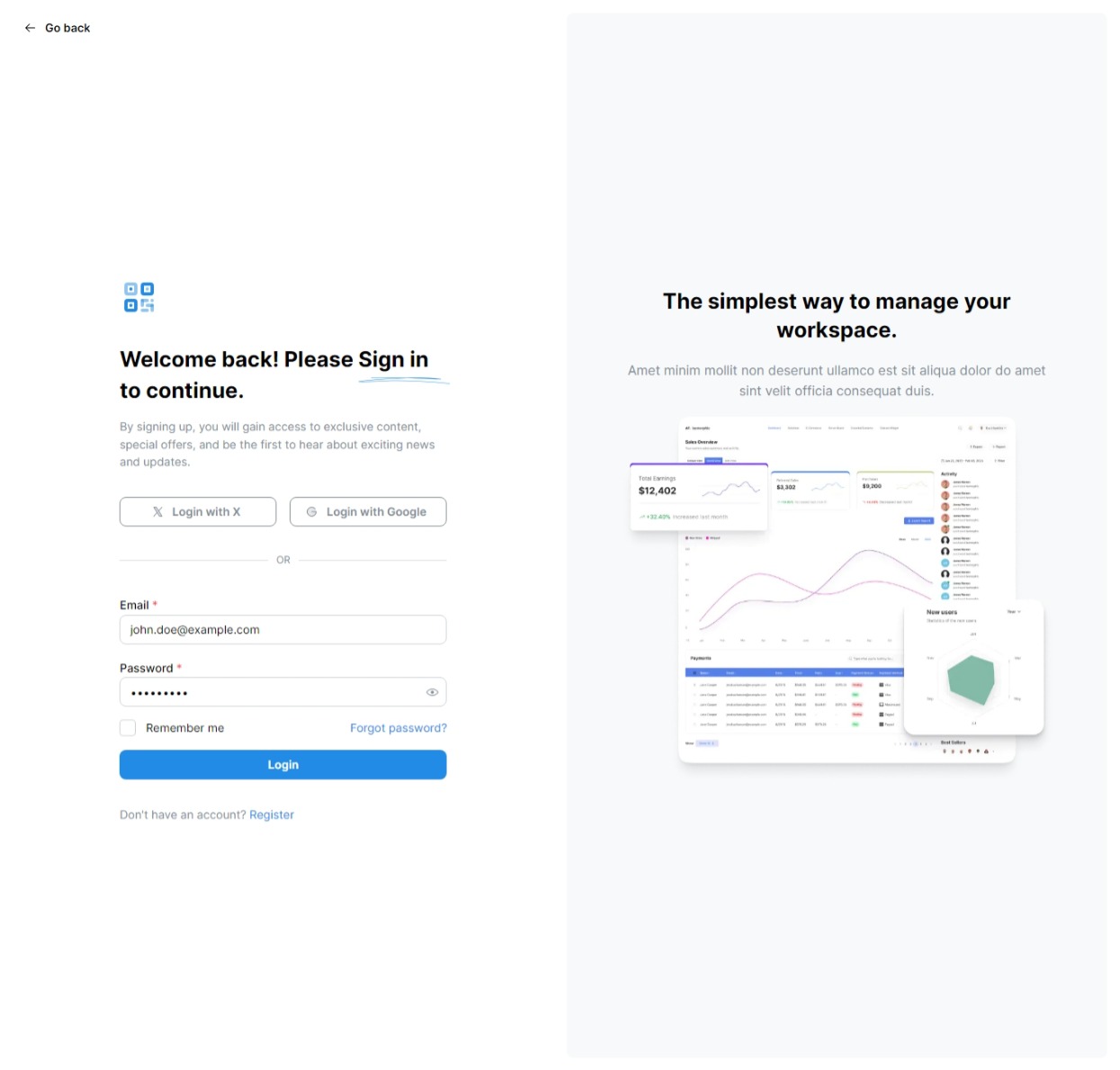
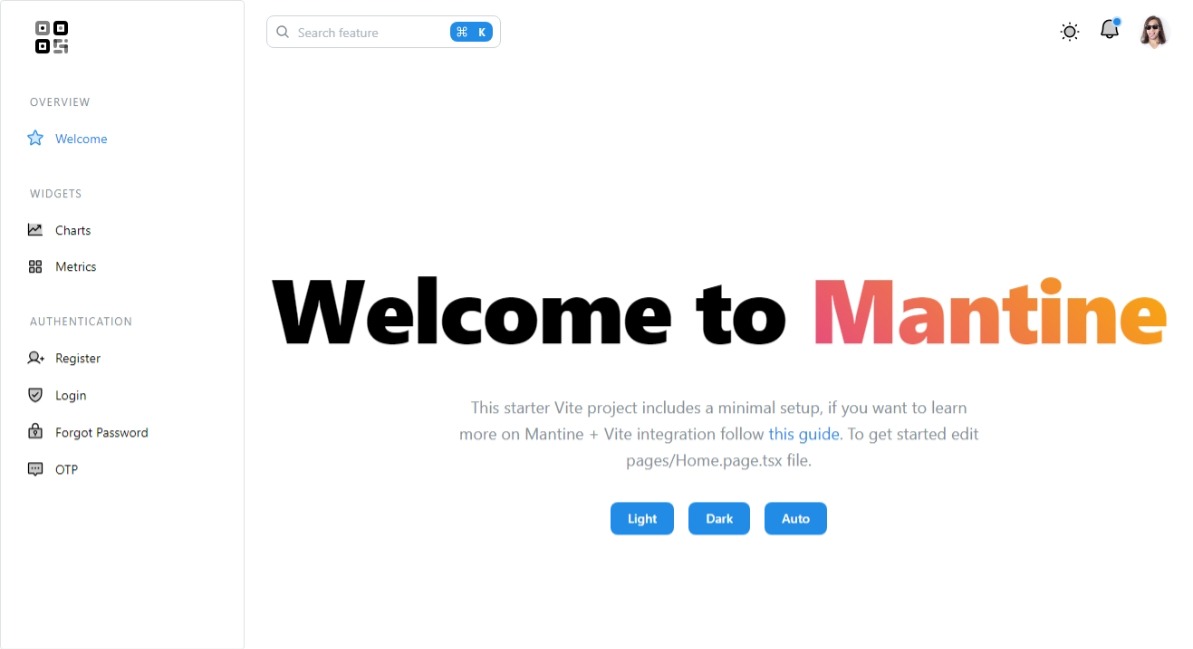
A simple beautiful dashboard! This project is built using Mantine, Framer Motion, Vite, and TypeScript. It serves as a modern, responsive, and highly customizable dashboard template.
 |
 |
 |
 |
 |
 |
|
- Responsive Design: Optimized for different screen sizes.
- Dark Mode: Seamless dark mode integration.
- Animations: Smooth animations with Framer Motion.
- Fast Development: Powered by Vite for lightning-fast builds.
- TypeScript: Type-safe development.
Check out the live demo here.
To get started with this project, clone the repository and install the dependencies:
git clone https://github.com/your-username/mantine-dashboard.git
cd mantine-dashboard
npm installTo start the development server, run:
npm run devOpen your browser and navigate to http://localhost:5173 to see the application in action.
To build the project for production, run:
npm run buildContributions are welcome! Please follow these steps to contribute:
- Fork the repository.
- Create a new branch (
git checkout -b feature/your-feature-name). - Make your changes.
- Commit your changes (
git commit -m 'Add some feature'). - Push to the branch (
git push origin feature/your-feature-name). - Open a pull request.
This project is licensed under the MIT License. See the LICENSE file for more details.