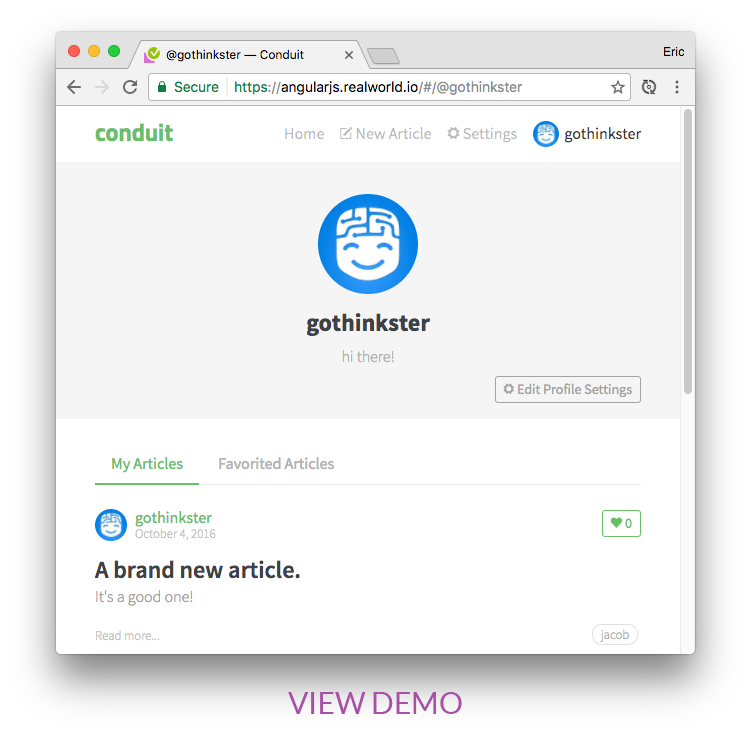
See how the exact same Medium.com clone (called Conduit) is built using different frontends and backends. Yes, you can mix and match them, because they all adhere to the same API spec 😮😎
While most "todo" demos provide an excellent cursory glance at a framework's capabilities, they typically don't convey the knowledge & perspective required to actually build real applications with it.
RealWorld solves this by allowing you to choose any frontend (React, Angular, & more) and any backend (Node, Django, & more) and see how they power a real world, beautifully designed fullstack app called Conduit.
Read the full blog post announcing RealWorld on Medium.
Join us on GitHub Discussions! 🎉
Over 100 implementations have been created using various languages, libraries, and frameworks.
Explore them on CodebaseShow
Create a new implementation >>>
Or you can view upcoming implementations (WIPs).
- "Introducing RealWorld 🙌" by Eric Simons
- Every tutorial is built against the same API spec to ensure modularity of every frontend & backend
- Every frontend utilizes the same hand crafted Bootstrap 4 theme for identical UI/UX
- There is a hosted version of the backend API available for public usage, no API keys required
- Interested in creating a new RealWorld stack? View our starter guide & spec
Gérôme Grignon - Maintainer
Gérôme is a Software Engineer at Sfeir. He's an open source enthusiast.
Manuel Vila - Maintainer
Manuel is an independent Software Engineer, creator of the Layr framework and the CodebaseShow website.