Dynamic Type • Event Kit • Quick Look • App Ideas • Keyboard Preview • Modern Collection Views
You can read more about EventKit on my website.
SwiftUI version is currently work in progress. Feel free to help and suggest improvements. I have so far done just a little of SwiftUI..
Simple example project showing basic parts of Event Kit like loading events from calendar, selecting calendar, editing events..
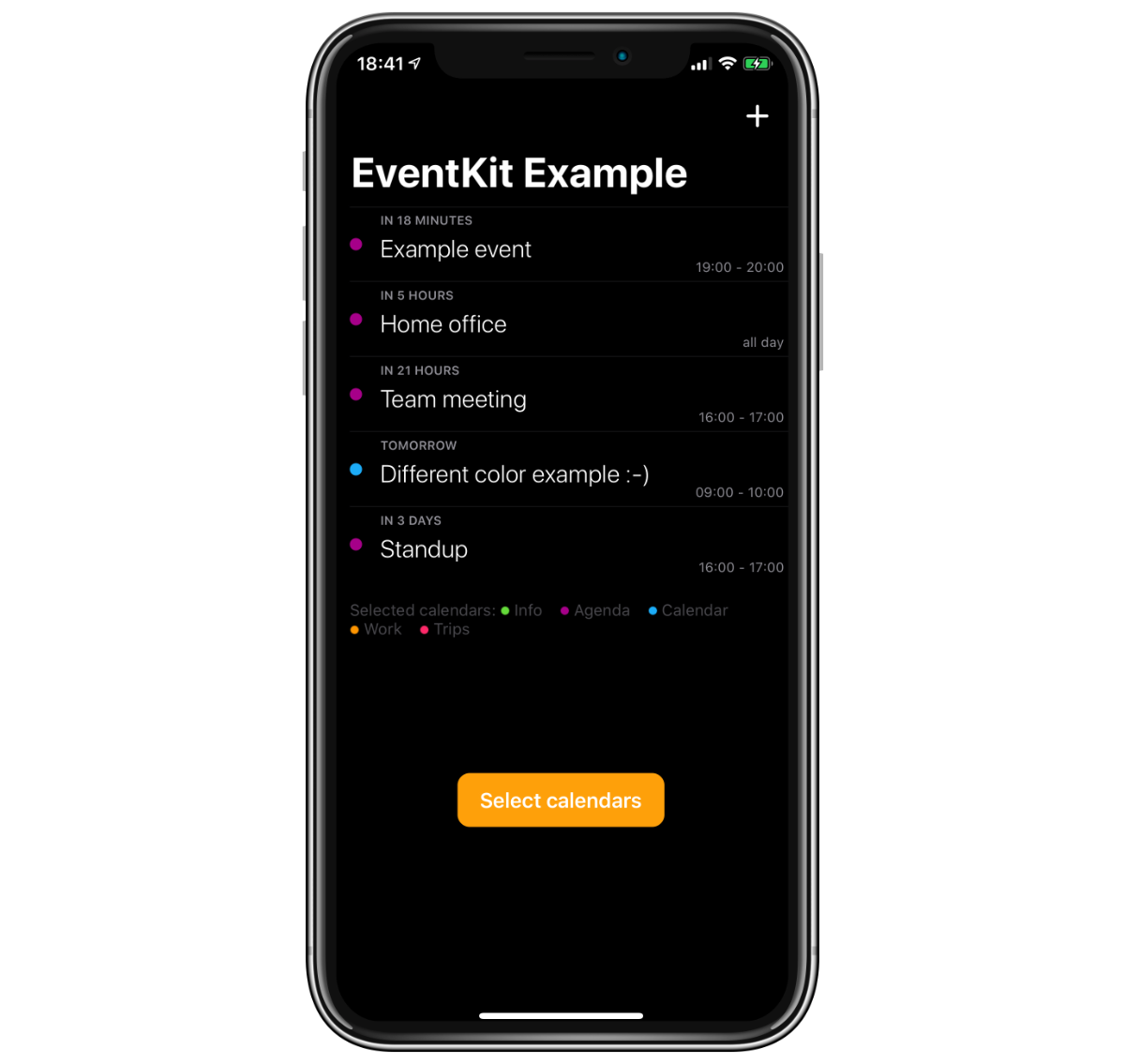
📅 This project shows loading EKEvents from EKEventStore and accessing their properties to display calendar events in a Table View. It also demonstrates usage of EKCalendarChooser to let user choose calendars whose events to display. Events are added and edited via EKEventEditViewController. Events with location can be displayed on a map.
Not related stuff includes using NSTextAttachment inside NSAttributedString to display calendar colors with tinted images. And also how to implement swipe to delete in Table View with custom icon with the trailingSwipeActionsConfigurationForRowAt method.
I also have smaller projects showing EKCalendarChooser and EKEventEditViewController.
let weekFromNow = Date().advanced(by: TimeInterval.week)
let predicate = eventStore.predicateForEvents(withStart: Date(), end: weekFromNow, calendars: Array(selectedCalendars))
events = eventStore.events(matching: predicate)eventStore.requestAccess(to: .event) { (granted, error) in
if granted {
DispatchQueue.main.async {
self.loadEvents()
self.displaySelectedCalendars()
}
}
}let chooser = EKCalendarChooser(selectionStyle: .multiple, displayStyle: .allCalendars, entityType: .event, eventStore: eventStore)
chooser.delegate = self
chooser.showsDoneButton = true
chooser.showsCancelButton = true
chooser.selectedCalendars = selectedCalendars
let nvc = UINavigationController(rootViewController: chooser)
present(nvc, animated: true, completion: nil)extension ViewController: EKCalendarChooserDelegate {
func calendarChooserDidFinish(_ calendarChooser: EKCalendarChooser) {
dismiss(animated: true, completion: nil)
selectedCalendars = calendarChooser.selectedCalendars
displaySelectedCalendars()
loadEvents()
}
func calendarChooserDidCancel(_ calendarChooser: EKCalendarChooser) {
dismiss(animated: true, completion: nil)
}
}Convenience EKEvent extensions:
extension EKEvent {
var hasGeoLocation: Bool {
return structuredLocation?.geoLocation != nil
}
var isBirthdayEvent: Bool {
return birthdayContactIdentifier != nil
}
}If the device or simulator has not initialized the Calendar app, the default calendar does not exist. Open the Calendar app on the device or simulated device. Build and run the app again.
- Example project showing Quick Look framework: Usage of
QLPreviewControllerandQLPreviewGeneratorto display and generate previews of various files like PDF, Pages documents, Keynote presentation, images and more. - Dynamic Type - Reference App to quickly preview Dynamic Type fonts so you can visualize them instead of just guessing.
- App Ideas repo with some ideas for apps to build :-)
- Keyboard Preview - small app to preview all available keyboard settings in iOS.
- More to come