In RStudio, while editing an .Rmd file, a single keystroke runs knitr and displays the compiled version, with code chunks run, output displayed, and Markdown typeset, next to the source.
I'd like such a UX for any Jupyter-supported language.
This file solves that problem.
This tiny piece of work combines excellent tools made by tons of other people. Here's what you need:
- The Atom editor
- Atom's build package
- Atom's browser-plus package
- Jupyter installed and in your path
- Jupytext installed and in your path
- Drop the
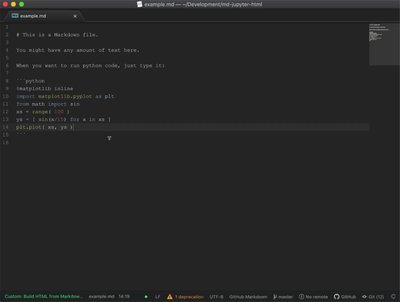
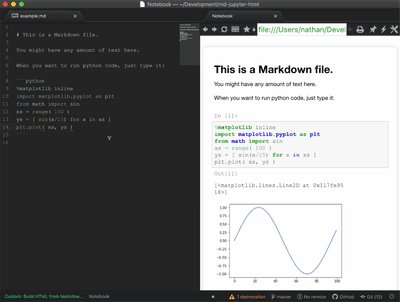
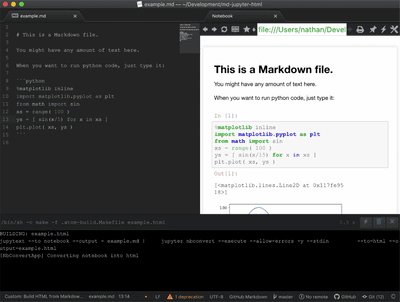
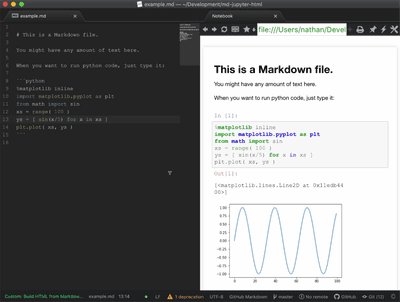
.atom-build.jsfile from this repository into the same folder as the.mdfile(s) you're editing in Atom. It defines a custom build process that Atom will notice. - Invoke build (Ctrl/Cmd+B) from within a
.mdfile in Atom.
Atom will compile it to HTML (running the code chunks along the way) and show you the result to the right of your source, refreshing the view if needed.