This assignment will teach you the following:
- What is Debugging?
- Breaking on Events and Basic Stepping
- Basic and Conditional Line Breakpoints
- Debugging Functions
- Debugging Exception Errors
- Breaking on DOM Changes and Watch Expressions
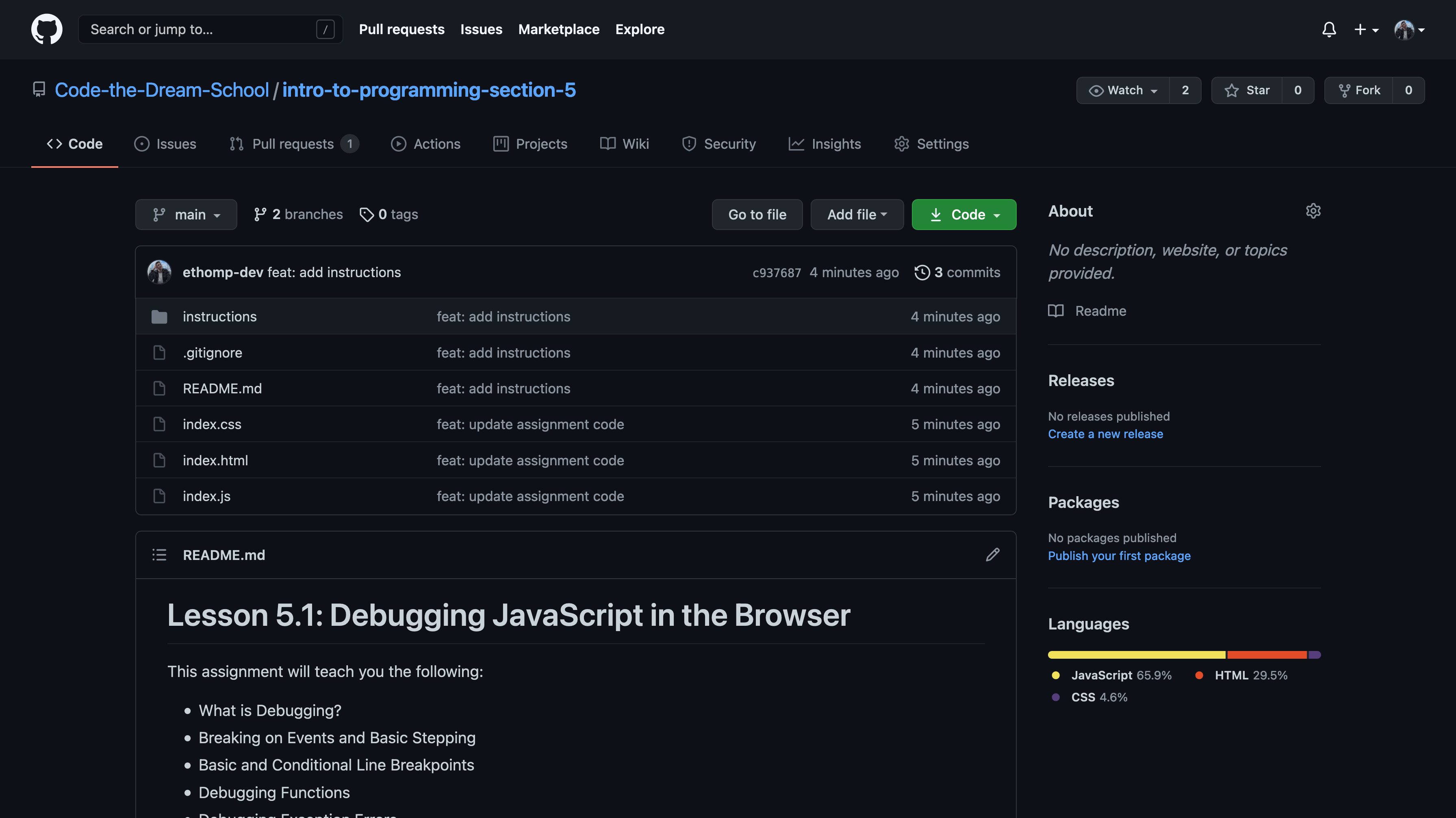
Fork this GitHub repository to create your own working version:
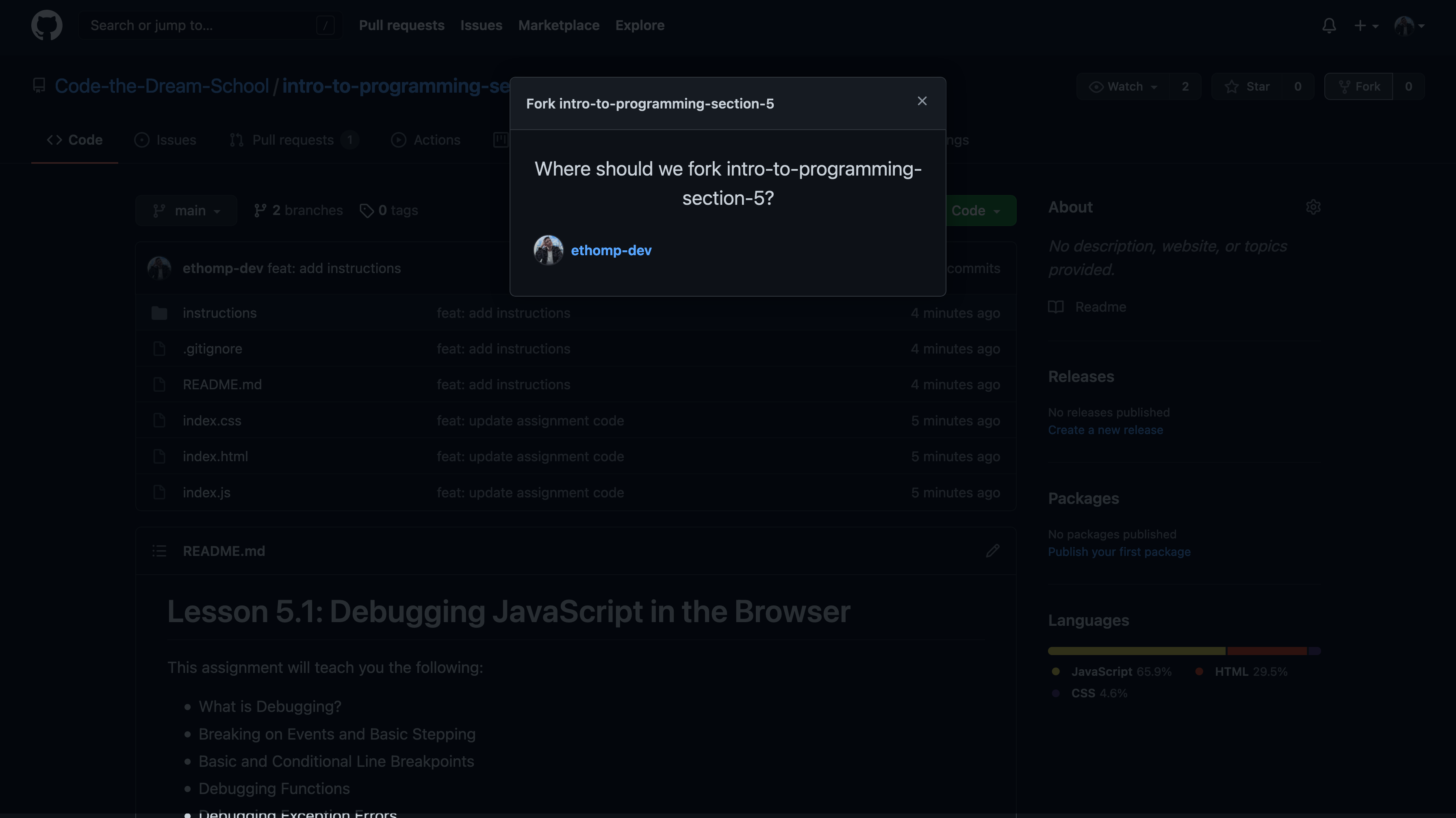
Select your GitHub account from the list:
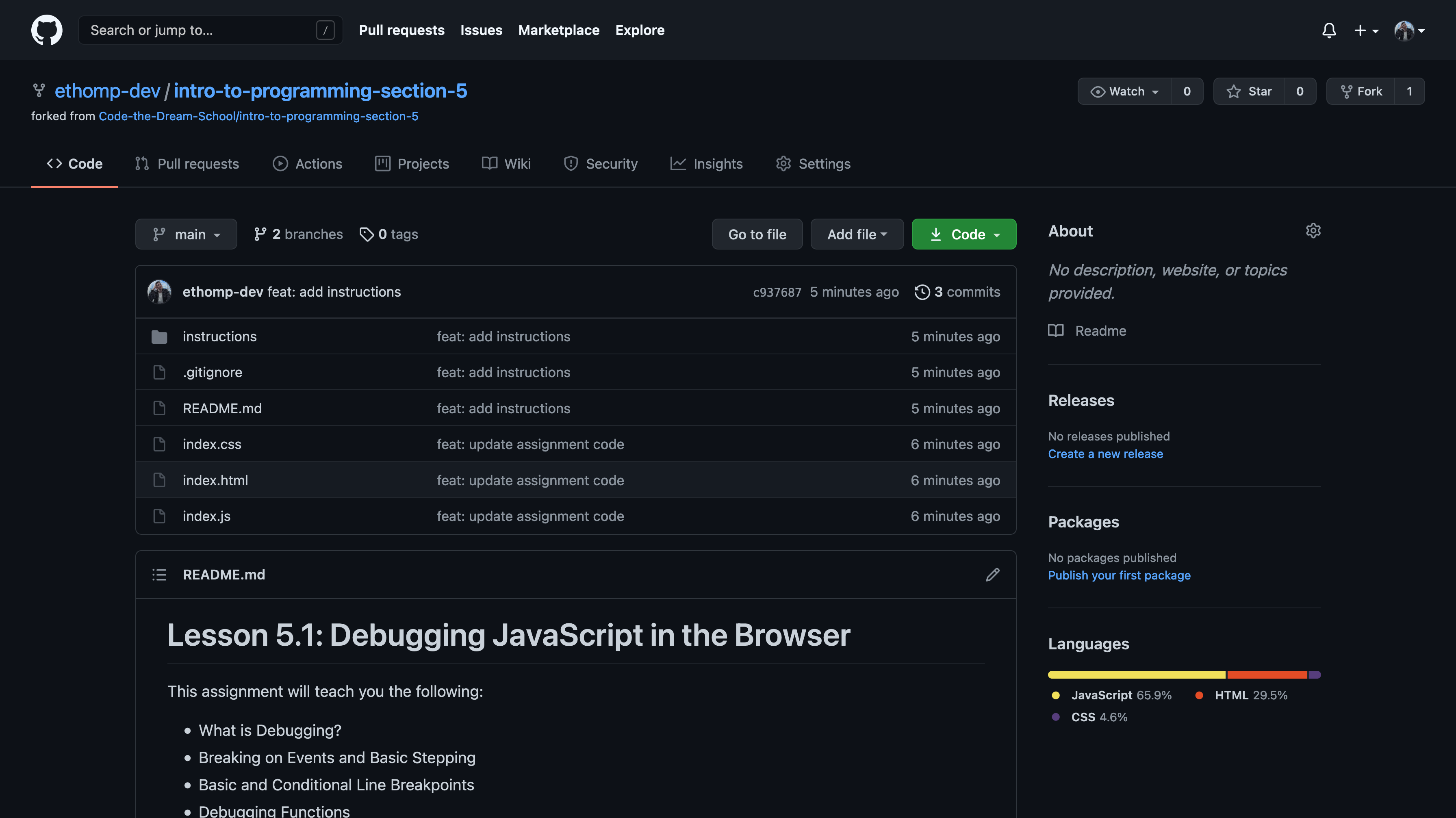
You should be directed to your forked GitHub repository:
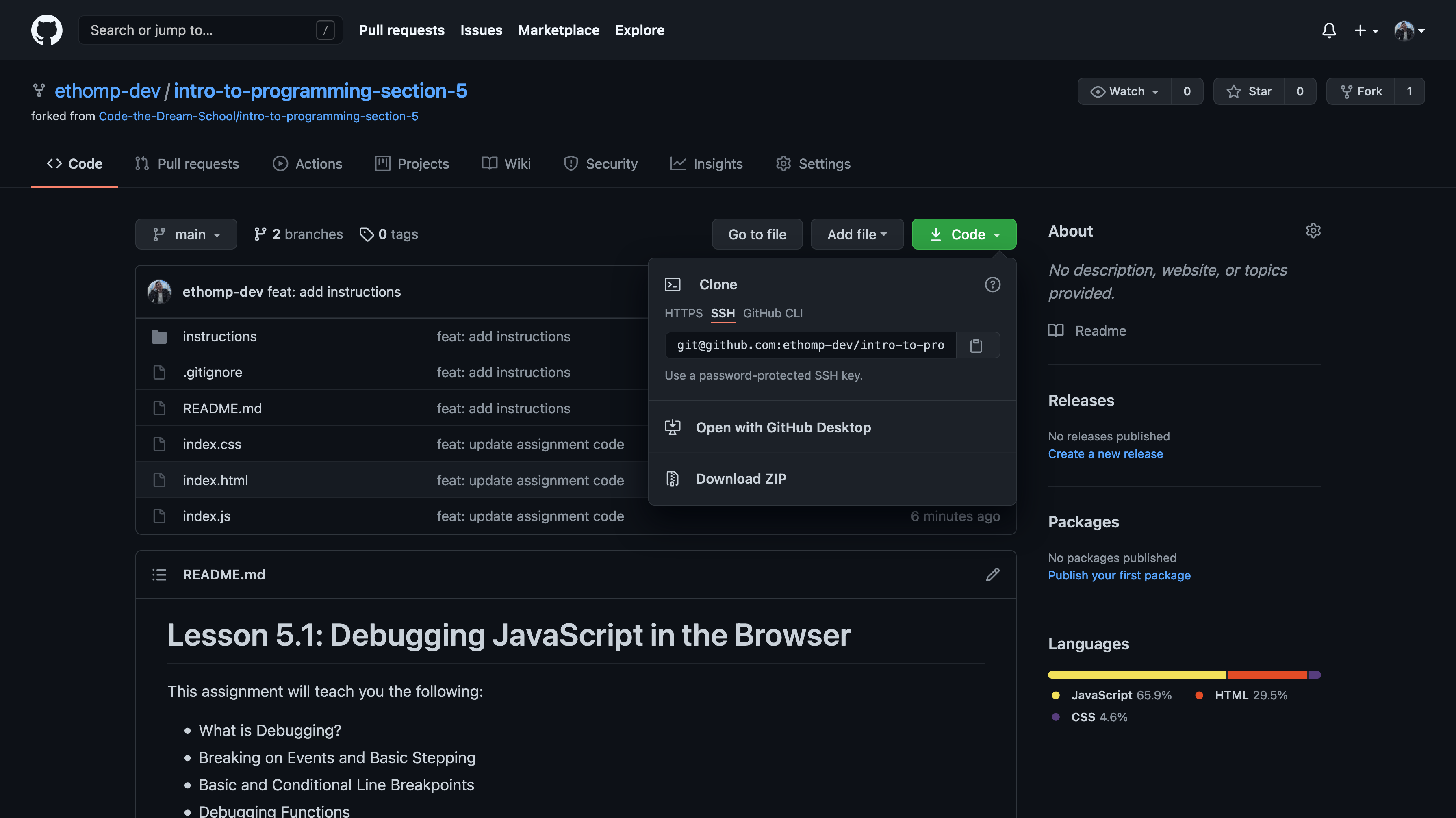
Click the "Code" button and copy the URL for your repository:
Clone this repository so that the code is available on your local machine:
Hint: Run this command from the directory where you want to store your code
Note: Replace
<url>with the URL you copied in the previous step
git clone <url>
Navigate to the directory you just cloned in your terminal:
cd intro-to-programming-section-5
Create a new local branch to work on separate from the main branch:
git checkout -b lesson-5-1
Now, open the project directory in your code editor and continue to the next section.
The goal of this assignment is not to create a working application, but to practice debugging JavaScript using the browser developer tools. You should focus less on getting all the "right" answers and more on the process of troubleshooting each issue.
There are at least 8 bugs in this assignment, do your best to track down and fix as many as you can.
Below is a list of requirements explaining what the application should do:
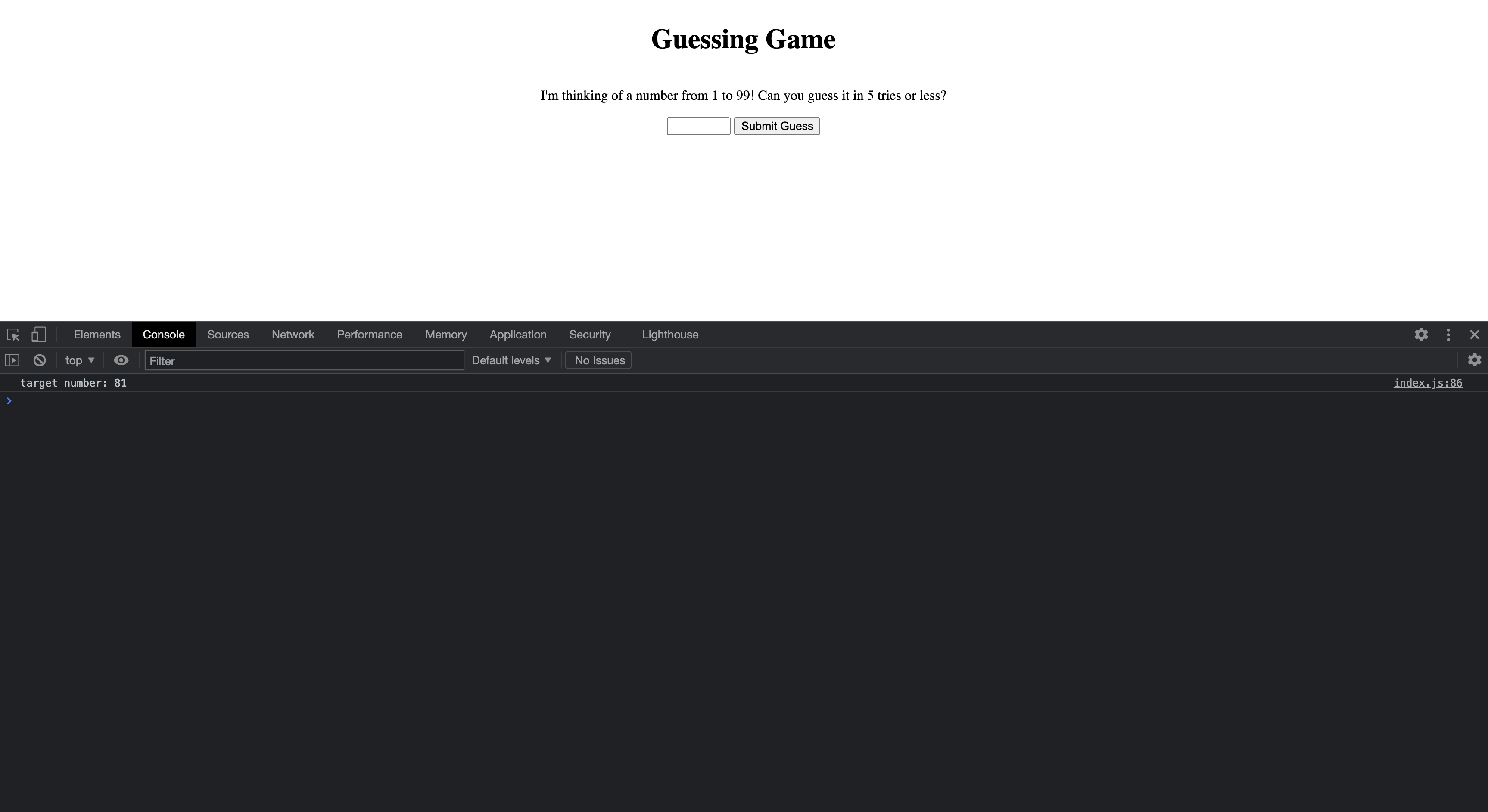
- No errors in the browser console
Note: keep the console open as you play the game so that you can see the randomly generated "target number"
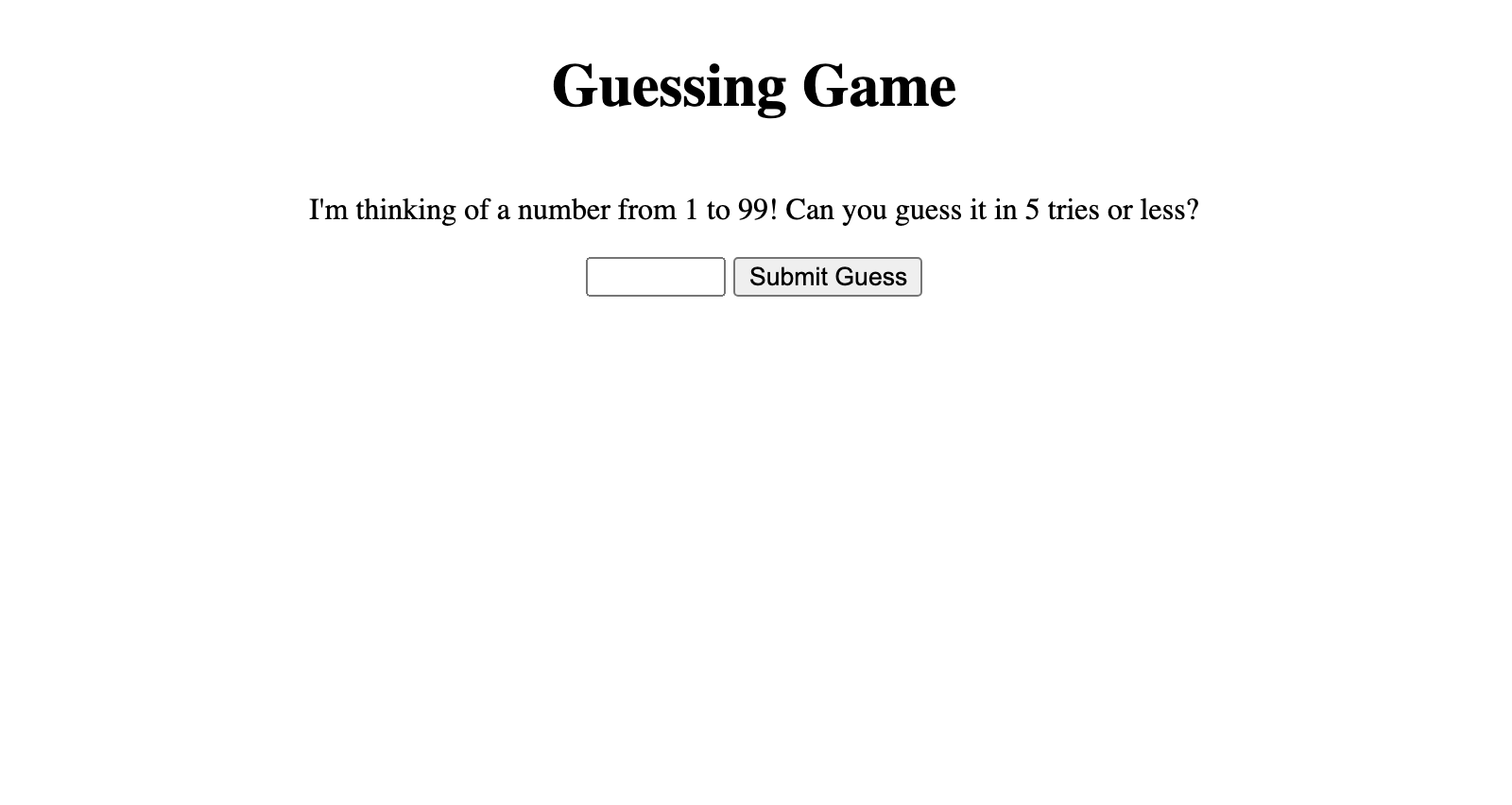
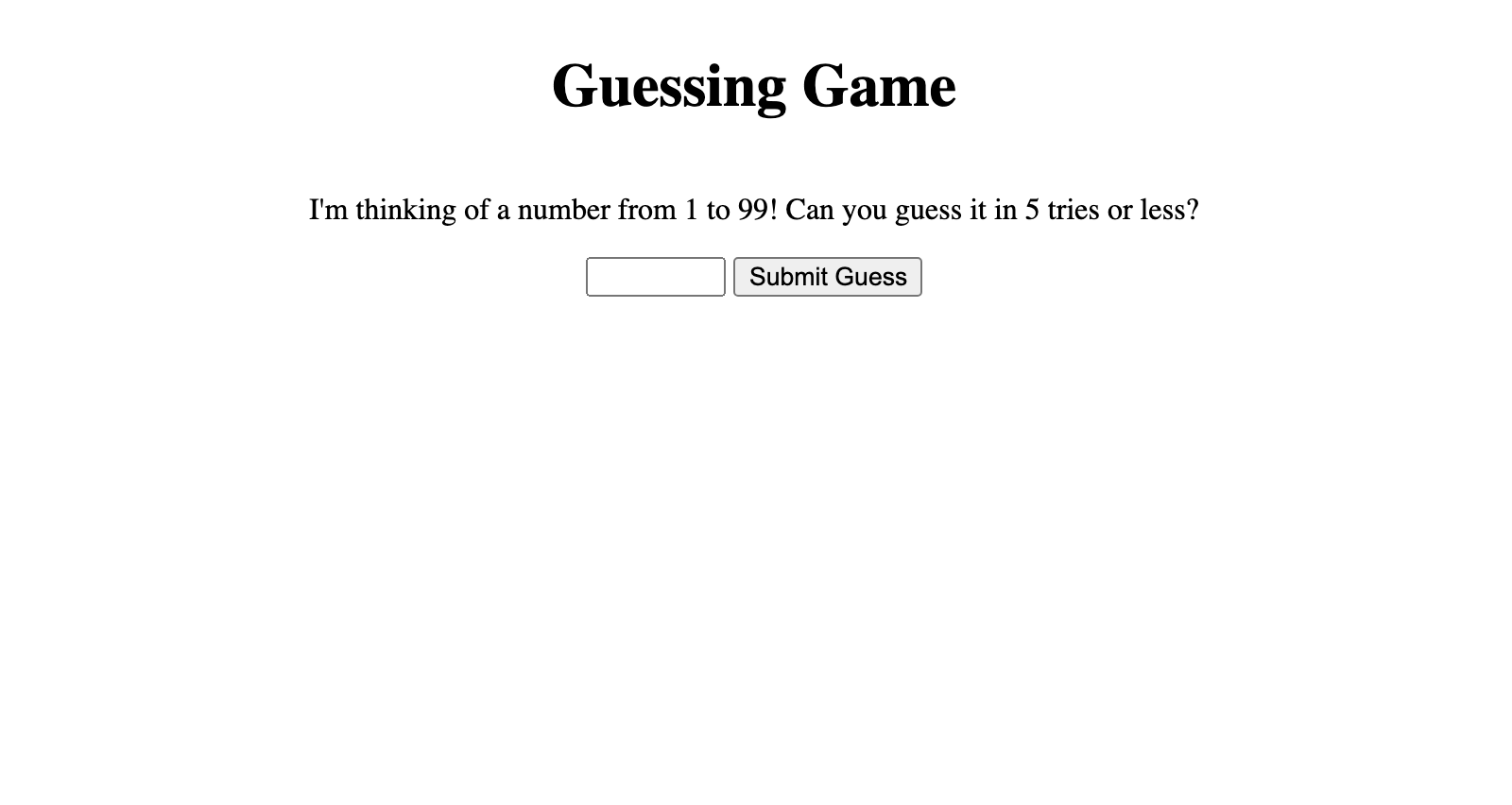
- At the start, the "reset" button and all of the "messages" should be hidden
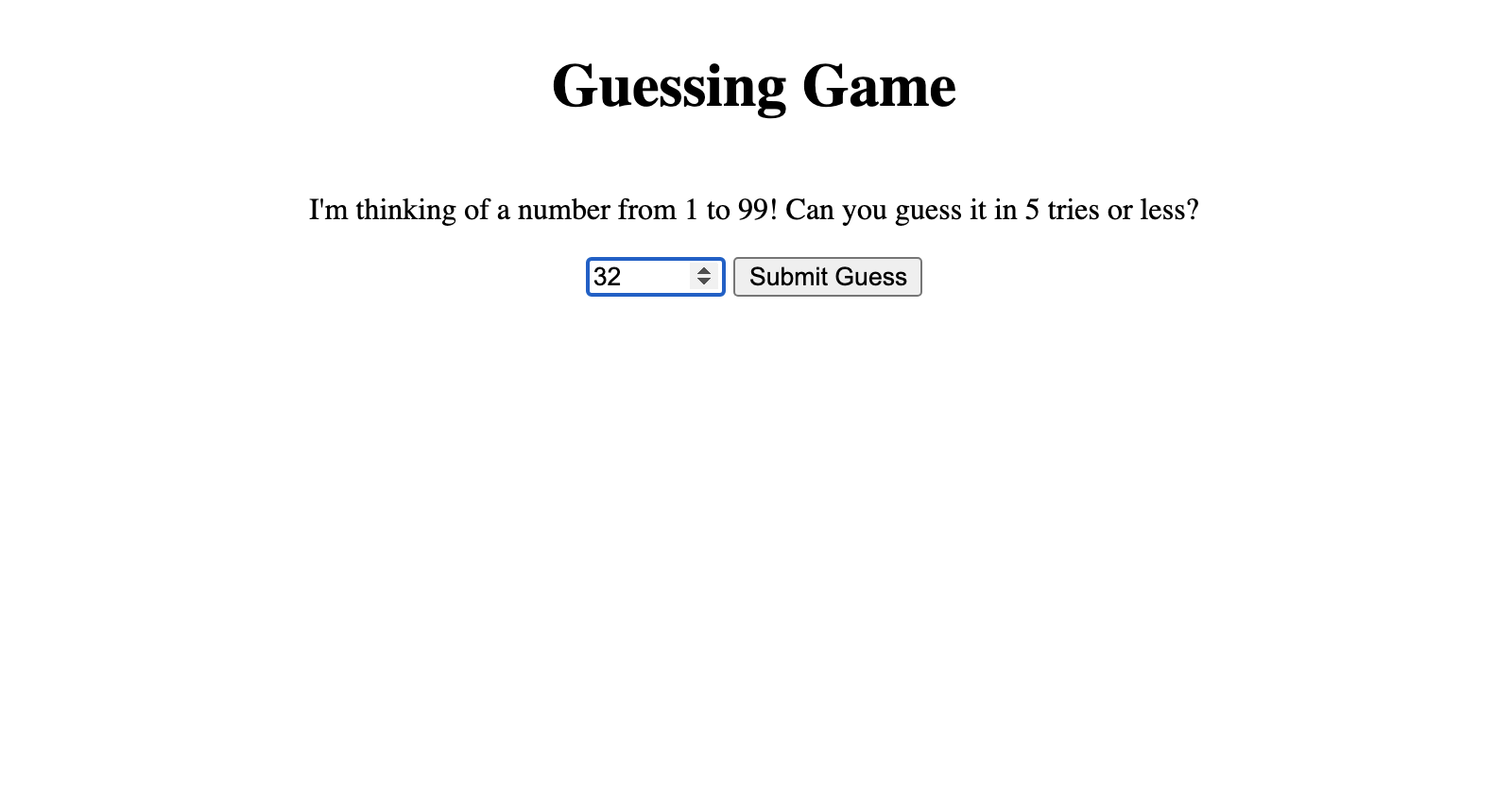
- You should be able to type a number into the input field and click "Submit Guess" to submit the form
-
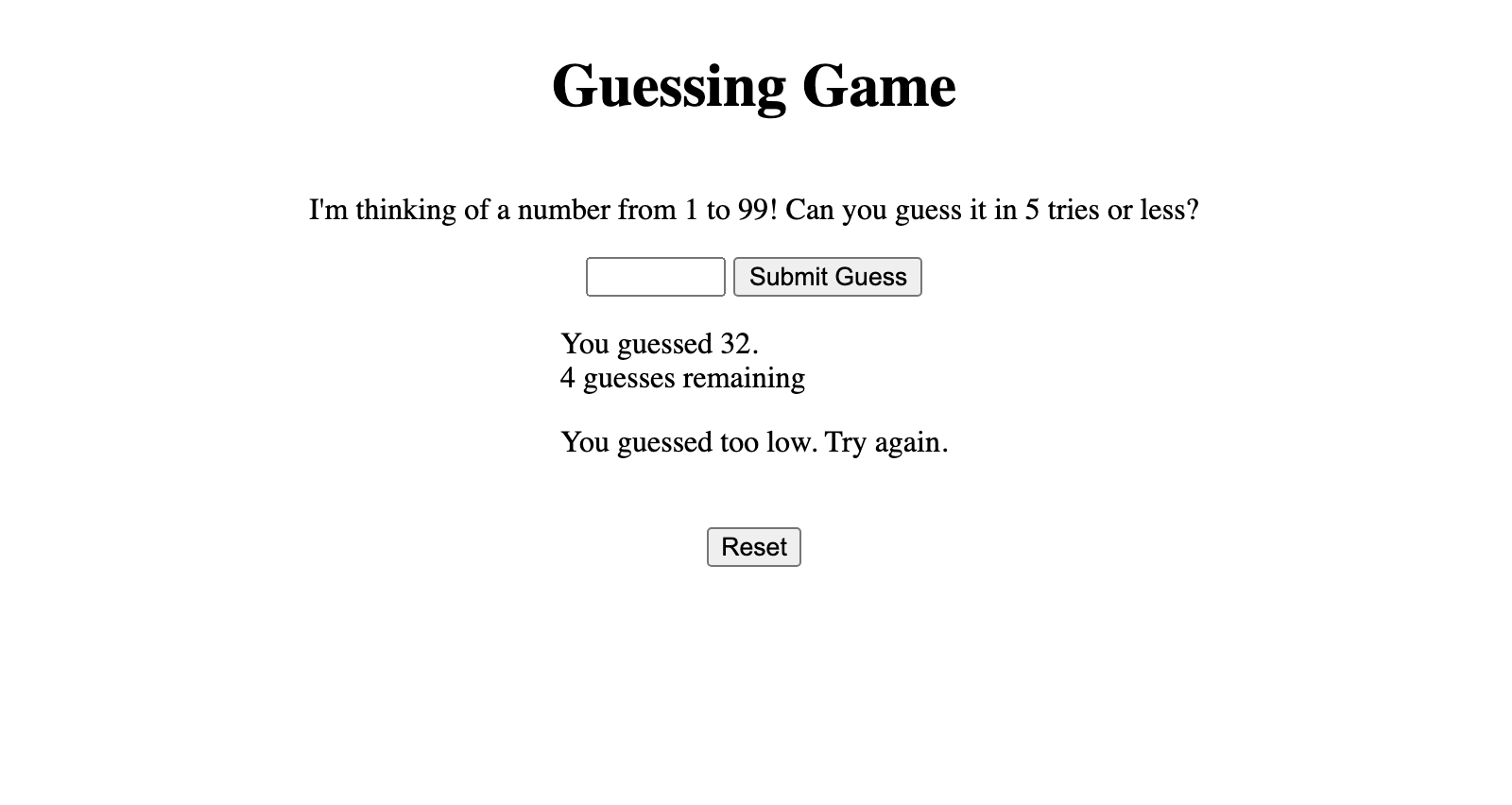
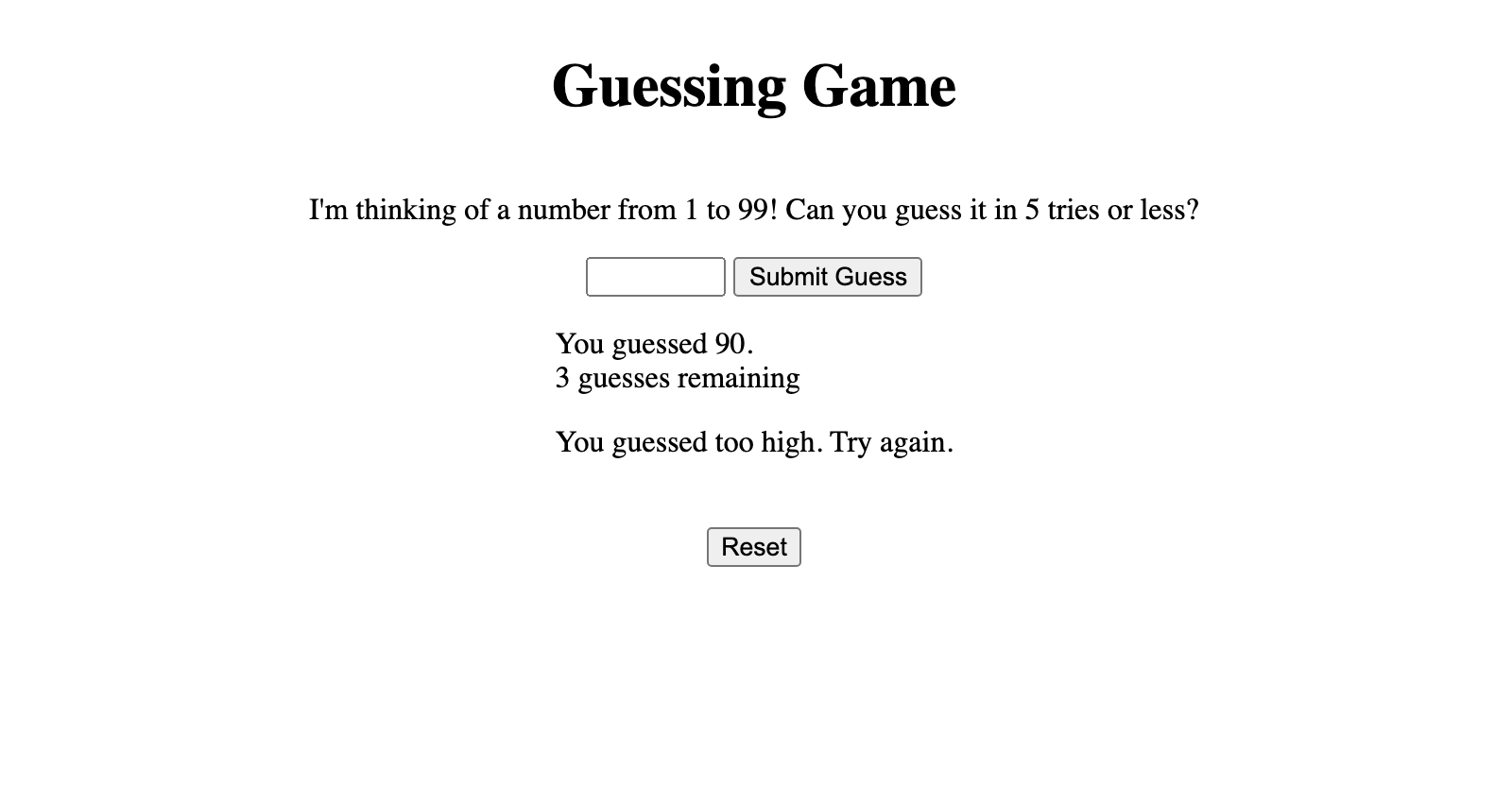
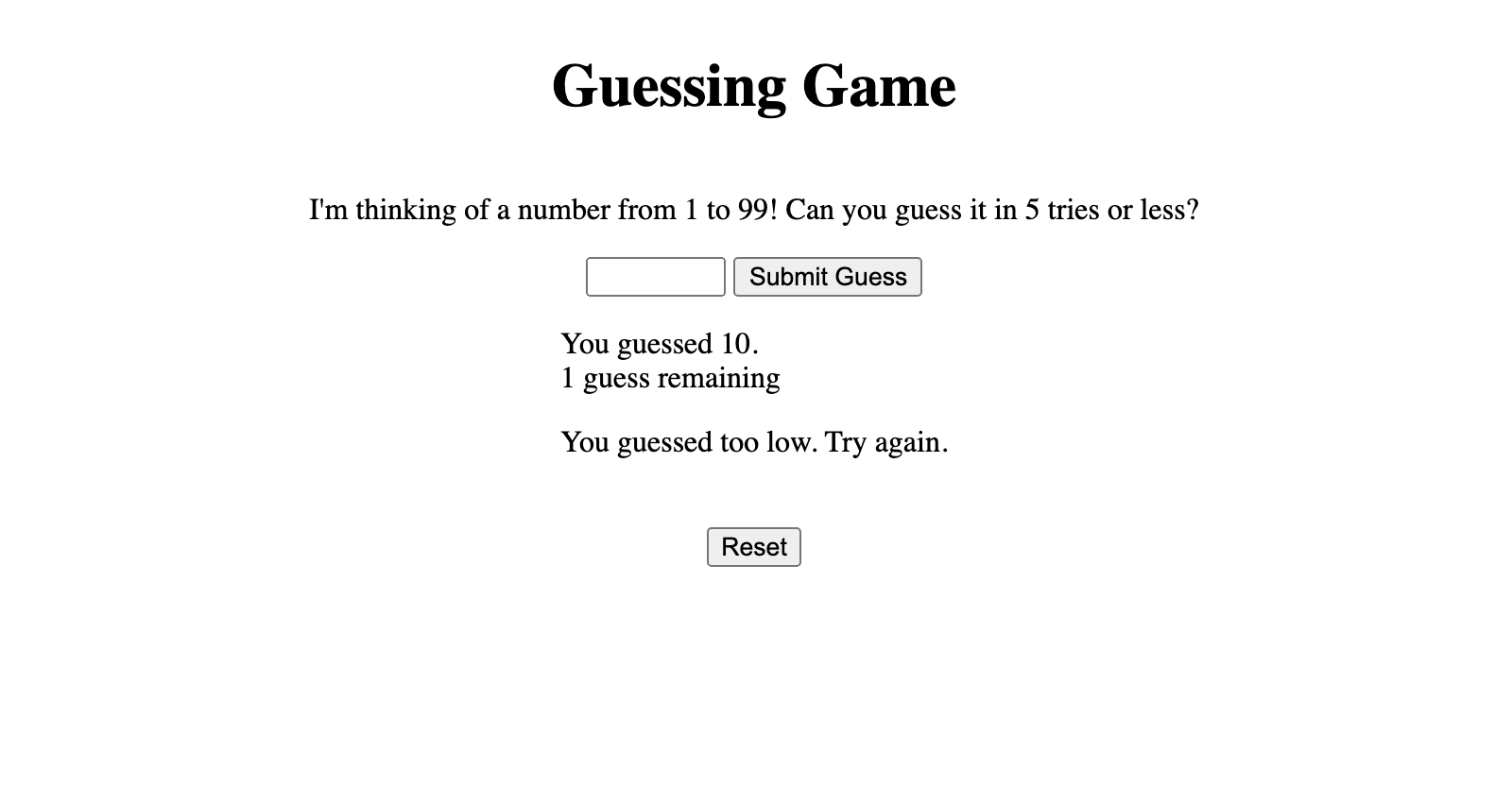
When the form is submitted, you should see the following:
- A message displaying the number that was entered
- A message displaying how many tries you have left (starts at 5 and decrements by 1)
- A message describing the guess (low, high, etc.)
- A "reset" button that restarts the game
-
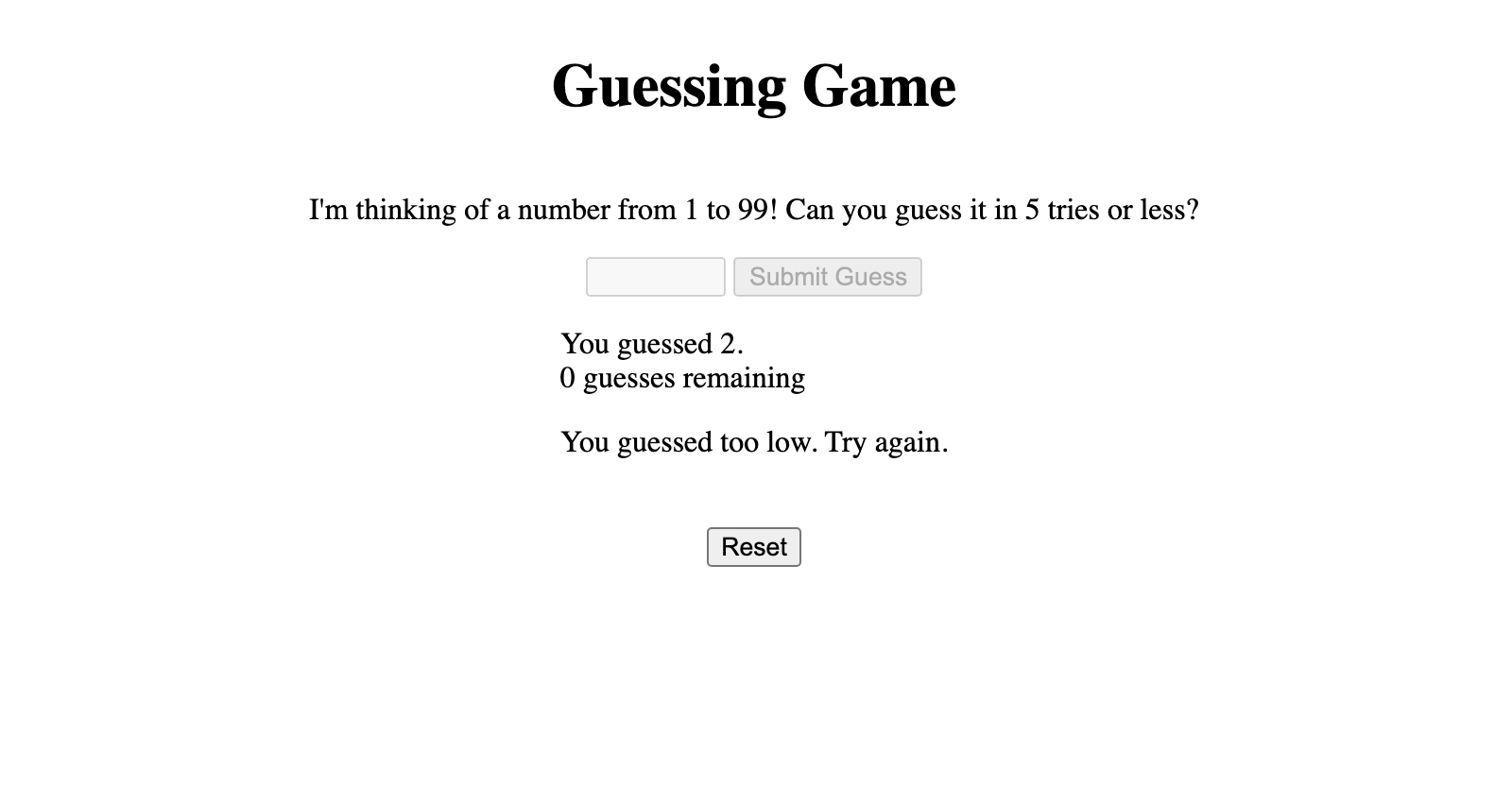
If the guessed number is BELOW the target, the message should say "too low"
- If the guessed number is ABOVE the target, the message should say "too high"
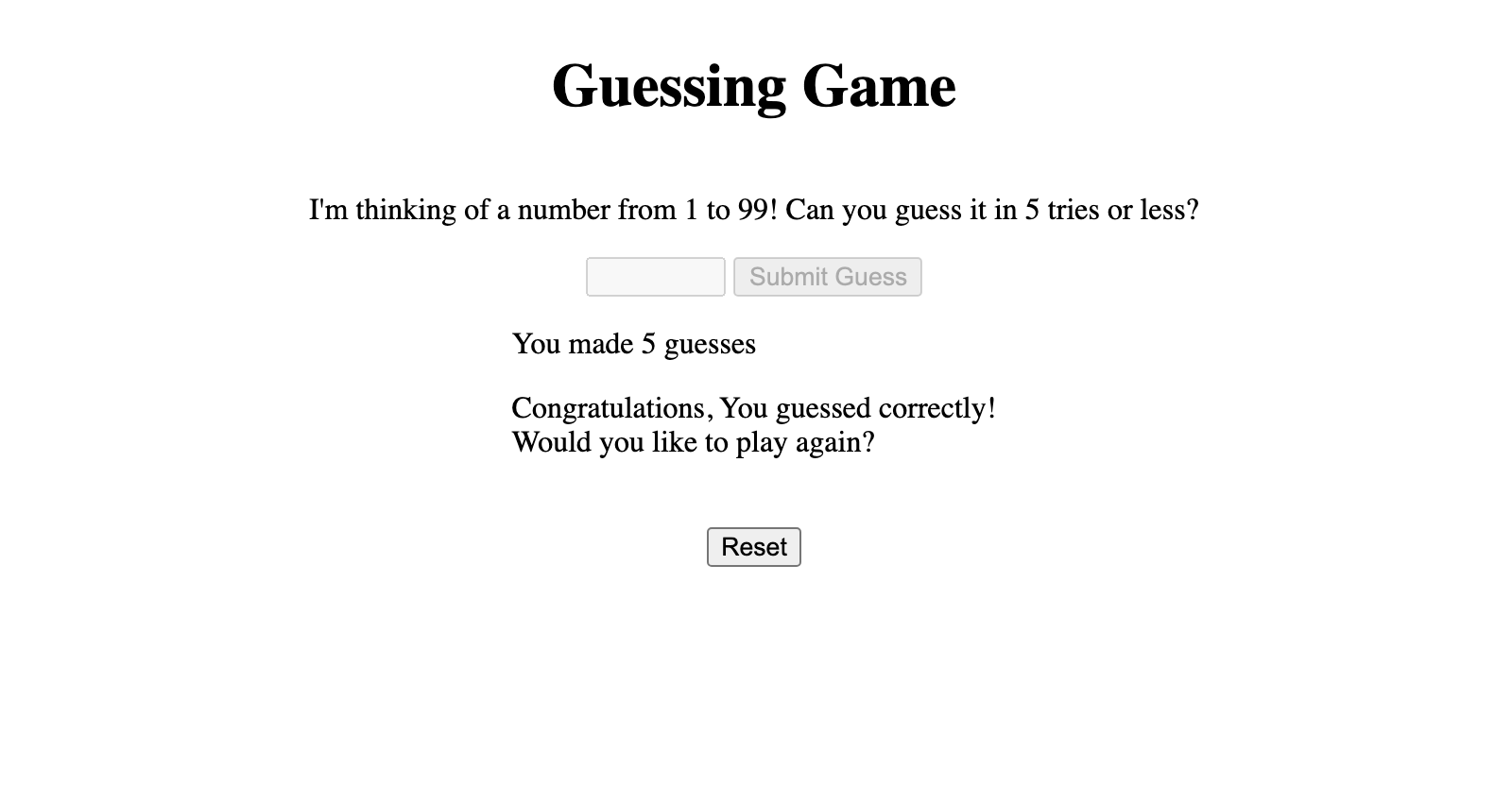
- If the guessed number is the SAME as the target, then:
- The input field and "Submit Guess" button should be disabled
- The message should say "guessed correctly"
- If the guessed number is not the same AND all 5 tries have been used, then:
- The input field and "Submit Guess" button should be disabled
- The message should say "0 guesses remaining"
- When you click the "reset" button, the form should return to its initial state (not disabled)
These items are not necessarily bugs in the code, but rather, missing features that should exist to prevent unexpected behavior.
(Optional) Complete the following:
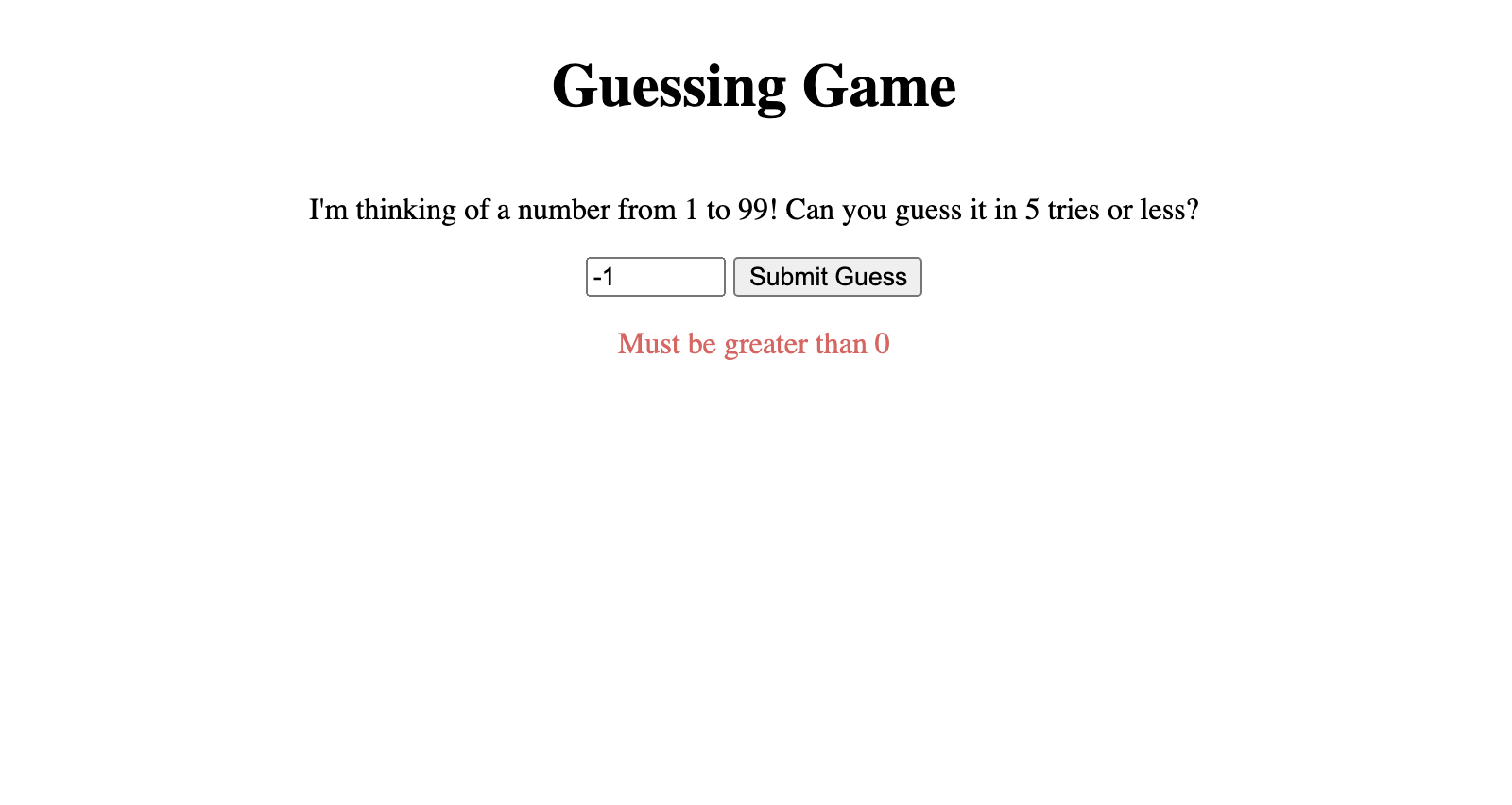
- You should not be able to submit a guessed number lower than 1
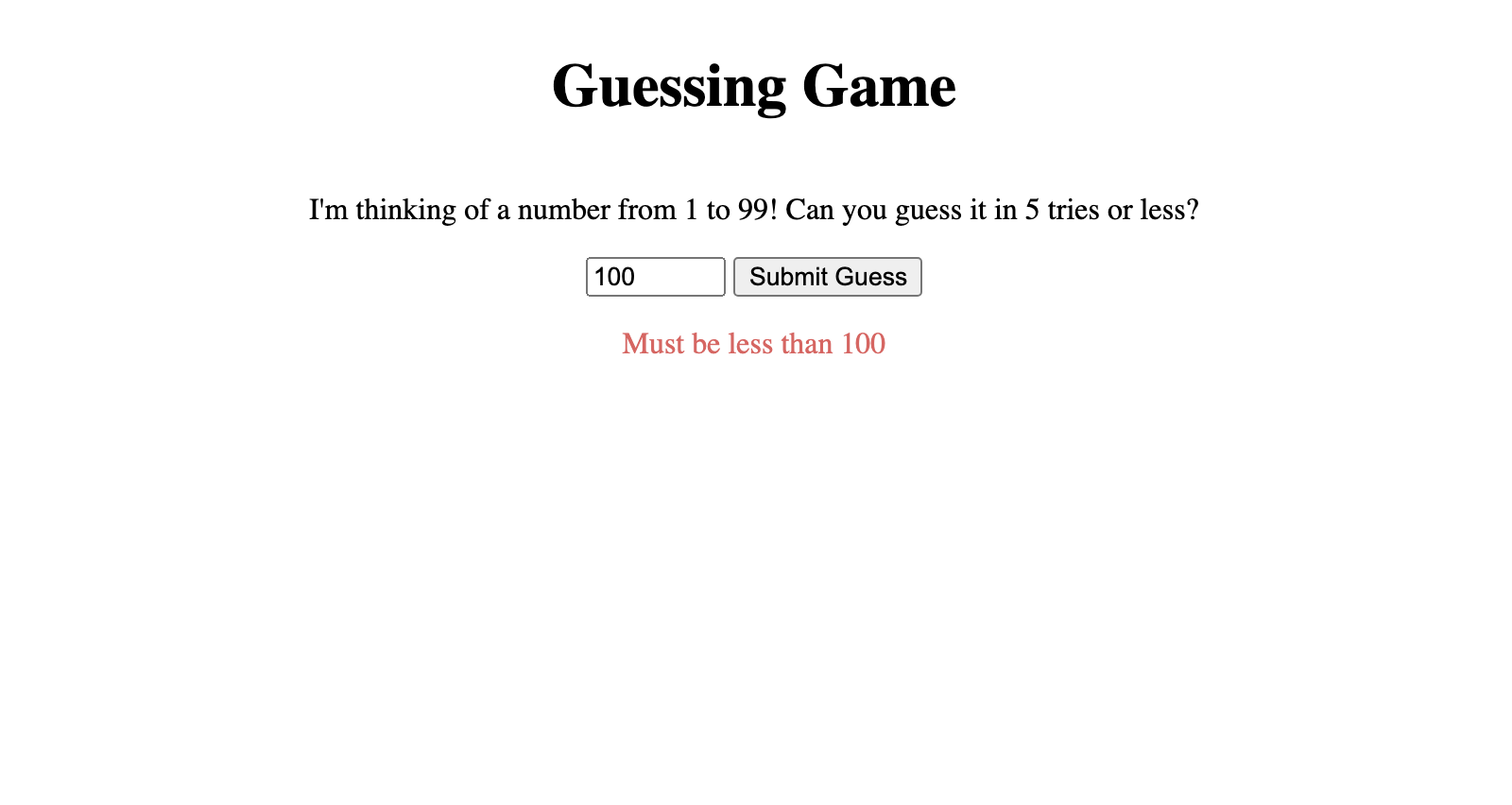
- You should not be able to submit a guessed number higher than 99
- If there is only one guess left, it should say "guess" (singular) instead of "guesses" (plural)
Check the status of your local repository to double-check the changes you made:
git status
Stage the file(s) that you edited:
git add .
Check the status again and notice that the changes from before are now staged:
git status
Create a commit for the changes you made and add a message describing the changes you made:
Note: Replace
<message>with your message
git commit -m "<message>"
Push your commit to the remote repository (visible in GitHub):
git push
Check the log to make sure your commit has been published:
git log --oneline
Create a pull request and submit:
Created by Code the Dream