This is a fork of iSteven's multi-select that fixes a filtering issue and tweaks the CSS to work with our site layout.
- Adds display-class attribute that allows user to add classes specific to each tag in the dropdown list.
- Adds search-key attribute to allow user to specify a space separated list of keys to search, defaults to button-label value if blank
- Adds a de-bounce modifier to the search field, so there is a 500ms delay before filtering occurs. This makes searching large lists seem snappier.
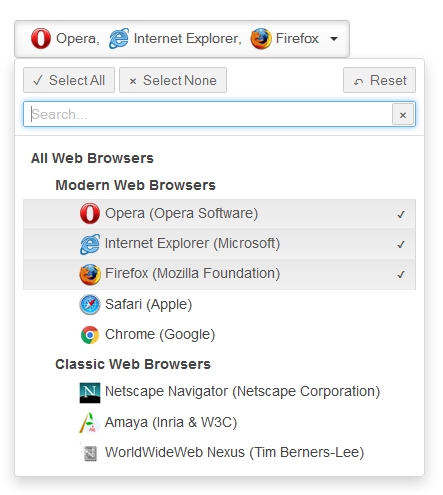
Pure AngularJS directive which creates a dropdown button with multiple or single selections. Doesn't require jQuery and works well with other Javascript libraries. Fully configurable through element attributes and CSS.
Go to http://isteven.github.io/angular-multi-select
2.0.1
See CHANGELOG.md
- Search in the issue section first. Somebody might have reported the same bug and/or asked similar question. If there's none, then please create a new issue.
- Try to reproduce the problem in JSFiddle or Plunker (or any other online JS collaboration tool), and include the URL in the issue you are creating.
- This directive is a practical solution, not a performance champion. It will not win any code efficiency competition.
- As for the moment, developments are on going, so I am not accepting pull requests. I will choose & add them manually instead.
- If you like / use this directive in your awesome projects, star this repo. It's a huge motivation for me. Would also love to hear from you if you use it in an open source project. Thanks!
Released under the MIT license:
The MIT License (MIT)
Copyright (c) 2014 Ignatius Steven (https://github.com/isteven)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.