Bem vindo ao DevPR MX, esperamos que você tenha a melhor experiência como membro da nossa comunidade
Dar o empurrão que faltava para muito dos desenvolvedores paranaenses começar a compartilhar conhecimentos, através de MeetUps, Coding Dojo, Conferências e tudo mais que pudermos fazer.
Auxiliar nas comunidades e movimentos nas suas ações, não competindo com os mesmos.
Temos uma aplicação para gravação da tela, caso precise mostrar algo durante sua apresentação, você pode clonar o repositório e executar localmente ou acessar a versão web.
npm run recorderTemos uma aplicação com milhares de imagens no formato SVG, pra que você possa usa-las em apresentações ou onde achar que faça sentido. O formato SVG é mais adequado, pois permite efetuar alterações não só via apps como Figma ou Adobe XD, mas também via código, com JavaScript. Você pode clonar o repositório e executar localmente ou acessar a versão web.
npm run devectorVocê também pode contar com um app onde você pode preparar seus slides usando markdown, sinta-se em casa pra fazer a alteração que entender necessária para sua apresentação, quando concluída, faça o build e leve com você apenas o diretório gerado dentro de dist. Fácil e prático.
npm run presenterEste repositório contém alguns facilitadores para organização de eventos e preparações de talks, caso tenha algo a colaborar, sinta-se a vontade para enviar um pull request contribuindo.
O diretório apps contém apenas aplicativos
apps
├── devector # <- banco de imagens
├── example # <- app com exemplos
├── presenter # <- p/ apresentações
├── recorder # <- gravação da tela
├── recorder-e2e # <- testes end 2 end
└── website # <- website recursosO diretório packages contém apenas bibliotecas compartilhadas entre aplicativos ou ainda, outras bibliotecas
packages
├── common
│ ├── elements # <- webcomponents
│ └── web # <- core elementsO diretório design contém imagens referentes a linguagem visual do DevParaná e arquivos gerais de estilização, como paletas de cores e algumas variáveis globais.
design
├── assets
│ ├── images
│ └── logo.svg
└── styles
└── core
└── themingO diretório tools contém ferramentas de gerenciamento do repositório
tools
├── generatorsAqui estão alguns exemplos de como podemos usar, alterar e submeter alterações para o repositório.
Importante!
Abaixo estão alguns exemplos, mas antes de submeter uma grande mudança, por favor, leia atentamente nosso guia de contribuição.
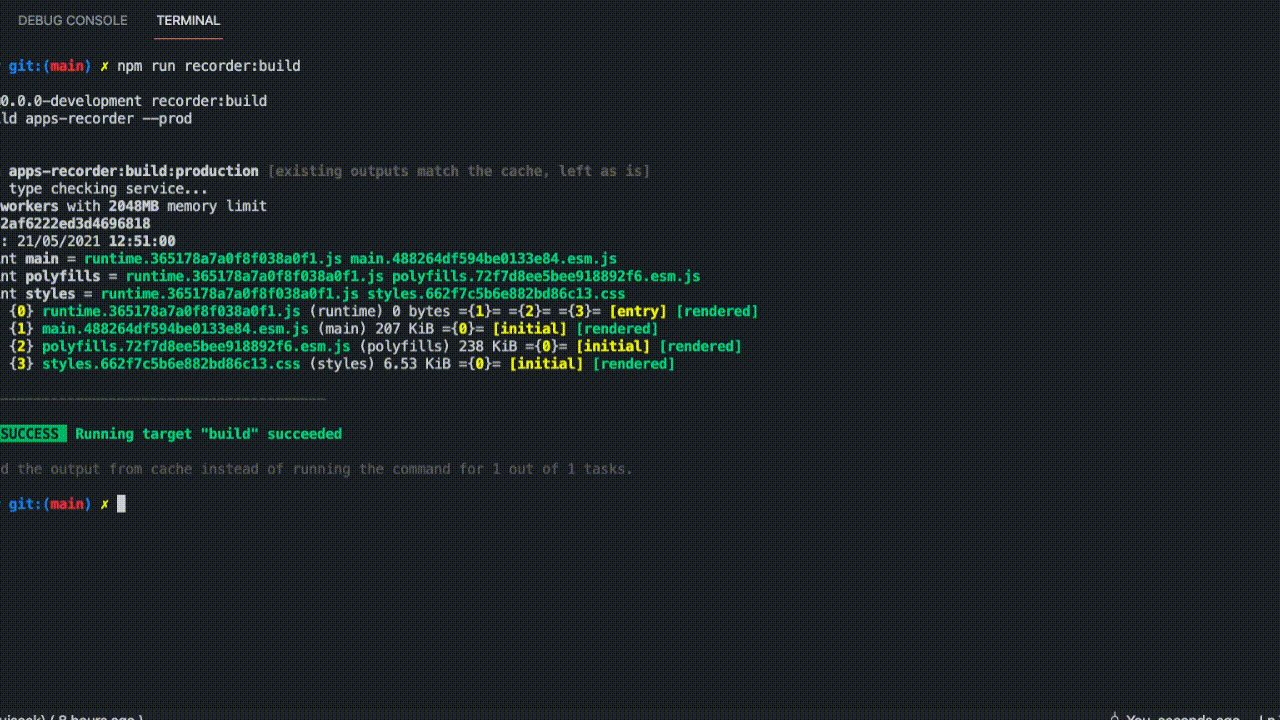
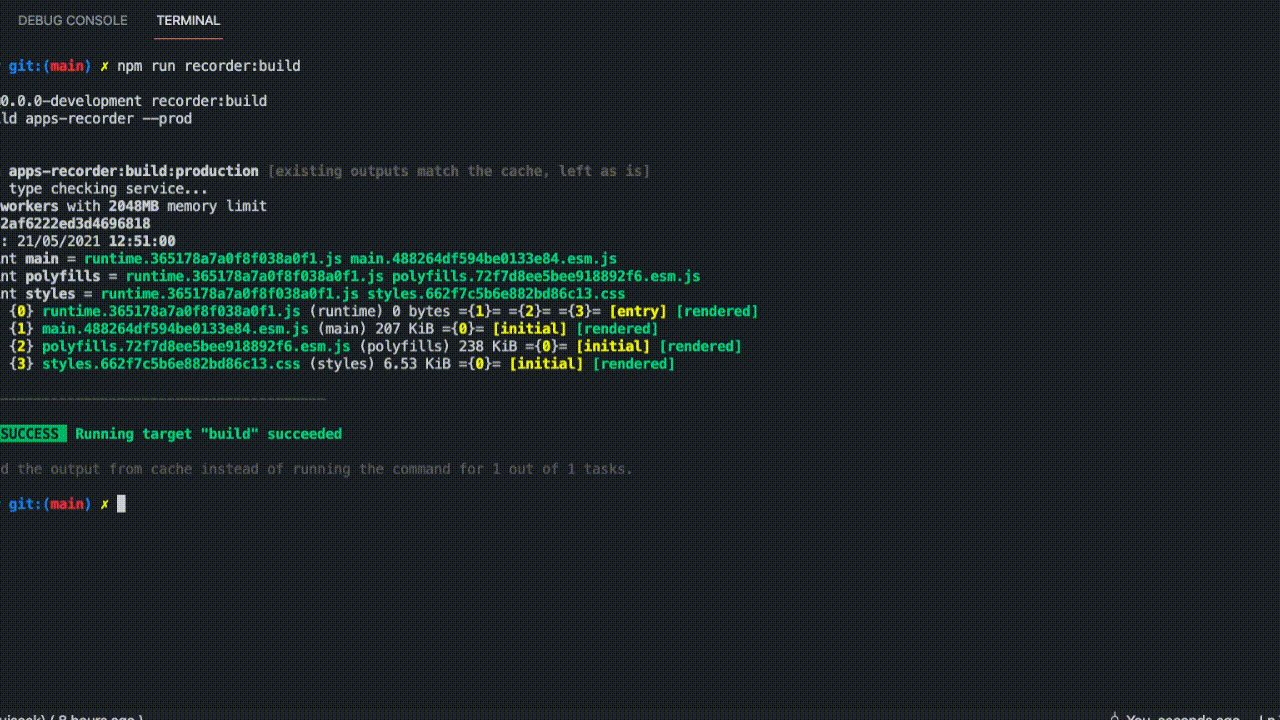
npm run recorderFaça o build
npm run recorder:buildExecute com algum servidor web de preferência, neste exemplo usarei http-server
http-server dist/apps/recorder -onpm run simulate:deploynpm run commitSaiba mais sobre como contribuir
Este projeto usa Nx workspaces.