This is a solution to the Social proof section challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
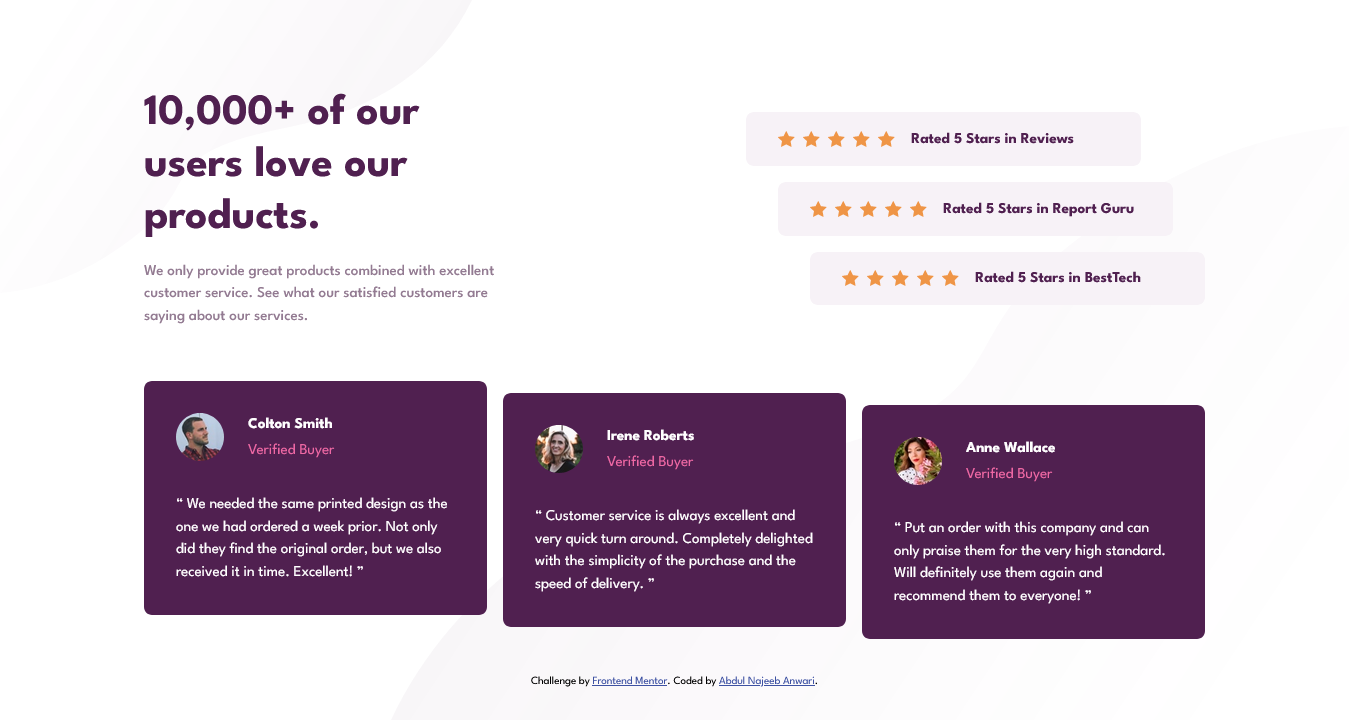
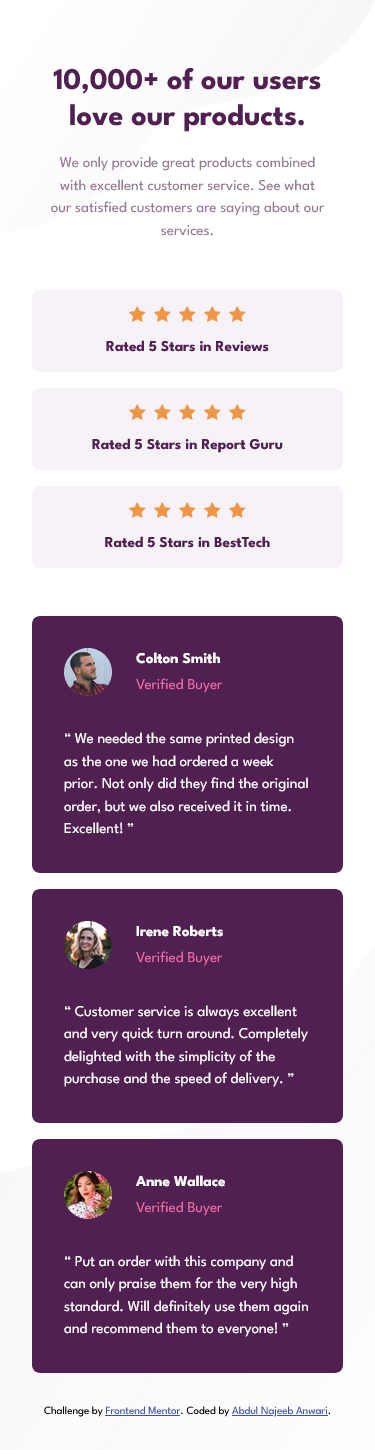
- View the optimal layout for the section depending on their device's screen size
- Solution URL: Solution URL
- Live Site URL: Live View
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
I am still not comfortable with CSS Grid , but still want do more practices to master the skill.
- CSS Diner - I'd recommend it to anyone because it is an interactive game to practice CSS Selectors.
- Flexbox Froggy - This is an amazing website which helped me review my flexbox skills. I'd recommend it to anyone because it is an interactive game to practice flexbox.
- Grid Garden - This is an amazing website which helped me review my Grid skills. I'd recommend it to anyone because it is an interactive game to practice Grid.
- Frontend Mentor - @najeeb-anwari
- Github - @najeeb-anwari
- Twitter - @najeeb_anwari