This is a solution to the Four card feature section challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
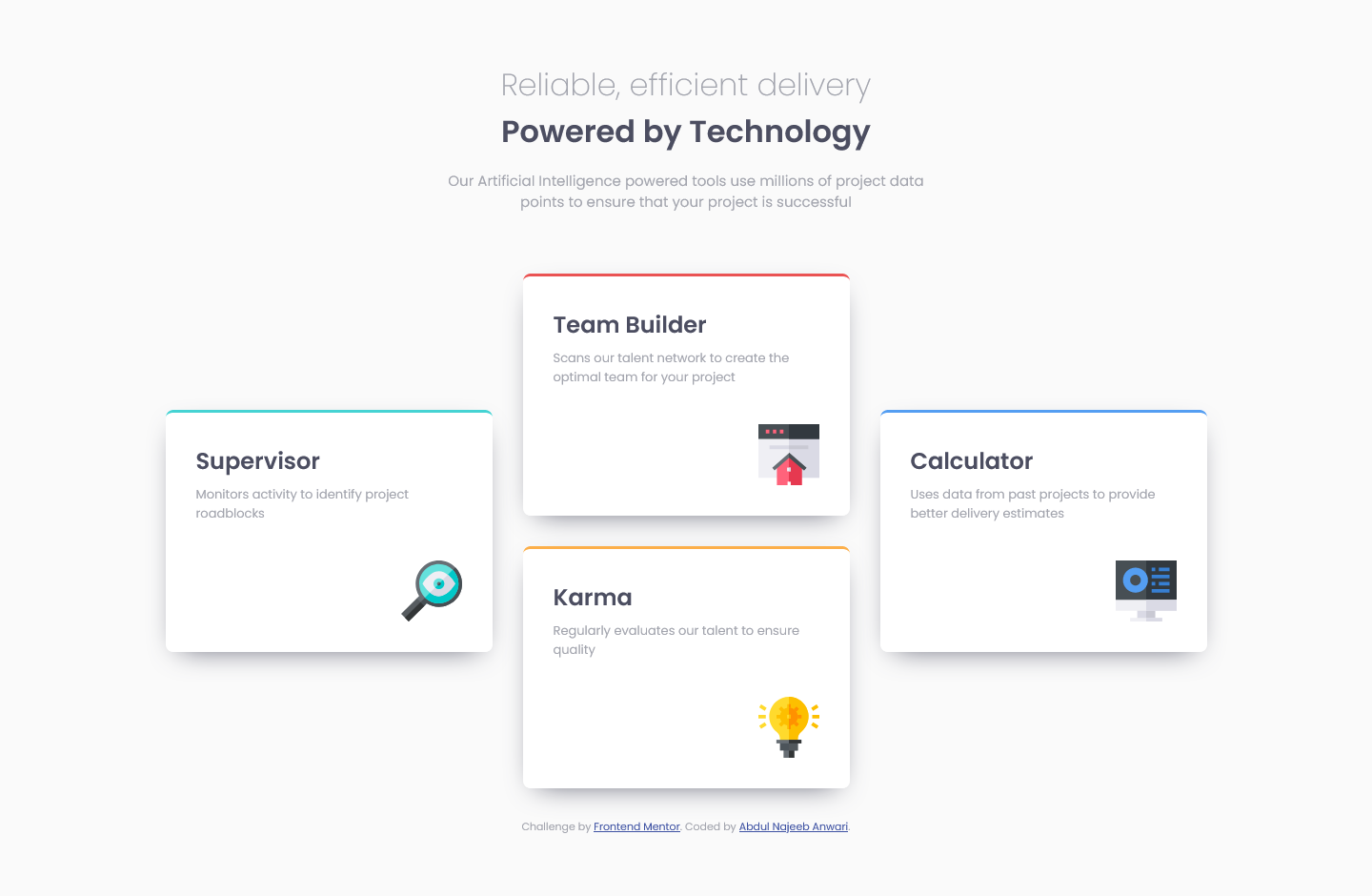
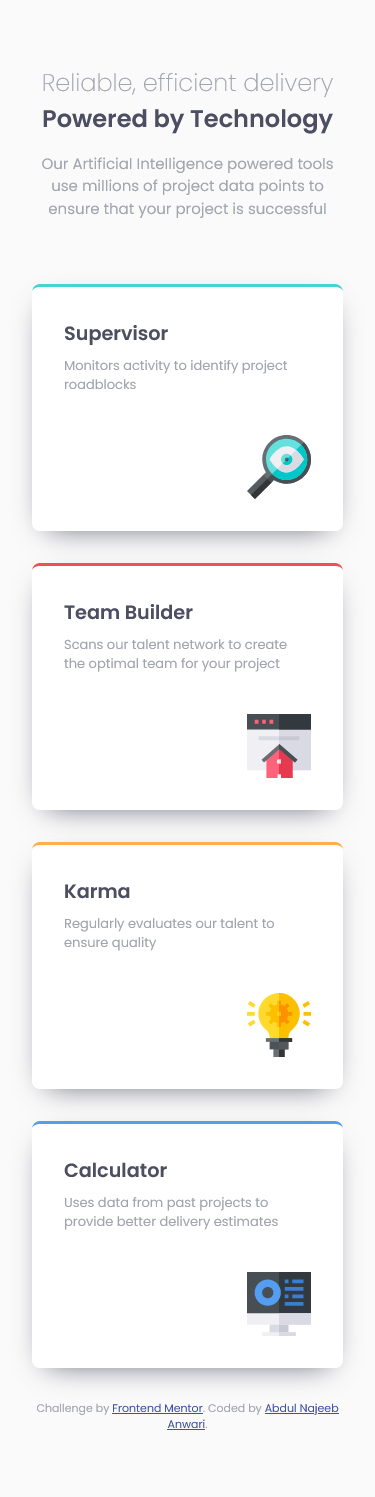
- View the optimal layout for the site depending on their device's screen size
- Solution URL: Solution URL
- Live Site URL: Live View
- Semantic HTML5 markup
- CSS custom properties
- CSS Grid
- Mobile-first workflow
- CSS Diner - I'd recommend it to anyone because it is an interactive game to practice CSS Selectors.
- Grid Garden - This is an amazing website which helped me review my Grid skills. I'd recommend it to anyone because it is an interactive game to practice Grid.
- Frontend Mentor - @najeeb-anwari
- Github - @najeeb-anwari
- Twitter - @najeeb_anwari