- Replace
<your_account>with your Github username in the DEMO LINK - Follow the React task guideline
- Rename
.tsxfiles to.jsx - use
eslint-config-reactin.eslintrs.js
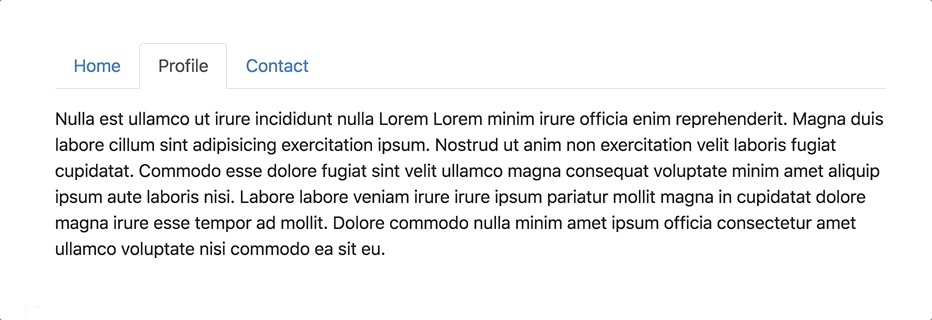
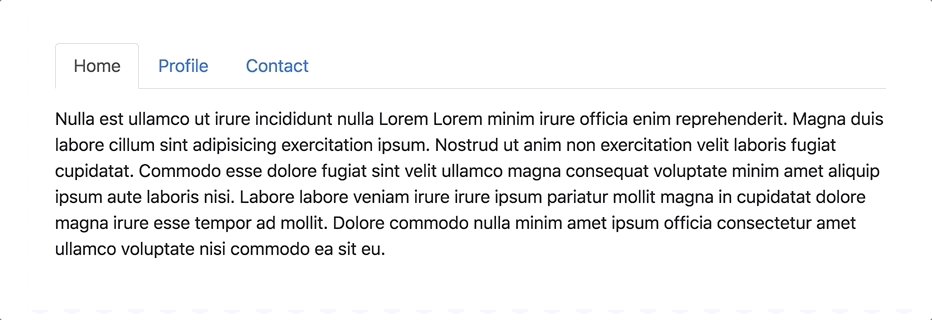
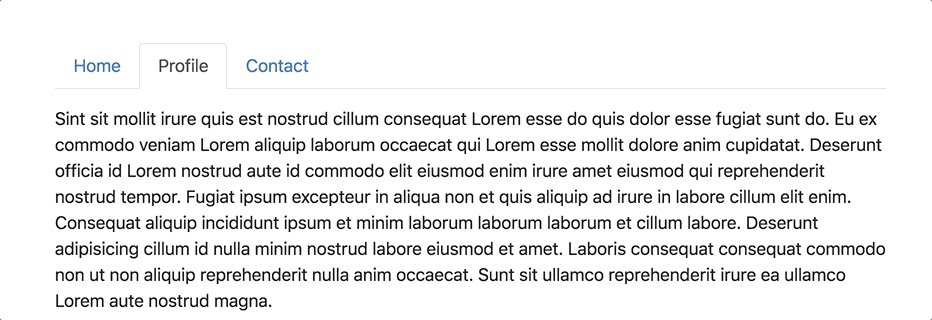
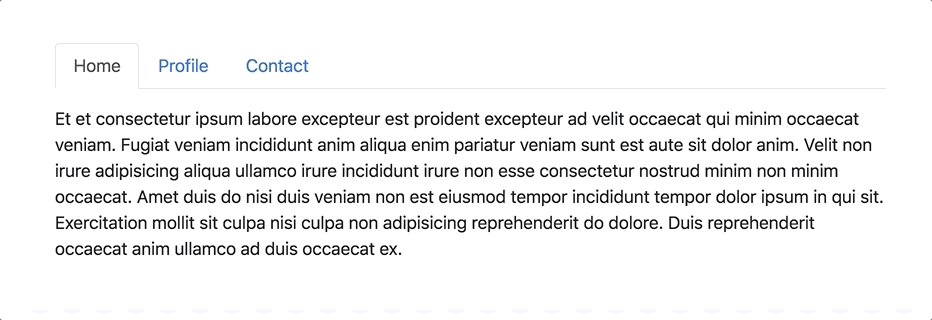
Implement an App with a navigation and 2 pages:
- Show
<h1>Home page</h1>onlocalhost:3000. - Show
TabsPagecomponent onlocalhost:3000/tabs. Use this tabs:let tabs = [ { id: 'tab-1', title: 'Tab 1', content: 'Some text 1' }, { id: 'tab-2', title: 'Tab 2', content: 'Some text 2' }, { id: 'tab-3', title: 'Tab 3', content: 'Some text 3' }, ];
- Add a navigation to
HomeorTabspage.- The navigation should be visible everywhere.
- An active link should be highlighted.
TabsPageshould show a list of tabs.- When you select a tab the URL should be changed to
/tabs/tab-1(use actualtab.id). - a tab content should be shown below the list
- the selected tab should be highlighted
- When you select a tab the URL should be changed to
- After the page reload you should see a content of the tab matching the
idfrom the URL.- If the
idis not valid or is not set (e.g just/tabs) showPlease select a tabmessage.
- If the