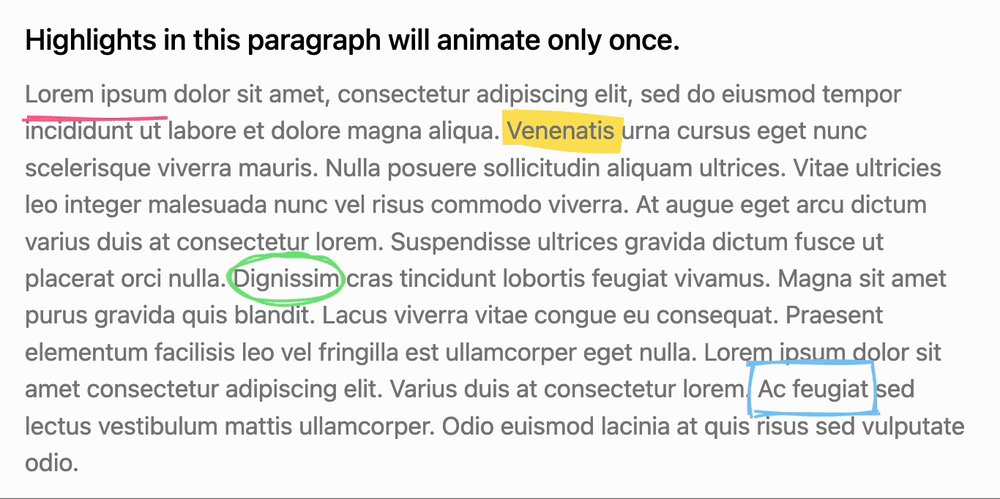
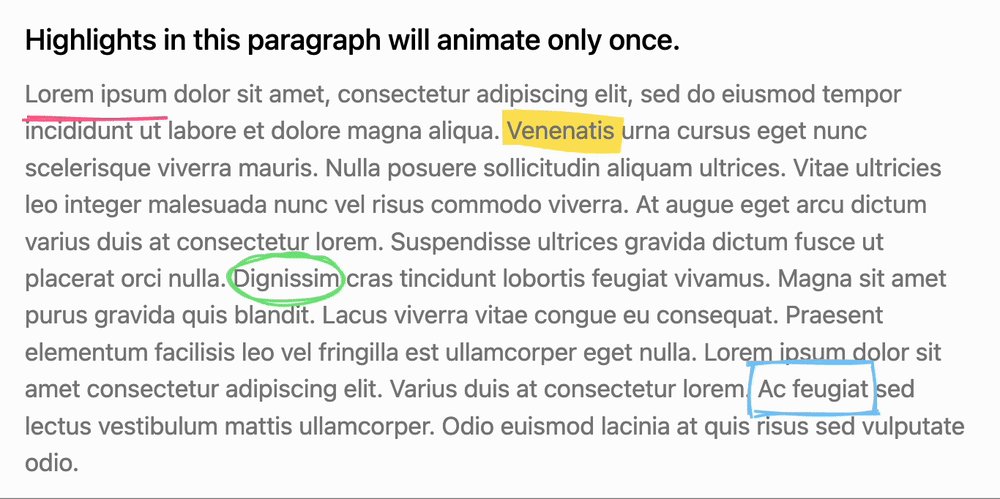
Notation Reveal is an Angular component to add the Rough Notation animation when element scrolls into view.
View the live demo or CodeSandbox!
Install using a package manager:
npm i ngx-notation-revealor
yarn add ngx-notation-revealFirst, import the module.
import { NotationRevealModule } from 'ngx-notation-reveal';
@NgModule({
imports: [NotationRevealModule],
})
export class AppModule {}Next, set up a config property. You can read all annotation types on Rough Notation's official documentation.
readonly underline = {
type: 'underline',
color: '#F38181',
} as RoughAnnotationConfig;Lastly, add component in the HTML.
<notation-reveal [config]="underline">This sentence will be underlined.</notation-reveal>Optionally, override the reset flag to avoid re-animations.
<notation-reveal [reset]="false"></notation-reveal>Delay, set to 1000 milliseconds (1 second) by default, can also be overridden.
<notation-reveal [delay]="5000"></notation-reveal>