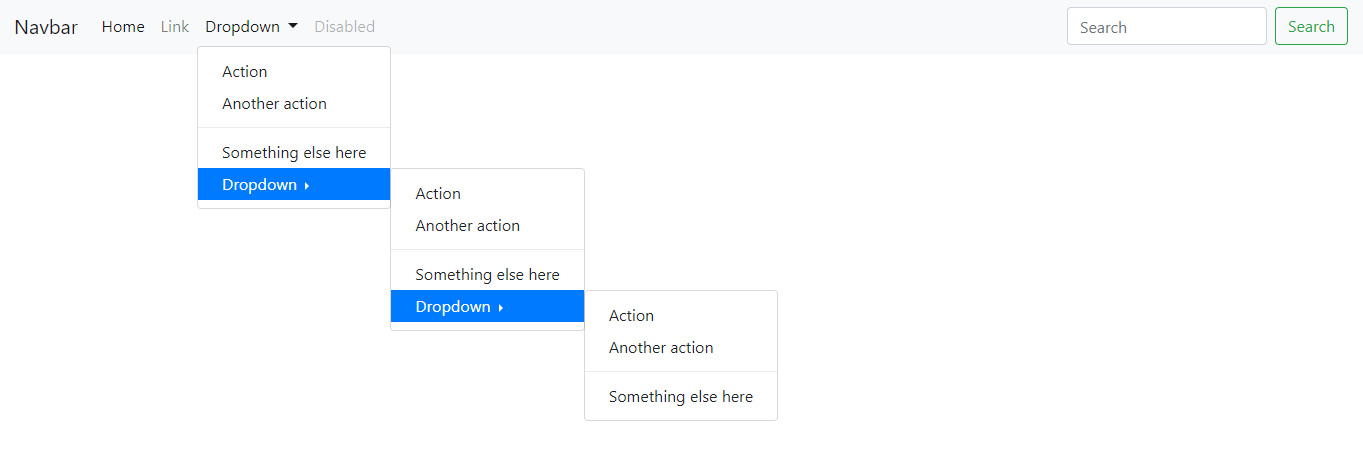
Bootstrap 4 Responsive Navbar with Multi-level Dropdowns
This is a fully responsive multilevel dropdown (Treeview menu) navbar opened on hover.
jQuery
boostrap 4
animated.css
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/kmlpandey77/bootnavbar/css/bootnavbar.css"><script src="https://cdn.jsdelivr.net/gh/kmlpandey77/bootnavbar/js/bootnavbar.js"></script>To use BootNavbar on your website, simply drop the stylesheet into your document's <head>.
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.2/animate.min.css">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/bootnavbar.css">
</head>And, simply drop the JS into your document's <body>.
<body>
...
...
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/bootnavbar.js" ></script>
<script>
$(function () {
$('#bootnavbar').bootnavbar({
//options
//animation: false
});
})
</script>
<body>And, HTML.
<nav class="navbar navbar-expand-lg navbar-light bg-light" id="bootnavbar">
...
...
</nav>animation
Type: Boolean
Default: true
Enable/Disable animation effect
animateIn
Type: String
Default: 'fadeIn'
Value: 'slideInUp','zoomIn'
View more option in animate.css