CDD (Component Driven Development) in React
Component-Driven Development (CDD) is a development methodology that anchors the build process around components. It is a process that builds UIs from the “bottom up” by starting at the level of components and ending at the level of pages or screens.
Additionally, component-driven approach encourages design and development of components independently from the application's code. This leads to a better software architecture and can speed up the development process significantly due to a much shorter feedback loop. It encourages developers write reusable, modular components, and document them before even using in the application.
Components
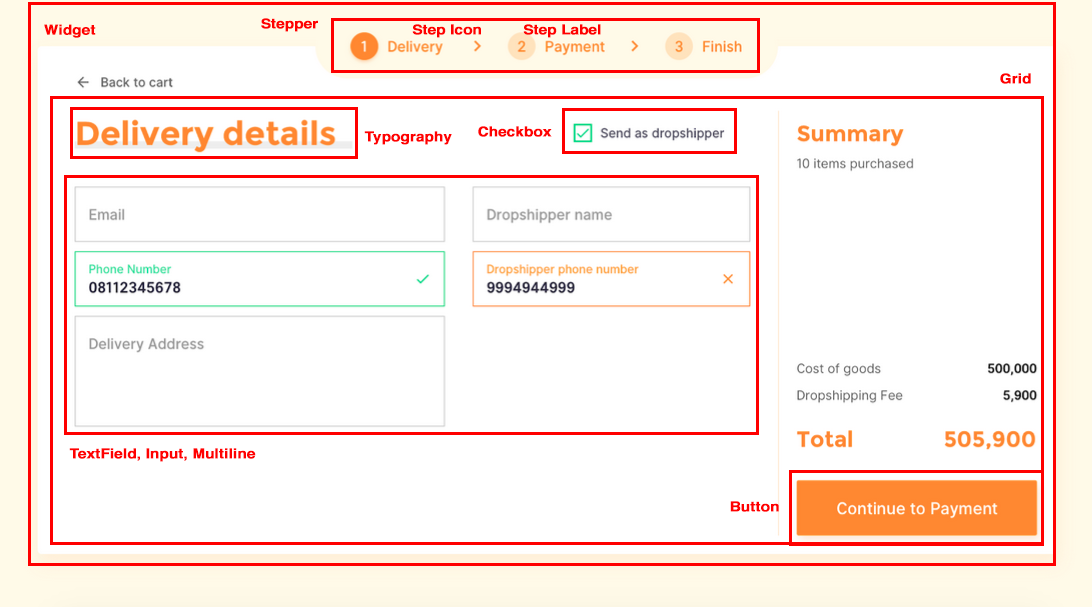
- Stepper, convey progress through numbered steps. It provides a wizard-like workflow.
- Step Icon, component support for Stepper, displayed any icon element
- Step Label, component support for Stepper displayed text
- Input, component base for
<input />element, integrated with react hook formcontroller - Text Field, let users enter and edit text
- Typography, use typography to present your design and content as clearly and efficiently as possible
- Button, allow users to take actions, and make choices, with a single tap
- Checkbox, allow the user to select one or more items from a set
- Grid, responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts
- Widget, component serves as a wrapper component for most of the CSS utility needs
Goals
One of the most important aspects for many businesses is scalability and maintainability. Therefore, I made an approach using the CDD technique to create a React application that is modular, scalable, and easy-to-use.
Libs
Roadmaps
Analyze what's needed -> Build UI Components -> Create Real Apps -> Deploy