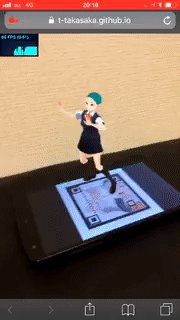
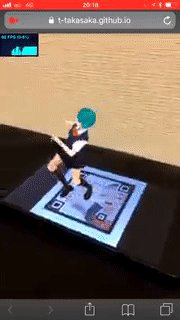
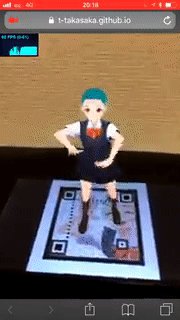
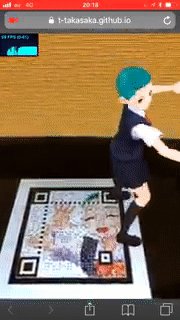
VRM ファイルを WebAR で表示するサンプルです。
スマホのブラウザさえあればコンテンツにアクセスできるので、AR アプリのボトルネックになりがちなインストールの手間を省けるのが利点です。
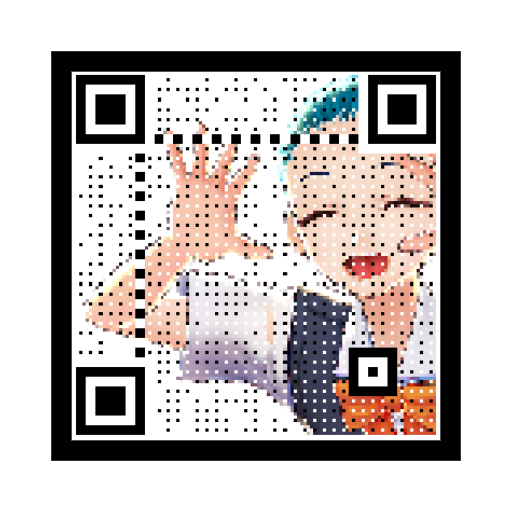
スマートフォンで下記のQRコードを読み取るか、ウェブカメラの付いたPCでこちらにアクセスしてください。
ページの表示後、再度、QRコードにカメラを向けるとモデルが表示されます。
(読み込みにちょっと時間がかかります)
-
トップページ の右上にある "Clone or download" ボタンを押します
-
ポップアップが表示されるので、"Download ZIP" ボタンを押します
-
ダウンロードした zip ファイルを解凍します
-
解凍した vrm-three-ar-master フォルダをウェブサーバーにアップロードします
-
アップロード先の URL にアクセスし、カメラでマーカーを写せば、モデルが表示されます。
-
Google Chrome に Web Server for Chrome アドオンを追加します
-
Web Server for Chrome を実行し、CHOOSE FOLDER ボタンで CubismARjsSample のあるフォルダを選択します
-
ブラウザから http://127.0.0.1:8887/vrm-three-ar-master/ にアクセスします
-
カメラでマーカーを映すとモデルが表示されます
-
assets フォルダの vrmファイルを差し替えます
-
index.html をテキスト形式で開き、vrm ファイルへのパスを差し替えたものに変更します
(assets/VRoid.vrm を上書きしただけであればパスの変更は不要です)
- オリジナルのモデルが表示されるようになります
-
AR.js Marker Training を開きます
-
UPLOAD ボタンを押し、マーカーにしたい画像を選択します
-
DOWNLOAD ボタンを押し、patt ファイルを assets フォルダに保存します
-
index.html をテキスト形式で開き、patt ファイルへのパスを差し替えたものに変更します
(assets/marker.patt を上書きしただけであればパスの変更は不要です)
- 画面**に表示されている黒枠に囲まれた画像がマーカーとして使えるようになります
QR コードの作成方法に指定はありません。
ウェブ上にQRコード生成サービスが多数提供されていますので、お好きなものをお使いください。
artistic QR Code などを使うとイラストを含んだQRコードが生成できます。
-
モーションはこちらのデータをお借りしています
-
マーカー(QR)に対して垂直に立たせる場合はindex.htmlのstandフラグをtrueにしてください
AR.js は MIT License で提供されています。 AR.js license
ARToolKit.js は LGPLv3 で提供されています。 ARToolKit.js license
QRコードは(株)デンソーウェーブの登録商標です。