Frogger is a retro grid-based arcade game built in vanilla JavaScript, HTML and CSS.
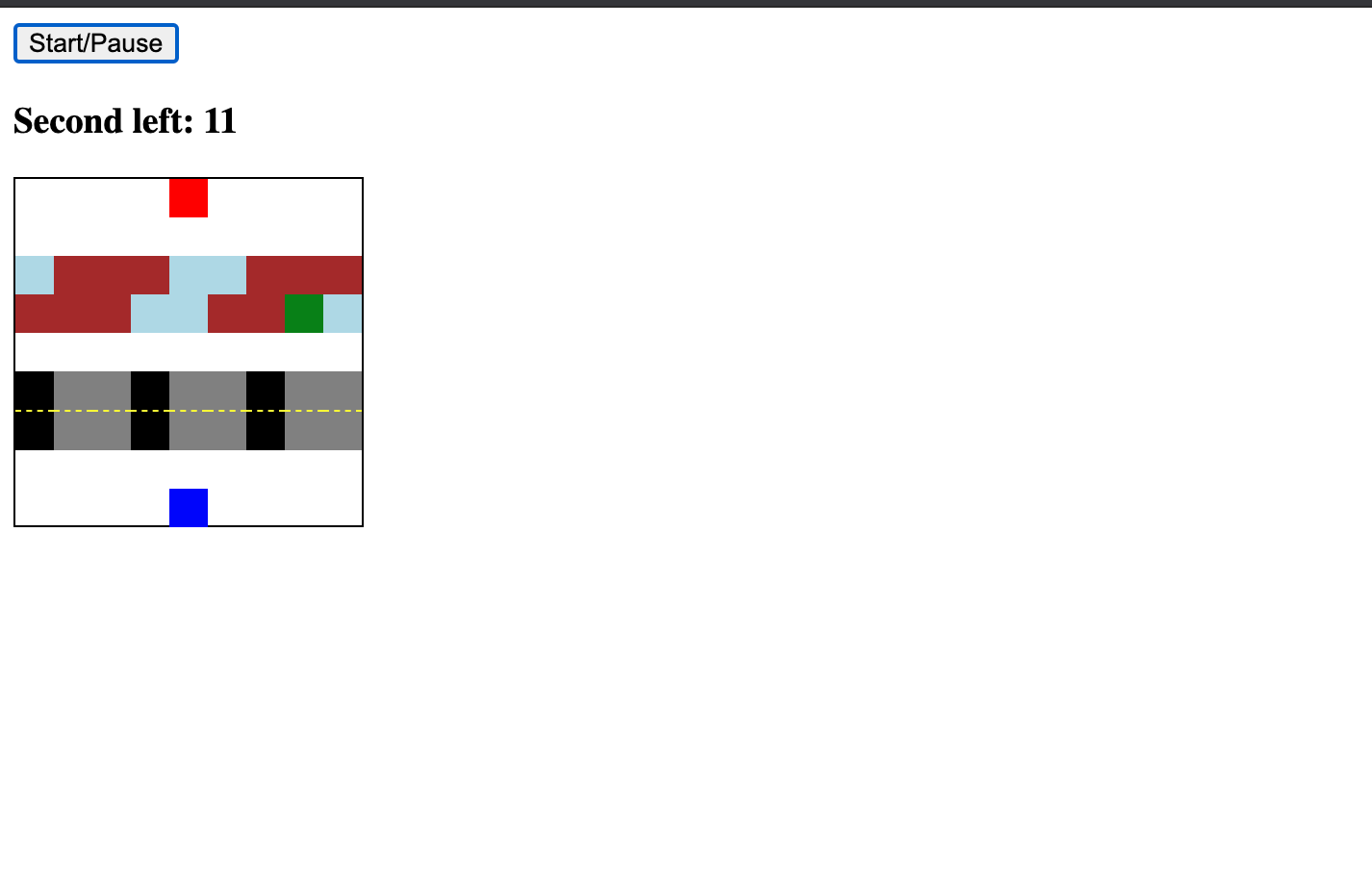
The object of the game is to direct the frog from the starting point to its home by crossing a busy road and a river by jumping on the passing logs. It is timed and displays to the user when they succeed or lose.
Live link, here
Feel free to clone the repo or reference the code and simply run it in your browser
For practicing vanilla js (switch cases, using event listeners, setting/clearning intervals, queryselectors, etc)
We love seeing community contribution to any opensource project! If you would like to contribute, please do.
n/a
This project is released under MIT opensource license:
https://opensource.org/licenses/MIT
For more about my work, check out my Github profile: https://github.com/nard1n
If you have any questions and would like to chat, please feel free to send me an email directly to nardincodes@gmail.com