Typescript Language Server Plugin for Tamagui.
-
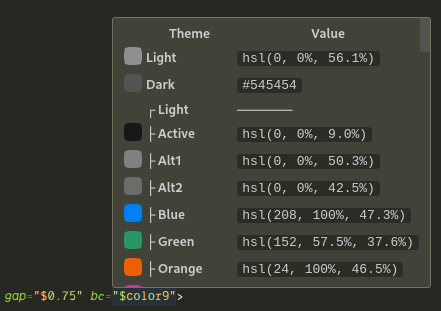
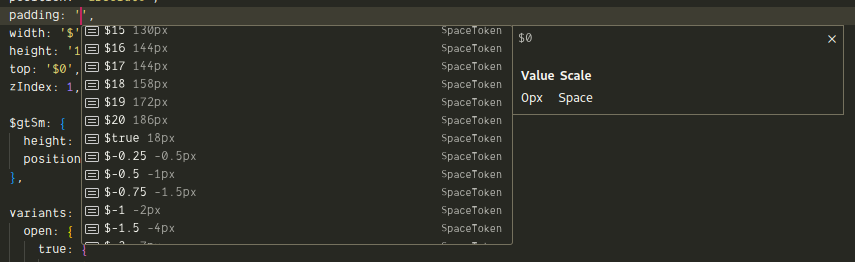
Show Tamagui theme/token values in TypeScript autocomplete suggestions
-
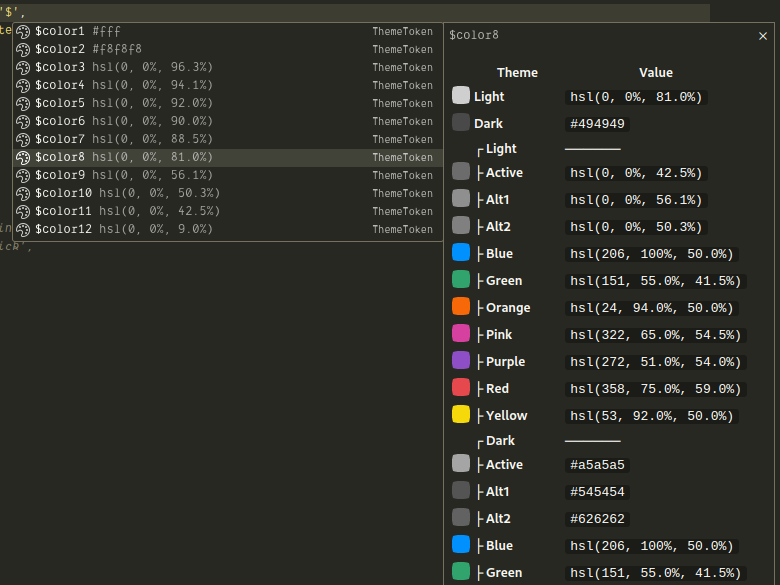
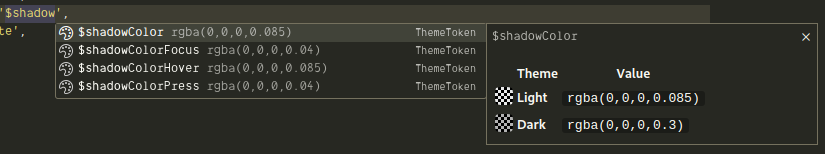
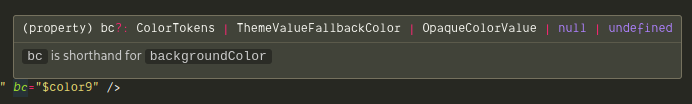
Show Tamagui theme/token values on hover
-
Graphical previews for color and theme tokens
-
Automatically reloads when your config is updated by the Tamagui compiler
-
Granular filtering options for autocomplete suggestions
-
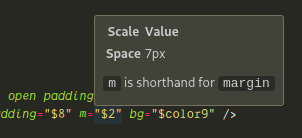
Translations for shorthand properties (e.g.
p->padding) -
Smart sorting of autocomplete suggestions:
-
Tokens with numbers get sorted in numeric order
-
Negative space tokens get sorted after postive ones
-
Theme tokens always come before any Color tokens
-
Unprefixed tokens sort before scale-specific tokens (
$scale.token)
-
See the changelog for the latest changes.
-
Install
@nderscore/tamagui-typescript-pluginpackage in your project:yarn add @nderscore/tamagui-typescript-plugin # or pnpm add @nderscore/tamagui-typescript-plugin # or npm add @nderscore/tamagui-typescript-plugin
-
Add plugin to your
tsconfig.jsonwith settings:{ "compilerOptions": { "plugins": [ { "name": "@nderscore/tamagui-typescript-plugin", // all settings are optional, the defaults are shown below as an example: // // relative or absolute path to a tamagui app (parent folder of .tamagui) "pathToApp": "apps/next", // // the default theme to show for theme tokens when inlined "defaultTheme": "light", // // the size (in pixels) of color tiles in previews "colorTileSize": 18, // // set false to hide translations for shorthand properties "showShorthandTranslations": true, // // options for filtering autocomplete suggestions "completionFilters": { // // set false to hide non-theme color tokens "showColorTokens": true, // // set false to hide $true and $-true tokens from all scales "showTrueTokens": true, // // per-scale lists of specific token names to exclude from autocomplete results "custom": { // "themeColor": [], // "color": [], // "size": [], // "space": [], // "radius": [], // "zIndex": [] } } } ] } }
For monorepos:
In a monorepo, like the tamagui starter template, you may have multiple
tsconfig.jsonfor each of your workspace packages. If your packages' configurations extend from one or more base configurations, you should add the plugin to each one of those base configs and not to the individual packages.For the tamagui starter project, the base tsconfigs are:
tsconfig.jsontsconfig.base.jsonapps/next/tsconfig.json
-
Make sure your VSCode is configured to use typescript from your workspace:
- Open VSCode
Command Palette->Select Typescript Version...->Use Workspace Version
- Open VSCode
Currently, the @tamagui/babel-plugin may not generate a .tamagui directory with your configuration cached inside.
If you encounter this issue, you can use a temporary workaround to generate it manually:
-
Add
@tamagui/staticto your project:yarn add @tamagui/static -
Create a script
generate-tamagui-json.jsand fill in with your settings if needed:// generate-tamagui-json.js const { loadTamagui } = require('@tamagui/static'); loadTamagui({ config: 'tamagui.config.ts', components: ['tamagui'], });
-
Execute
node generate-tamagui-json.jsto generate a.tamaguidirectory in your Expo project folder.This script will need to be ran manually after changing your theme/tokens.
If you would like to contribute to this project, please see the contributing guide.