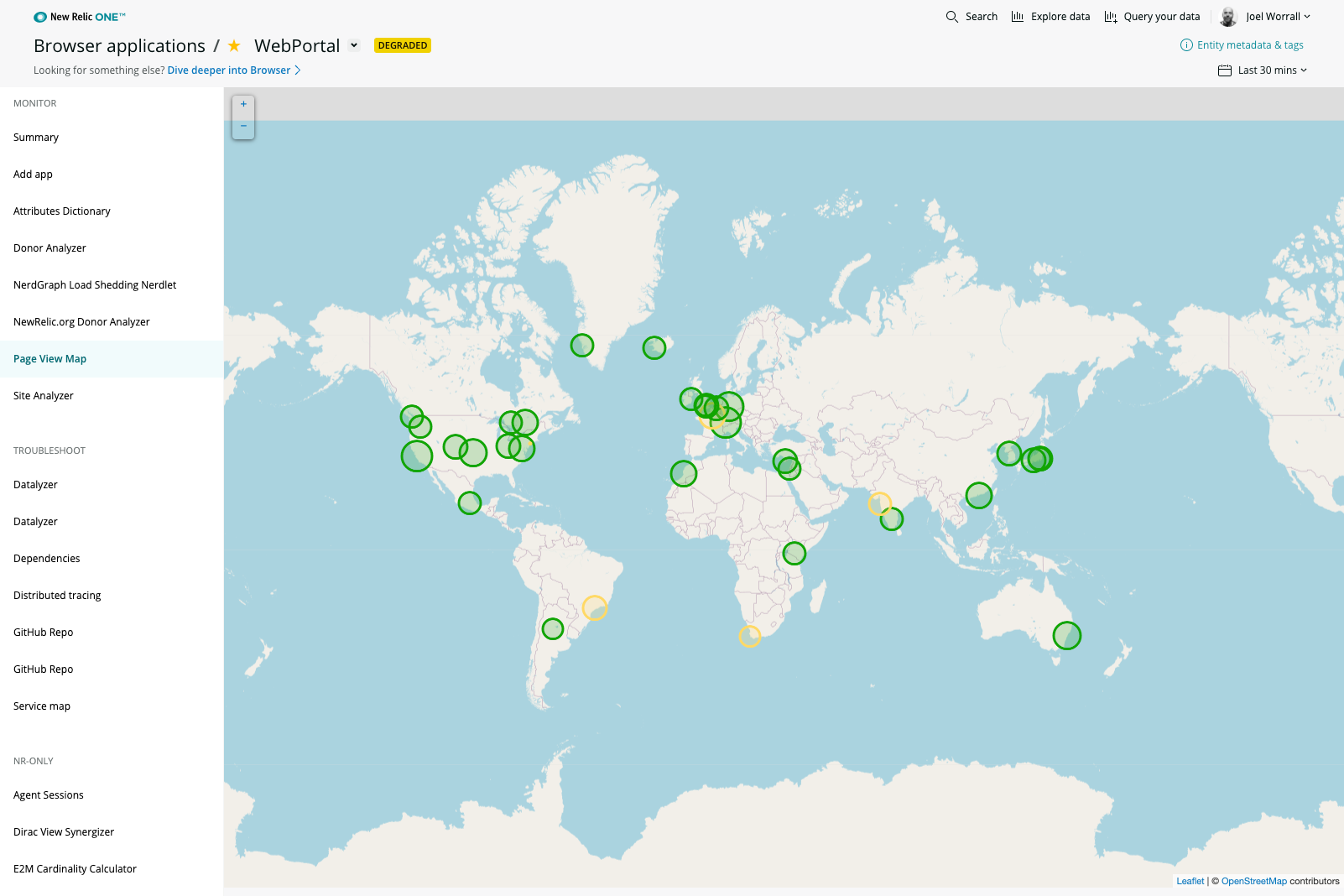
PageView Map uses Browser data to plot activity on a map visualization, allowing you to do geographic exploration of your data.
This project is distributed under the Apache 2 license.
First, ensure that you have Git and NPM installed. If you're unsure whether you have one or both of them installed, run the following command(s) (If you have them installed these commands will return a version number, if not, the commands won't be recognized):
git --version
npm -vNext, clone this repository and run the following scripts:
nr1 nerdpack:clone -r https://github.com/newrelic/nr1-pageview-map.git
cd nr1-pageview-map
npm startVisit https://one.newrelic.com/?nerdpacks=local, navigate to the Nerdpack via Entity Explorer > choose a Browser application > click on PageView Map in the left hand navigation, and ✨
Open a command prompt in the nerdpack's directory and run the following commands.
# To create a new uuid for the nerdpack so that you can deploy it to your account:
# nr1 nerdpack:uuid -g [--profile=your_profile_name]
# To see a list of APIkeys / profiles available in your development environment:
# nr1 credentials:list
nr1 nerdpack:publish [--profile=your_profile_name]
nr1 nerdpack:deploy [-c [DEV|BETA|STABLE]] [--profile=your_profile_name]
nr1 nerdpack:subscribe [-c [DEV|BETA|STABLE]] [--profile=your_profile_name]Visit https://one.newrelic.com, navigate to the Nerdpack, and ✨
New Relic hosts and moderates an online forum where you can interact with New Relic employees as well as other customers to get help and share best practices. Like all New Relic open source community projects, there's a related topic in the New Relic Explorers Hub. You can find this project's topic/threads here:
https://discuss.newrelic.com/t/new-relic-one-page-view-map-nerdpack/87602
Please do not report issues with PageView Map to New Relic Global Technical Support. Instead, visit the Explorers Hub for troubleshooting and best-practices.
Issues and enhancement requests can be submitted in the Issues tab of this repository. Please search for and review the existing open issues before submitting a new issue.
As noted in our security policy, New Relic is committed to the privacy and security of our customers and their data. We believe that providing coordinated disclosure by security researchers and engaging with the security community are important means to achieve our security goals.
If you believe you have found a security vulnerability in this project or any of New Relic's products or websites, we welcome and greatly appreciate you reporting it to New Relic through HackerOne.
Contributions are welcome (and if you submit a Enhancement Request, expect to be invited to contribute it yourself 😁). Please review our Contributors Guide.
Keep in mind that when you submit your pull request, you'll need to sign the CLA via the click-through using CLA-Assistant. If you'd like to execute our corporate CLA, or if you have any questions, please drop us an email at opensource+nr1-pageview-map@newrelic.com.