This is a solution to the Interactive rating component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
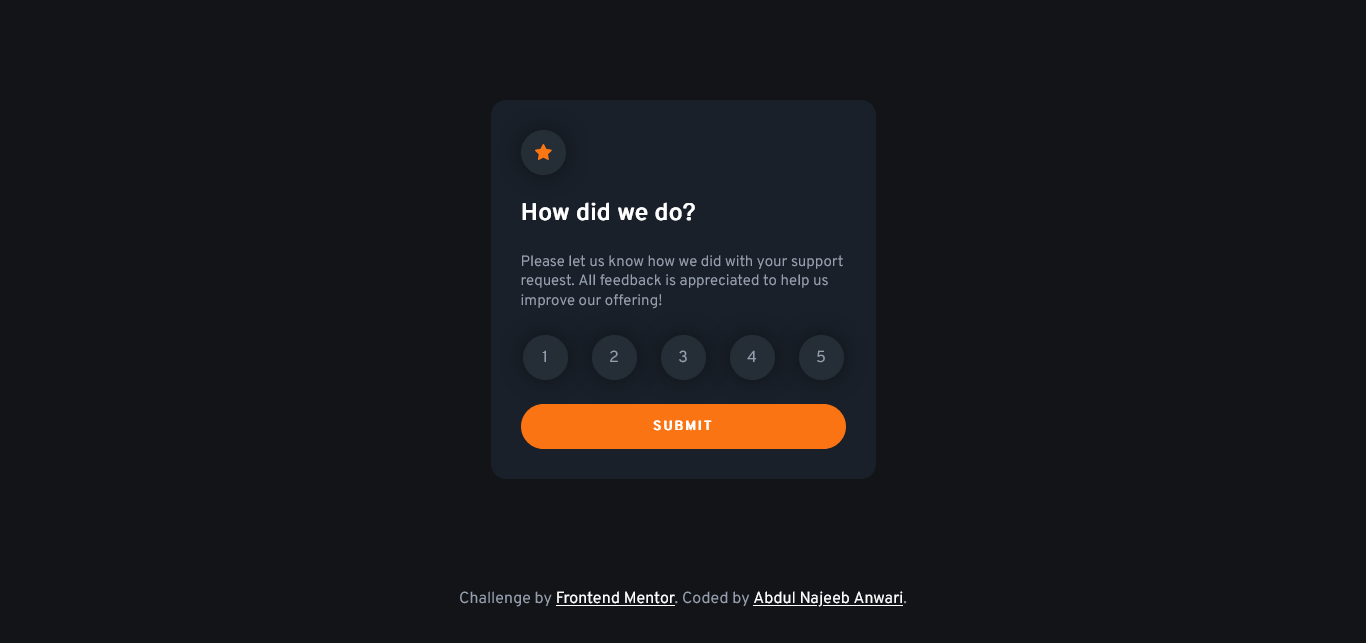
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Select and submit a number rating
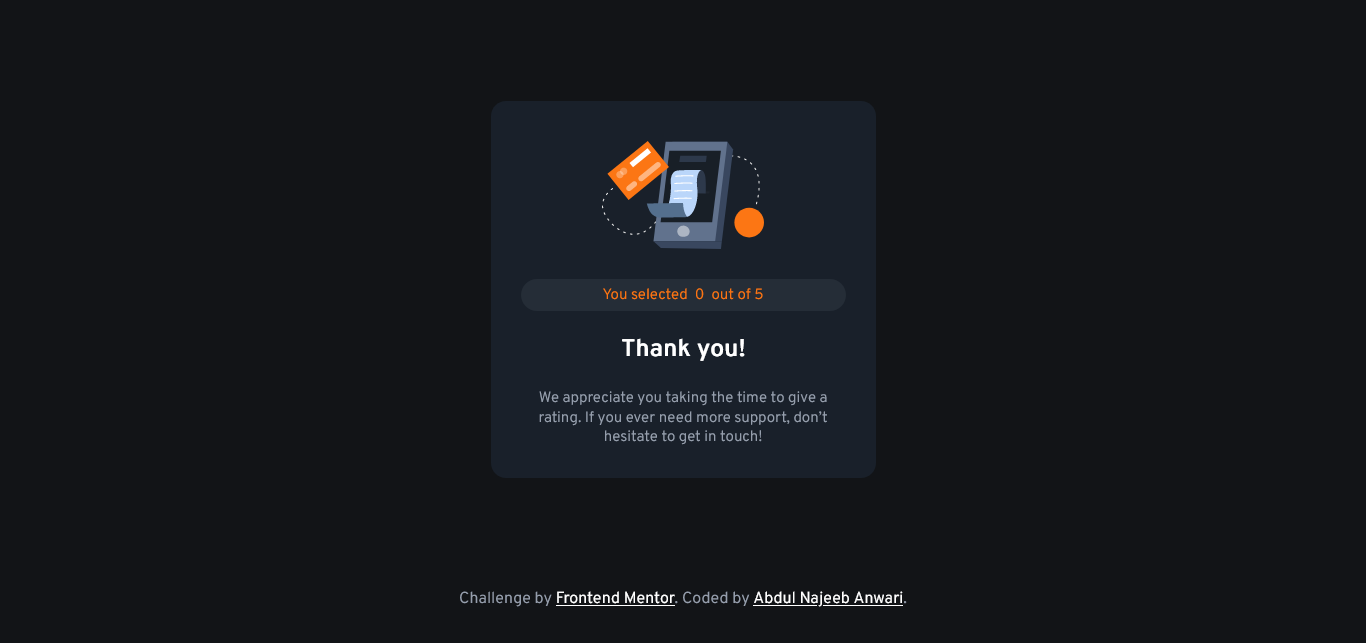
- See the "Thank you" card state after submitting a rating
- Solution URL: Solotion URL
- Live Site URL: Live URL
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
During this project I learned to work with nullish coalescing operator which is a great feature.
document.querySelector("#rating").innerHTML = rating ?? 0;- Nullish Coalescing Operator - I really liked this feature and will use it going forward.
- Flexbox Froggy - This is an amazing website which helped me review my flexbox skills. I'd recommend it to anyone because it is an interactive game to practice flexbox.
- Frontend Mentor - @najeeb-anwari
- Github - @najeeb-anwari